Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Infomaniak propone diverse offerte Site Creator, gratuite o a pagamento, che rispondono a vari bisogni. È essenziale comprendere bene le condizioni legate a ogni tipo di offerta prima di fare la vostra scelta.
Comprendere le diverse offerte Site Creator
Site Creator è disponibile…
- … oppure gratuitamente con ogni hosting web a pagamento:
- In questo caso, 1 solo Site Creator può essere configurato per ogni hosting web Infomaniak.
- Per gestire più siti creati con Site Creator nella stessa Organizzazione, è quindi necessario possedere più hosting web.
- … oppure in modo autonomo (standalone declinata in 3 versioni) e non richiede, in questo caso, altre offerte particolari:
- Site Creator Free
- Site Creator Lite
- Site Creator Pro
1. Site Creator Free
Questa offerta è posizionata come una soluzione di test e scoperta ed è completamente gratuita. È rivolta agli utenti che desiderano familiarizzare con lo strumento o pubblicare una pagina web estremamente semplice:
- Consente solo una pagina web e offre uno spazio disco ridotto (5 Go).
- Questa offerta non permette la connessione a un nome di dominio personalizzato (sarà della forma
*.infomaniak.site) e include la visualizzazione obbligatoria della menzione pubblicitaria di Infomaniak. - I moduli di crescita importanti, come la gestione completa di un blog, l'uso dell'Intelligenza Artificiale per la generazione di testo, o la funzione "Mappa del sito", non sono inclusi.
2. Site Creator Lite
Il piano Lite è l'offerta di ingresso di gamma a pagamento di Infomaniak. È ideale per la creazione di un sito vetrina o di un blog personale semplice, poiché elimina le principali limitazioni della versione gratuita e sblocca i moduli necessari per un sito completo:
- Permette la creazione di un sito più sostanzioso con un limite fissato a 5 pagine web e uno spazio disco più confortevole (15 Go).
- Include l'offerta di un nome di dominio per un anno e, punto essenziale, la rimozione di ogni menzione pubblicitaria di Infomaniak sul sito.
- A differenza dell'offerta Free, il piano Lite sblocca l'accesso a funzionalità importanti per la navigazione e l'organizzazione, in particolare il modulo di Creazione e gestione del Blog e il modulo Mappa del sito.
3. Site Creator Pro
L'offerta Pro è la formula premium di Site Creator. È esclusivamente dedicata ai progetti più ambiziosi, come il lancio di un negozio online completo, grazie alla rimozione di tutte le restrizioni di contenuto e all'integrazione di strumenti di commercio e analisi avanzati:
- Elimina ogni limitazione di contenuto offrendo pagine web illimitate e uno spazio disco ampio di 50 Go.
- È l'unica offerta che integra la gestione completa dell'E-commerce (ordini, stock, sconti) e permette l'integrazione delle passerelle di pagamento essenziali (Stripe, PayPal, Mollie) per un'attività commerciale online.
- Il piano Pro è l'unico a dare accesso a strumenti di analisi e monitoraggio delle prestazioni esterni cruciali, come Google Analytics, Hotjar e strumenti come Google reCaptcha.
Impegno per le offerte a pagamento
A differenza di altri prodotti Infomaniak, alcune offerte Site Creator includono un nome di dominio gratuito. Queste offerte richiedono un impegno fermo di una durata minima di 12 mesi, senza possibilità di rimborso, nemmeno parziale, e ciò anche se:
- decidete di interrompere l'utilizzo di Site Creator prima della fine del primo anno,
- rescindete i vostri prodotti,
- chiudete il vostro account utente o la vostra Organizzazione.
Evoluzione delle offerte e conservazione del vostro sito
È possibile passare da un'offerta gratuita a un'offerta a pagamento più completa:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
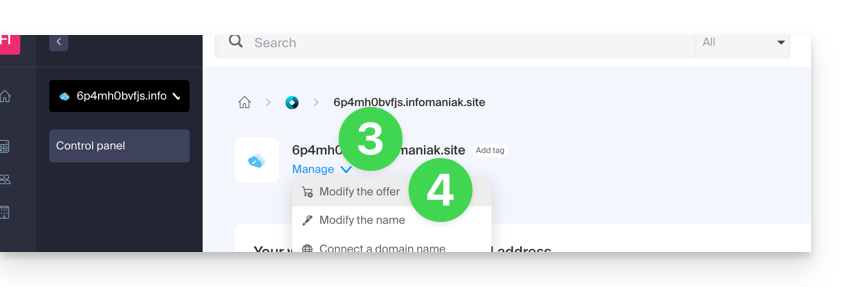
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca poi sulla freccia Gestisci.
- Clicca su Modifica l'offerta:

È anche possibile passare a un'offerta superiore (ad esempio, da Lite a Pro).
Invece, non è possibile tornare a un'offerta inferiore o tornare a un'offerta gratuita una volta attivata un'offerta a pagamento.
Se desiderate mantenere il vostro sito attivo, dovete assolutamente rinnovare la stessa offerta a pagamento. Non è possibile passare a una versione gratuita di Site Creator, anche se:
- non utilizzate nessuno dei moduli a pagamento,
- il vostro sito contiene una sola pagina.
Cosa fare se desiderate tornare all'offerta gratuita?
In questo caso, dovete:
- rescindere il vostro sito attuale dopo aver copiato manualmente tutte le informazioni che desiderate conservare,
- attivare una nuova offerta Site Creator gratuita,
- ricreare il tuo sito web incollando i contenuti recuperati dal vecchio.
Questa guida spiega come gestire la prima pagina di un Site Creator Infomaniak, ovvero la pagina principale visibile quando si digita l'indirizzo del tuo sito (ad esempio www.domain.xyz).
Premessa
- La pagina principale è obbligatoria, ma è facile in qualsiasi momento definirne una nuova tra le tue pagine esistenti.
- Prendi visione di questa altra guida per gestire le pagine aggiuntive.
Modificare la pagina principale del sito
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Clicca, quindi trascina e sposta la pagina principale attuale (rappresentata da un'icona di casa) verso il basso dell'elenco.
- Clicca sull'icona di questa pagina per cambiarne il tipo in pagina convenzionale.
- Salva le modifiche.
- Torna nelle impostazioni e clicca sull'icona Impostazioni della pagina destinata a diventare la nuova pagina principale.
- Clicca sul pulsante a scorrimento (toggle switch) per impostare questa pagina come pagina principale del tuo sito.
- Salva le modifiche.
- Torna nelle impostazioni e clicca sull'icona di questa pagina per cambiarne il tipo in pagina principale.
- Fatto, puoi testare l'effetto della modifica visitando il tuo sito che non avrà più la stessa pagina principale predefinita:


