Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Questa guida per Site Creator Infomaniak tratta l'argomento dei cookie del browser.
Premessa
- Per impostazione predefinita, quando il tuo sito web è nuovo, nessun cookie deve essere memorizzato sui dispositivi dei tuoi visitatori, non ci sono funzionalità di tracciamento per le pubblicità o il marketing.
- In qualità di amministratore del sito web, alcune informazioni vengono memorizzate nei tuoi cookie (come le informazioni che indicano che sei un amministratore del sito web).
- Se aggiungi delle applicazioni/moduli integrati nel tuo sito web, possono essere utilizzati cookie; esempio con il Modulo di sondaggio: se aggiungi un modulo di sondaggio al tuo sito web, utilizzerà cookie quando il visitatore del sito web voterà (per ricordare che ha già votato).
Notifica per il visitatore
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Puoi attivare un messaggio di consenso ai cookie che si visualizzerà in una piccola finestra a comparsa in basso a schermo per tutti i nuovi visitatori del tuo sito:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Contatti sotto Configurazione del sito web.
- Attiva l'opzione di informazioni sui cookie per configurare il breve messaggio e l'URL per le informazioni aggiuntive.
- Imposta il tipo di visualizzazione estesa o meno (leggi sotto).
- Salva le modifiche in fondo alla pagina:

Impostazioni aggiuntive
Il messaggio di consenso può essere impostato predefinito o in modo esteso, quando clicchi su Visualizza. Il risultato ottenuto è il seguente:
- predefinito:

- estesa:

Questa guida dettaglia il comportamento di Site Creator Infomaniak e del sito creato con esso, di fronte ai diversi formati e risoluzioni dello schermo.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Visualizzare il sito su diversi dispositivi
I siti creati con Site Creator sono automaticamente adattati ai browser indipendentemente dal supporto (computer, dispositivo mobile, tablet, schermo grande e piccolo, ecc.). Ma possono reagire diversamente in base a determinati parametri che è possibile regolare.
Per visualizzare in anteprima la versione del sito in base al supporto di lettura:
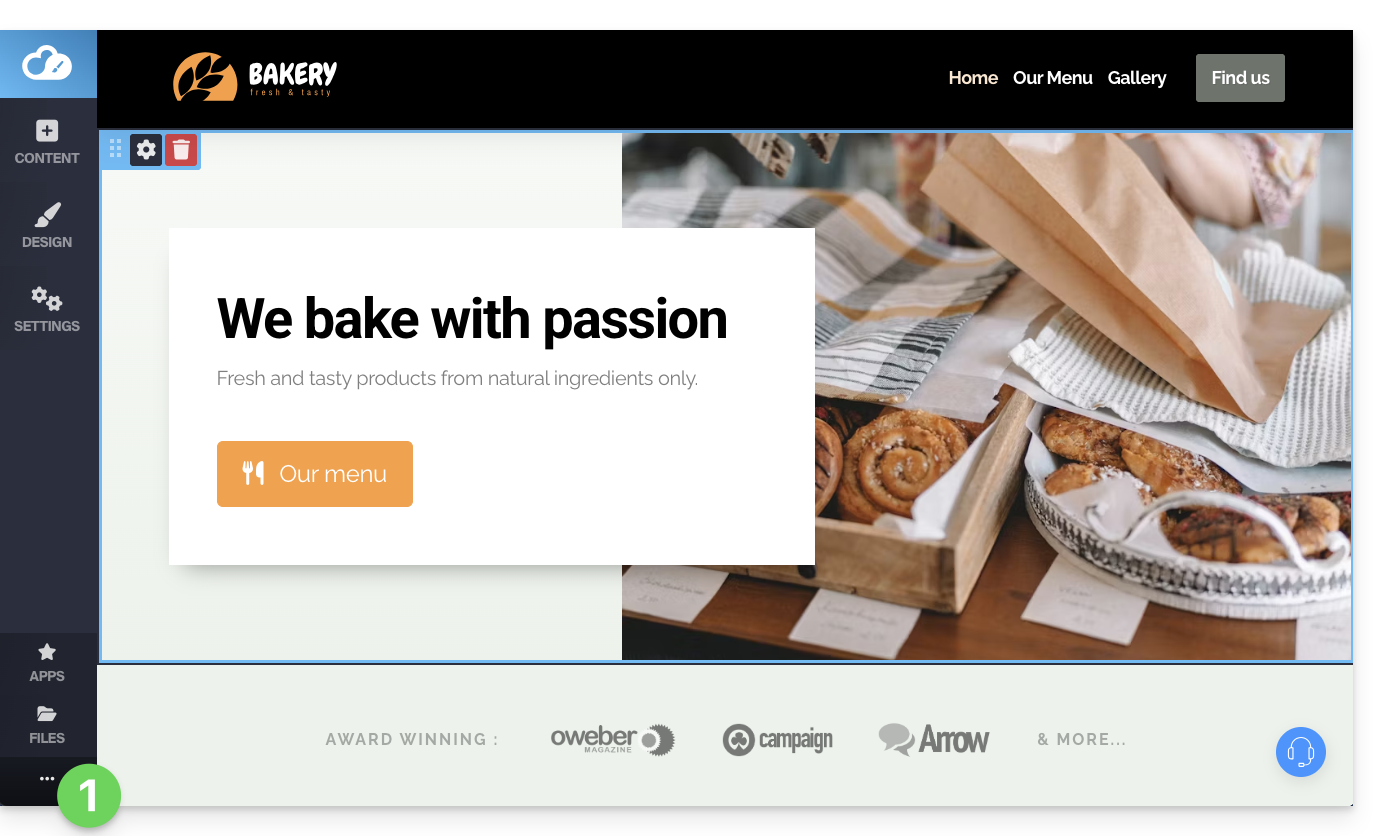
- Clicca sul pulsante ••• situato in fondo al menu laterale sinistro, per espandere le opzioni di pubblicazione e anteprima:

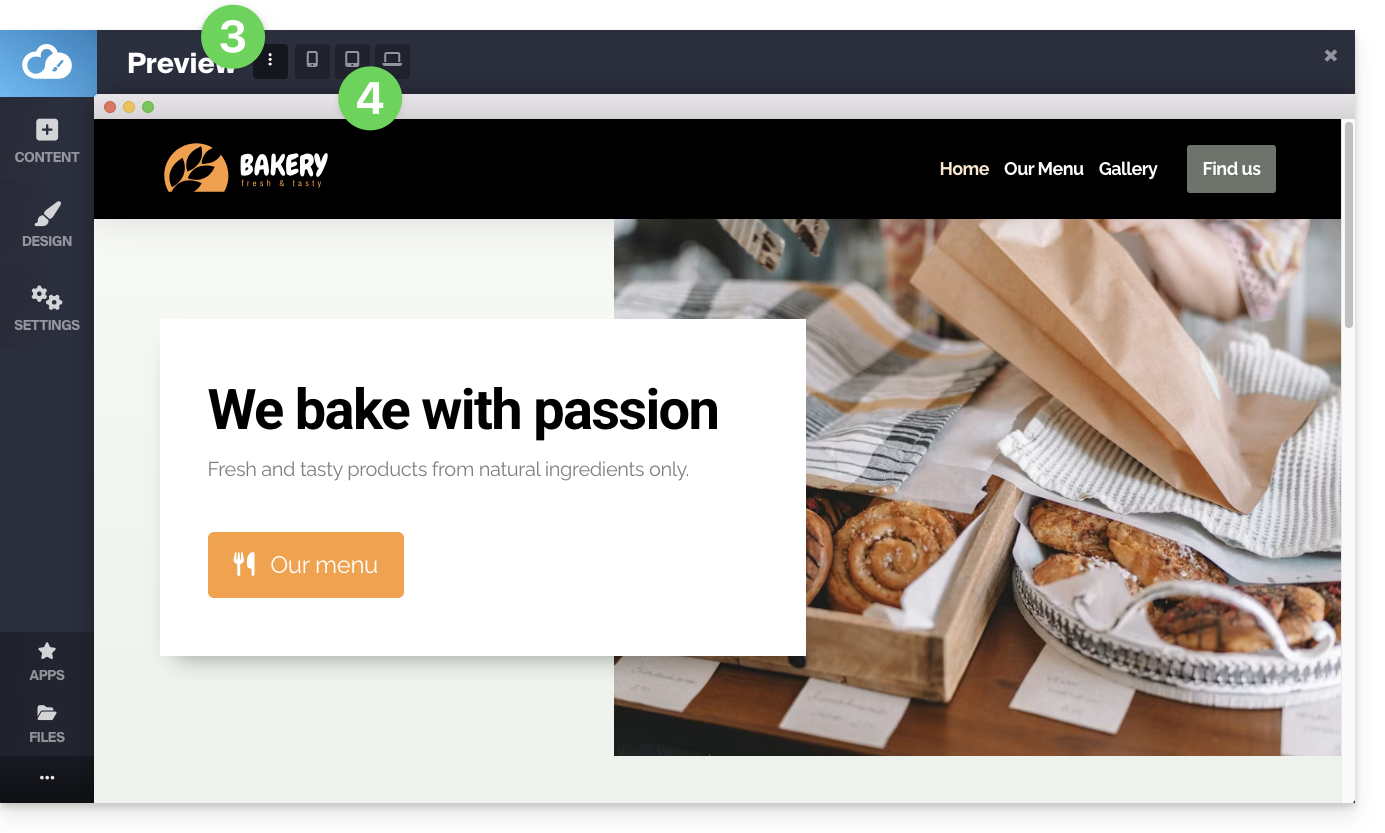
- Clicca su Anteprima:

- In alto a pagina, clicca sul menu di azione ⋮ a destra di Anteprima per cambiare il tipo di dispositivo di lettura.
- Clicca sulle diverse icone del dispositivo per simulare i diversi formati di lettura (mobile, verticale, orizzontale...):

Visualizzare il sito in larghezza ridotta
È possibile ridurre la larghezza del sito, all'interno di un "container" o “scatola”. Questa visualizzazione speciale sarà visibile solo su schermi larghi come i computer da tavolo:
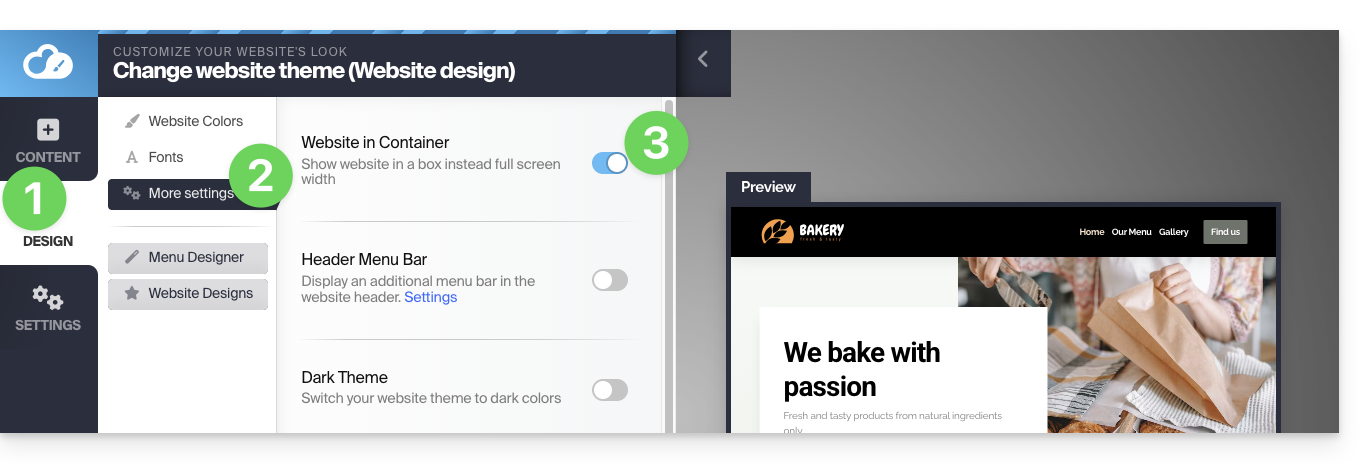
- Clicca sul pulsante Design nel menu laterale sinistro.
- Clicca su Altri parametri.
- Attiva il pulsante a scorrimento (toggle switch) della visualizzazione Container:

- Salva le modifiche in fondo alla pagina.
Nascondere un blocco di contenuto in base al tipo di dispositivo
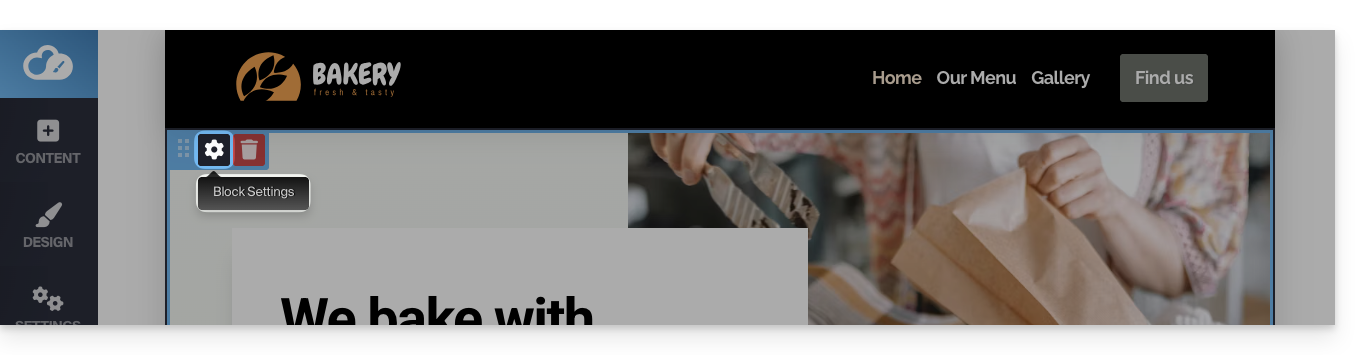
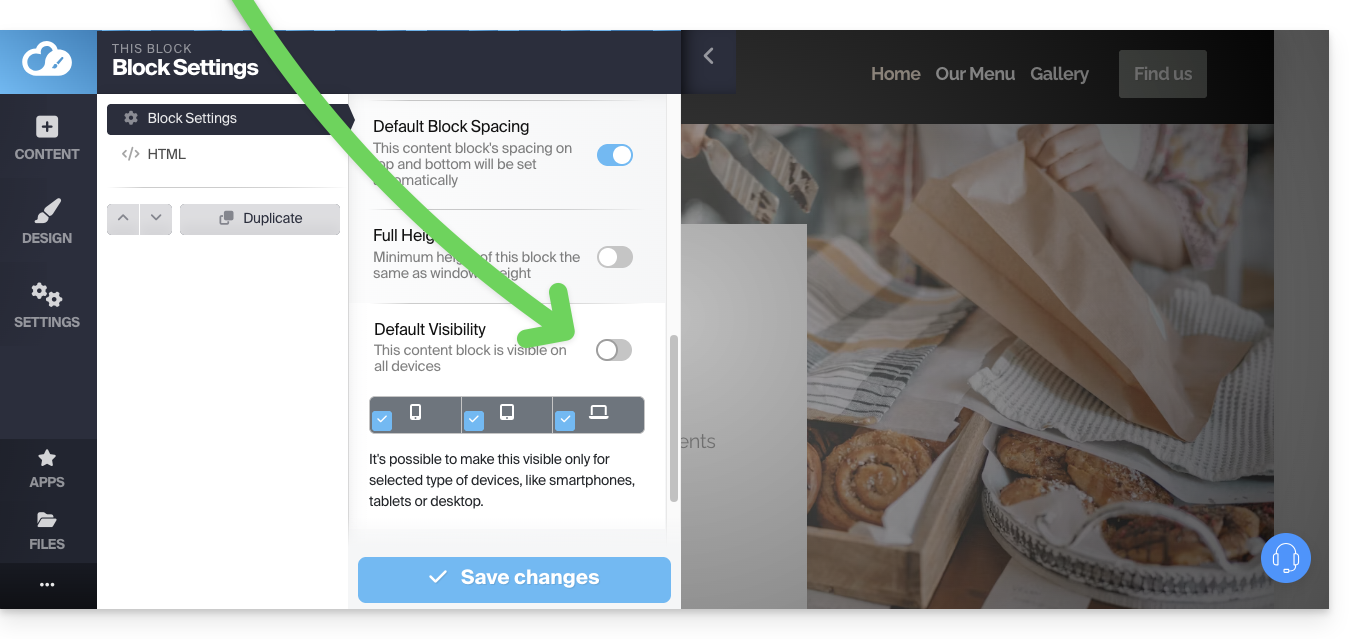
Nelle opzioni di un blocco di contenuto, disattivando la visibilità predefinita, potrete quindi impostare di visualizzare quest'ultimo solo su alcuni tipi di dispositivo (ad esempio, mobili):


Questa guida spiega come gestire la sezione logo, intestazione e piè di pagina (footer) in Site Creator Infomaniak.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Aggiungere un logo al sito web
Una volta in Site Creator:
- Clicca sul pulsante Impostazioni e poi Logo nella barra laterale sinistra.
- Carica un'immagine e scegli se il nome del sito deve essere visualizzato anche accanto.
Impostazioni del logo
- Clicca sul pulsante Design nella barra laterale sinistra.
- Clicca su Menu Designer e poi Titolo/logo per regolare spaziature e colori.
Visualizzazione del logo al centro
Nella stessa posizione di sopra, attiva l'opzione per visualizzare il logo su una riga separata, il che centrerà il logo del sito:
Nascondere il logo (+ intestazione e piè di pagina)
Per creare una pagina senza logo che non avrà né intestazione (quindi nessun menu visualizzato) né piè di pagina, è necessario definirla come Homepage (ovvero "Landing page"; attenzione, ciò non cambia l'ordine delle pagine) grazie a un pulsante che si trova qui:
- Fai clic sul pulsante Impostazioni nella barra laterale sinistra.
- Fai clic su Elenco delle pagine.
- Passa con il mouse su una pagina nell'albero esistente e fai clic sull'icona della ruota dentata che appare al passaggio del mouse.
- Attiva l'opzione in basso "Homepage" per nascondere intestazioni e piè di pagina:

Questa guida dettaglia l'uso dei media in Site Creator Infomaniak.
Nota che è anche possibile inserire altri elementi come, ad esempio, un modulo di iscrizione alla Newsletter Infomaniak.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Aggiungere un'immagine
I media sono gestiti nella biblioteca dei file:
- Aggiungi un nuovo blocco di contenuto contenente immagini che potrai poi sostituire o integrare.
- Clicca sul pulsante Contenuto nel menu laterale sinistro.
- Clicca su Oggetti nell'elenco per inserire un'immagine singola.
- Clicca sul blocco IMAGINE a destra.
Una volta aggiunta l'immagine, puoi anche renderla un link cliccabile o modificarne la dimensione:
Puoi anche aggiungere immagini come modulo Galleria fotografica.
Cambiare immagine
Per sostituire un'immagine inserita:
- Clicca su un'immagine per modificarla.
- Clicca sul pulsante tipo Cornice fotografica sulla miniatura dell'immagine per poter selezionare una nuova immagine che sostituirà quella precedente:

Aggiungere un video
Per aggiungere un video:
- Clicca sul pulsante Contenuto nel menu laterale sinistro.
- Clicca su Oggetti nell'elenco.
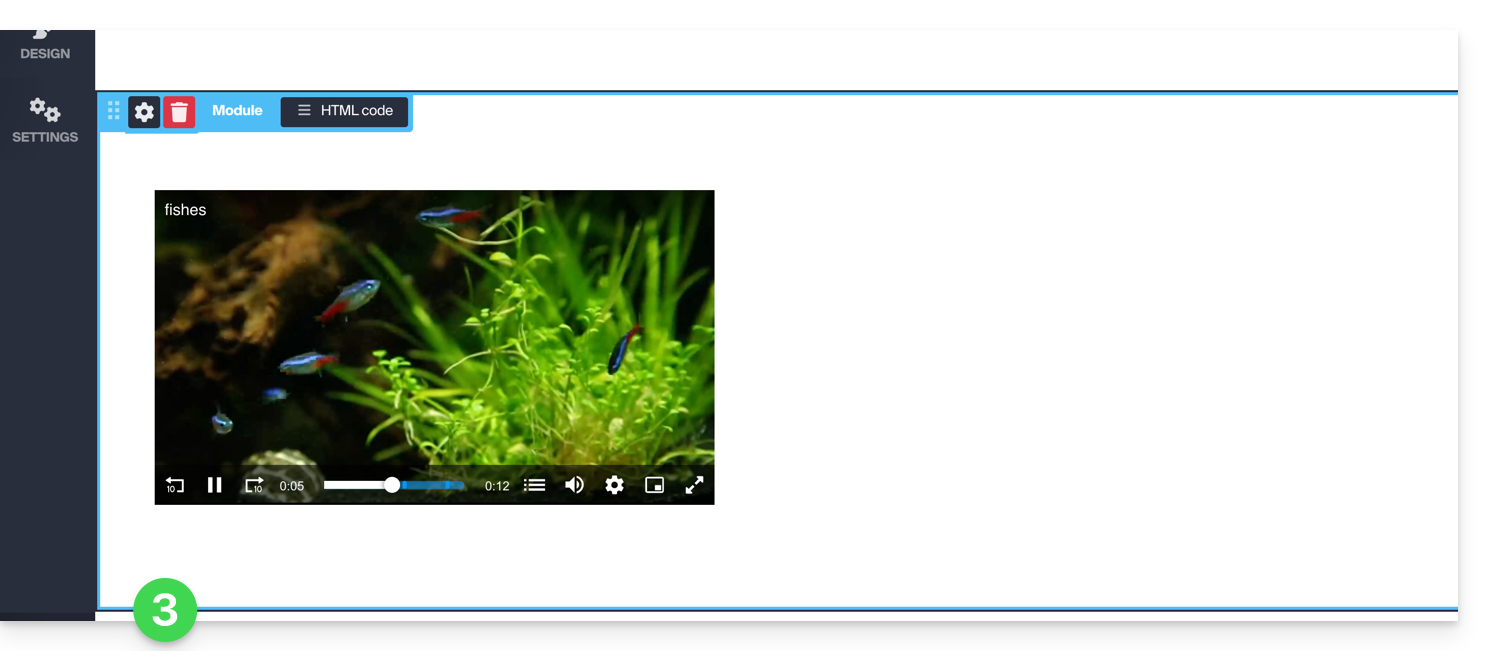
- Clicca sul blocco VIDEO a destra per inserire un video in larghezza completa.
Puoi anche applicare un link ad un'immagine utilizzando un video YouTube come URL: questo creerà automaticamente un'icona di tipo PLAY che al clic aprirà il video in una finestra di tipo lightbox.
Aggiungere un file audio
Per aggiungere un file audio:
- Clicca sul pulsante Contenuto nel menu laterale sinistro.
- Clicca su Applicazioni in basso.
- Il contenuto disponibile si visualizza a destra.
- Clicca sul lettore audio per inserirlo nella pagina.
Puoi personalizzarlo in modo avanzato tramite l'modifica HTML.
Aggiungere un file da scaricare
Per proporre facilmente un file da scaricare:
- Clicca sul pulsante Contenuto nel menu laterale sinistro.
- Clicca su Applicazioni in basso.
- Il contenuto disponibile si visualizza a destra.
- Clicca sul widget Scaricamento file per inserirlo nella pagina.
- Seleziona nella libreria il file che potrà essere scaricato dai tuoi visitatori.
Questa guida spiega come mettere temporaneamente offline un sito creato con Site Creator di Infomaniak.
Premessa
- La pagina di manutenzione verrà visualizzata solo sui dispositivi dei visitatori:

- Il tuo dispositivo continuerà a visualizzare il tuo sito senza la pagina di manutenzione, solo per la tua connessione Internet.
- Essendo connesso, potrai sempre modificare il sito con Site Creator.
Mettere Site Creator in manutenzione
Per disattivare temporaneamente Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Gestisci in alto alla pagina.
- Clicca su Attiva la manutenzione.
- Ripeti l'operazione per disattivarla:

- Puoi anche disattivare la manutenzione dal blocco di anteprima del tuo sito:

- Ripeti l'operazione per disattivarla:
Questa guida spiega come collegare un sito realizzato con Site Creator Infomaniak a un nome di dominio.
Prerequisiti
- L'offerta Site Creator Free consente di accedere al sito tramite un nome di dominio della forma
123xyz.infomaniak.site…- Per collegare un nome di dominio personalizzato, è necessario prima passare a un'offerta superiore:

- Per collegare un nome di dominio personalizzato, è necessario prima passare a un'offerta superiore:
- Le offerte Site Creator Lite e Pro propongono un nome di dominio gratuito per 1 anno tra le estensioni
.ch,.com,.fr,.org,.co.uk,.be,.de,.eu,.it,.es - Se desideri utilizzare un dominio esistente, questo dovrà trovarsi nella stessa Organizzazione.
Collegare Site Creator a un nome di dominio
Per collegare Site Creator (Lite o Pro) a un nome di dominio:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
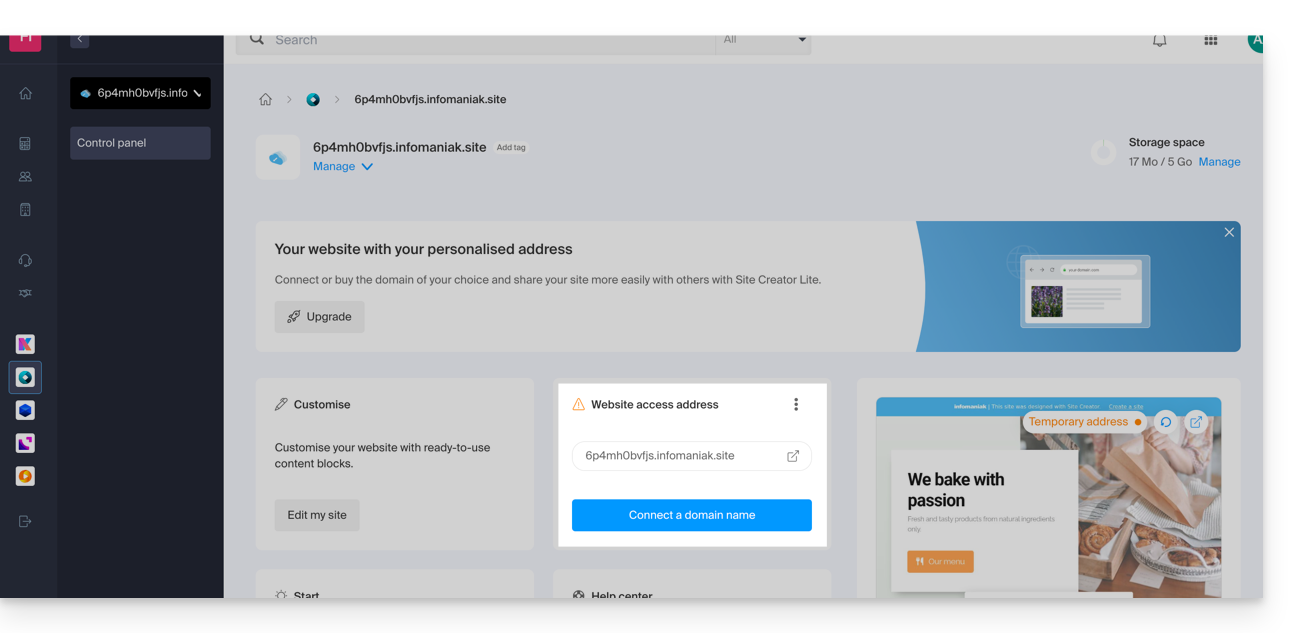
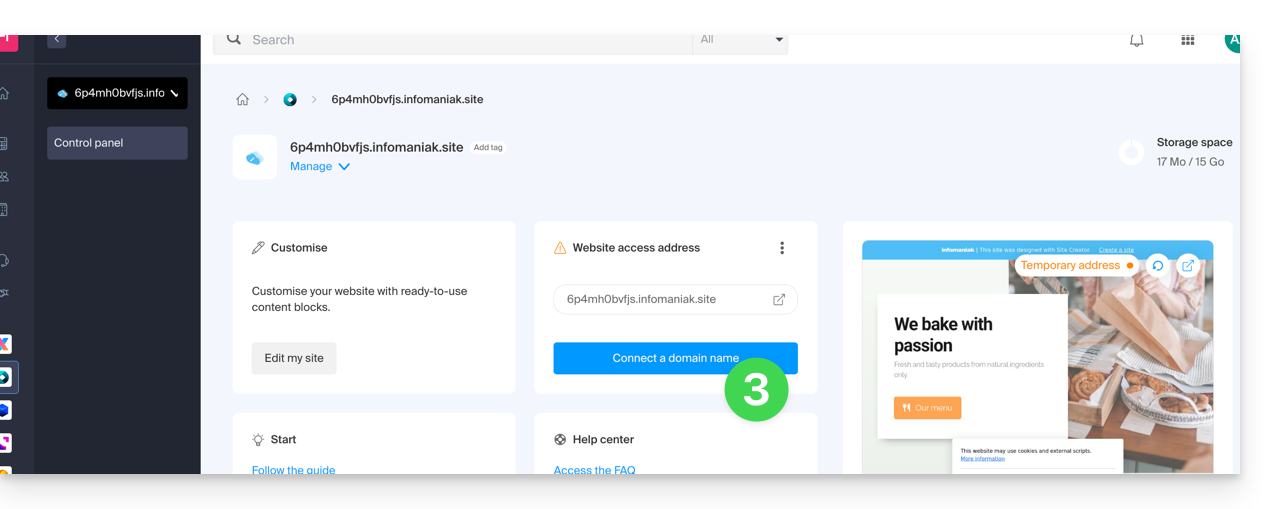
- Clicca su Collega il mio sito a un dominio per avviare l'assistente di configurazione:

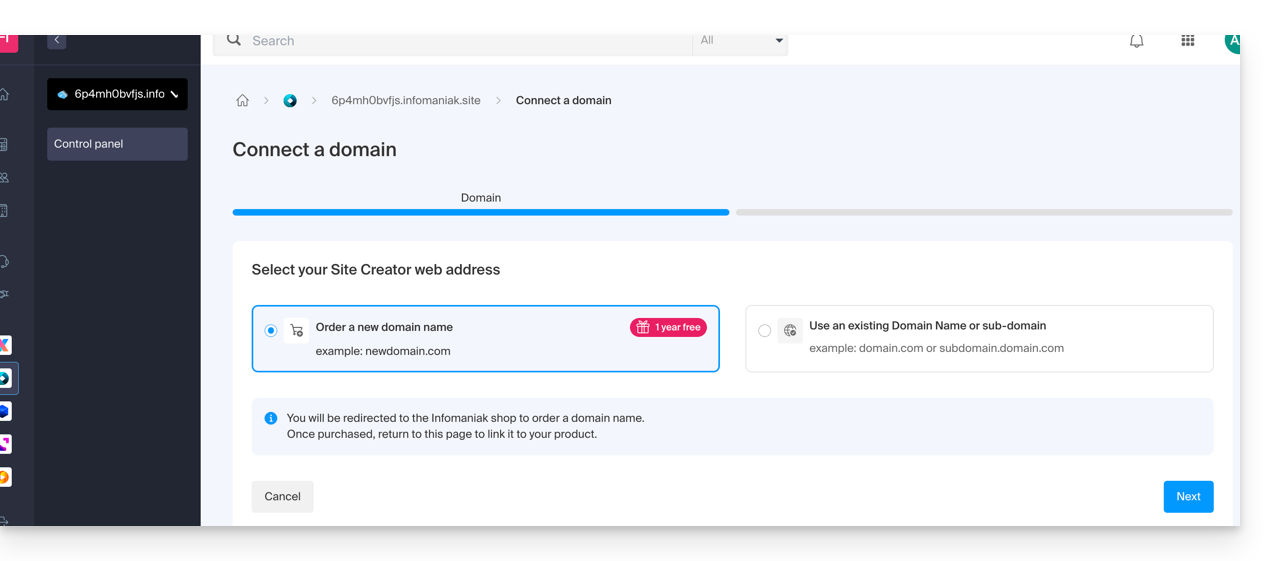
- L'assistente ti propone di creare un nuovo nome di dominio o di utilizzare un nome già esistente:

- Se crei un nuovo nome di dominio in questa occasione, sarà necessario tornare su questo assistente di configurazione una volta completato l'ordine.
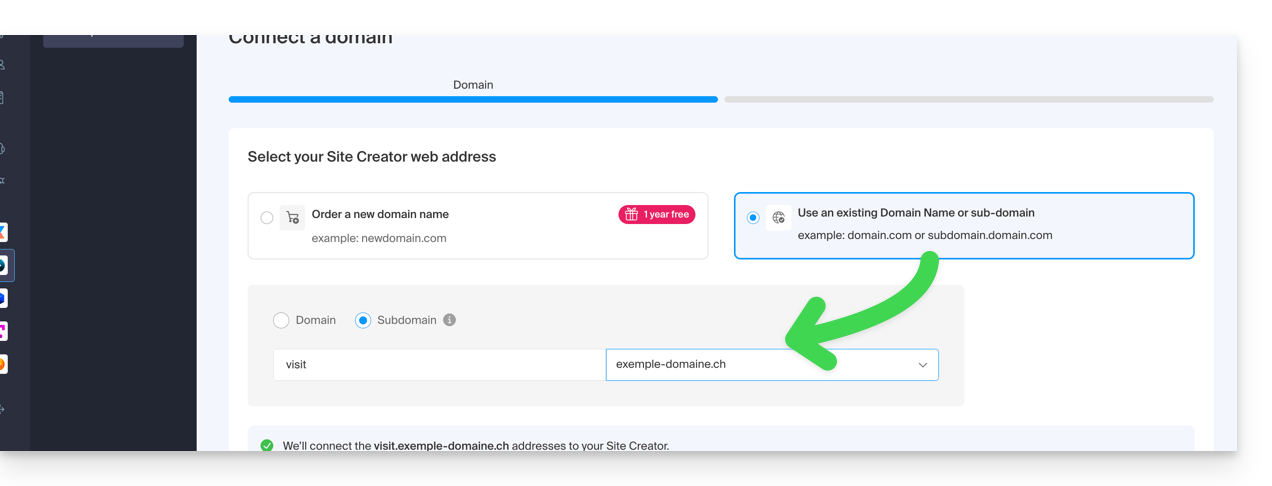
- Se scegli di collegare un dominio tra quelli esistenti nella tua Organizzazione, l'assistente ti propone l'elenco dei domini e un sottodominio può essere creato in questa occasione:

- Clicca sul pulsante Avanti.
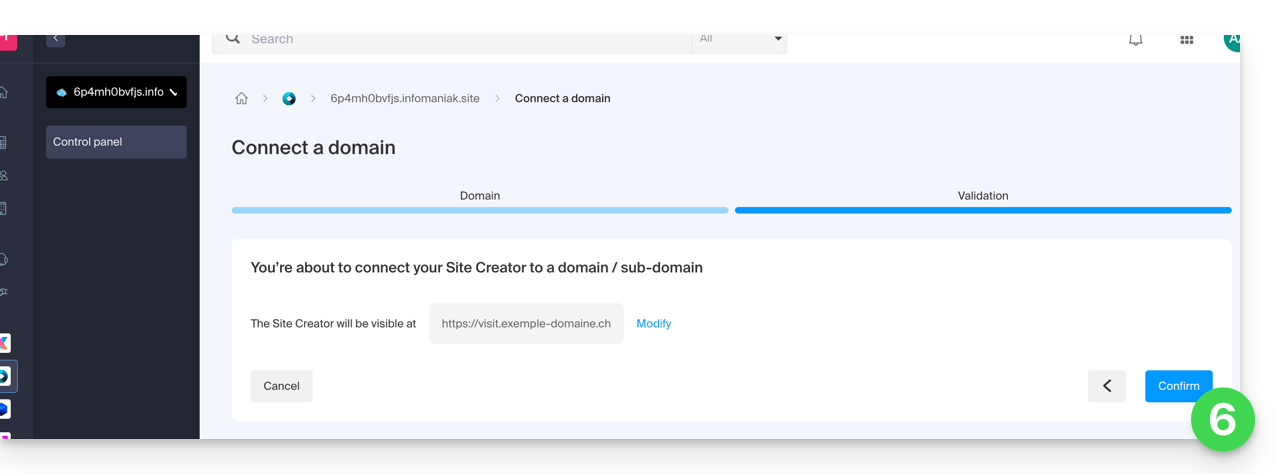
- Verifica l'indirizzo scelto, quindi clicca sul pulsante per Confermare:

Alcuni nomi di dominio non possono essere collegati a Site Creator; l'assistente segnalerà eventuali problemi. Prendi visione di questa altra guida per comprendere e risolvere questi problemi.
Gestire il/i nome/i di dominio Site Creator
Per gestire il o i nomi di dominio utilizzati con Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
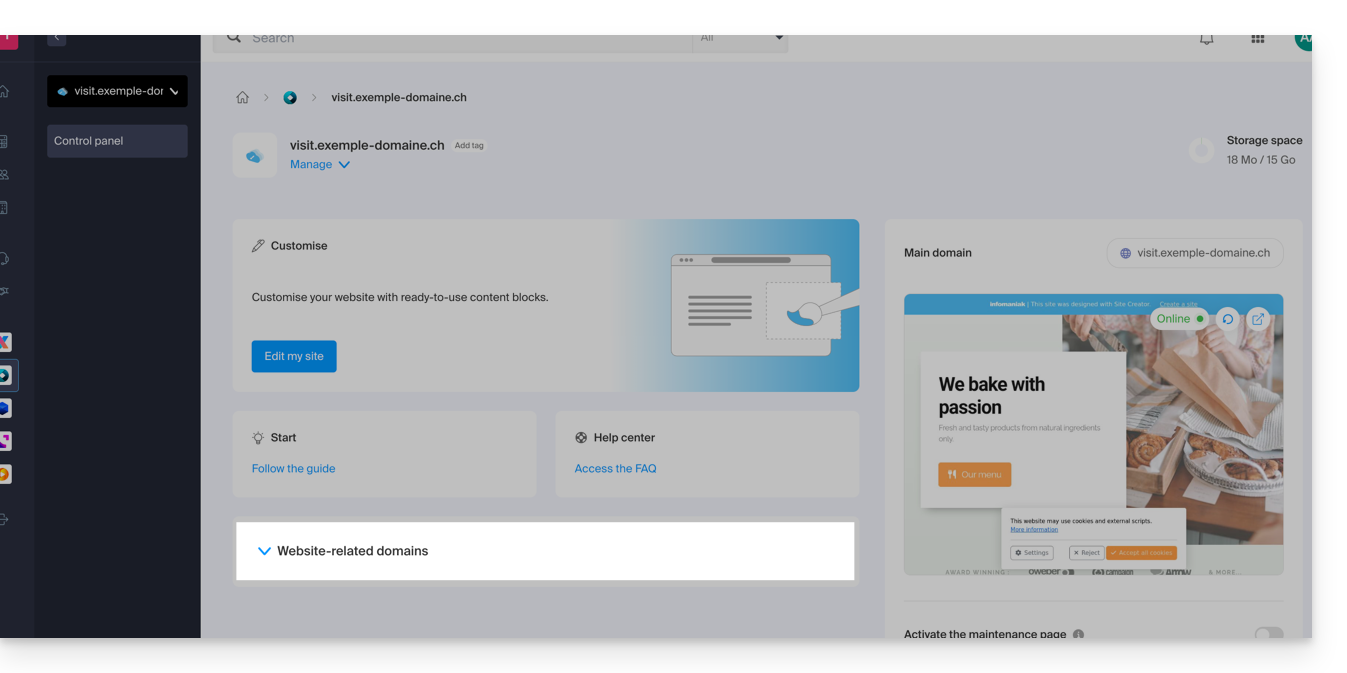
In alto nella pagina vengono visualizzati eventuali messaggi riguardanti problemi relativi a Site Creator e ai domini.
Più in basso, puoi gestire i tuoi domini se ce ne sono, clicca sulla freccia se necessario:
Dominio temporaneo, indirizzo provvisorio, URL di anteprima…
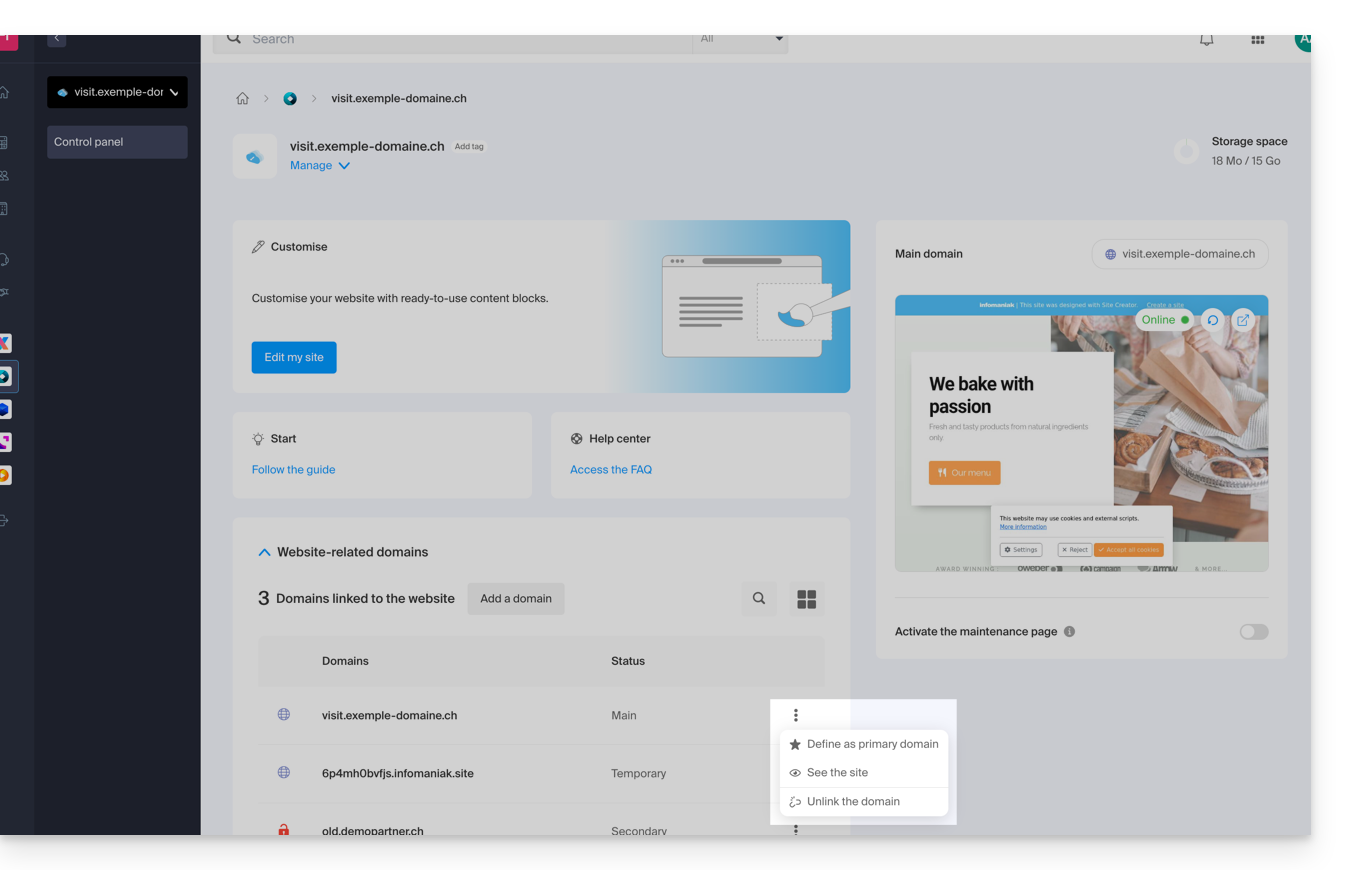
Più nomi di dominio possono essere collegati a Site Creator, eliminati o scambiati e invertiti se necessario.
Clicca sul menu di azione ⋮ a destra del dominio interessato:
Al contrario, l'URL di anteprima, di tipo 123xyz.infomaniak.site e distinta nell'elenco dei domini Site Creator, non potrà mai essere eliminata per il corretto funzionamento del tuo sito.
Questa guida spiega come personalizzare il codice sorgente, modificare il CSS, modificare la parte HEAD o BODY di un sito Web realizzato con Site Creator Infomaniak.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Aggiungere codice personalizzato
Una volta in Site Creator:
- Clicca su Design nel menu laterale sinistro.
- Clicca su Altre impostazioni.
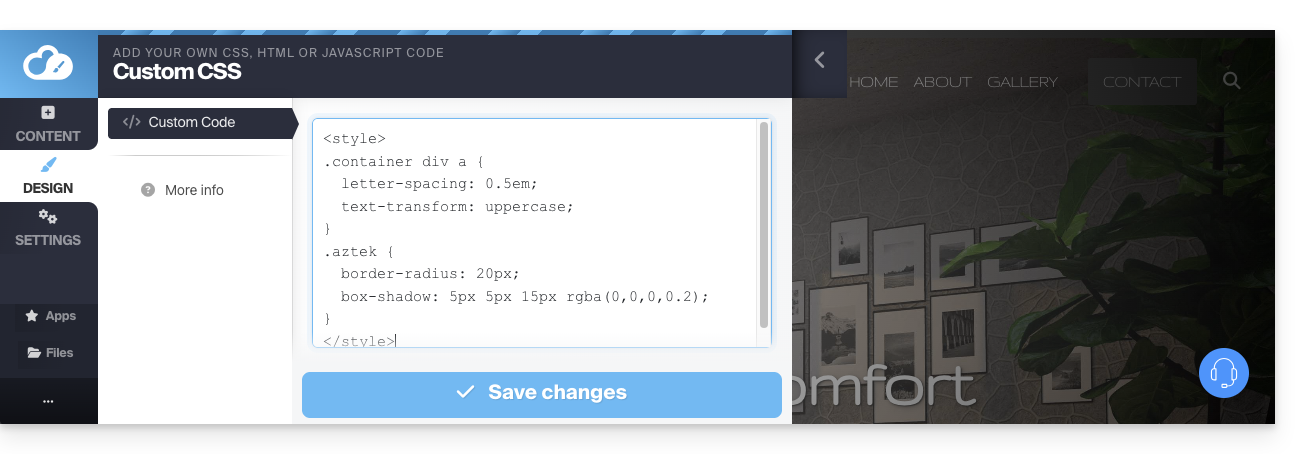
- Clicca su Codice personalizzato in basso:

- Inserisci codice HTML, JavaScript (con i suoi tag script) o CSS personalizzato (con i suoi tag style) - leggi sotto per alcuni esempi.
- Salva le modifiche in fondo alla pagina.
Metadati in HEAD & BODY
Per aggiungere codice JavaScript o qualsiasi altro codice nella parte HEAD o BODY del codice sorgente del tuo sito:
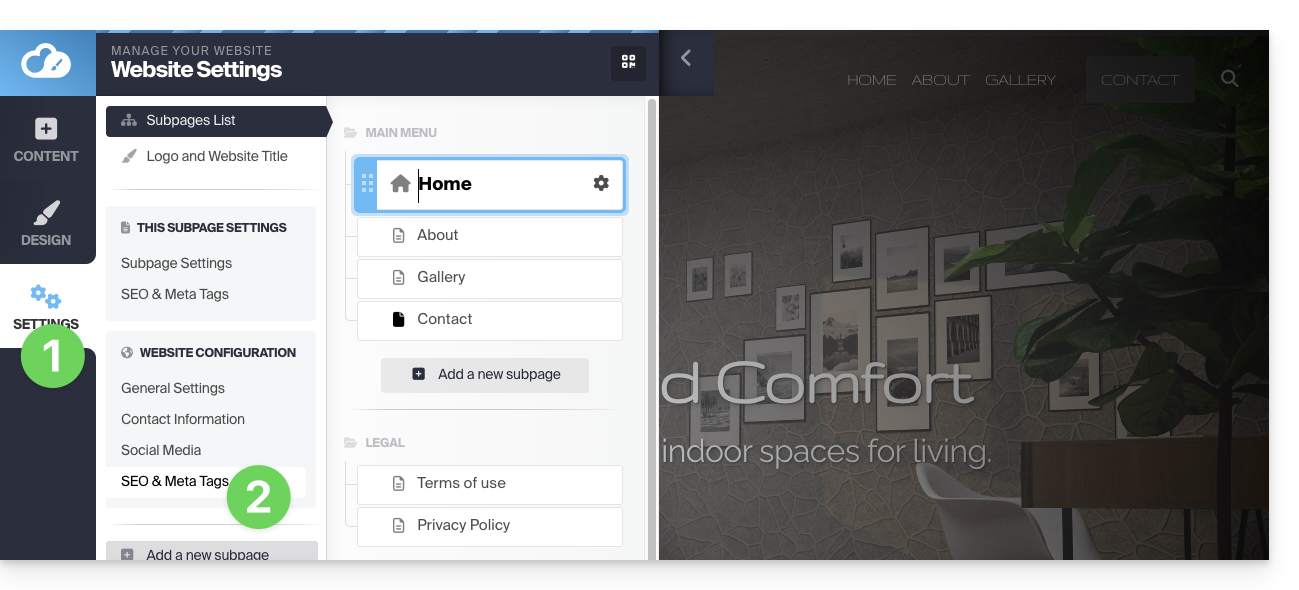
- Clicca su Impostazioni nel menu laterale sinistro.
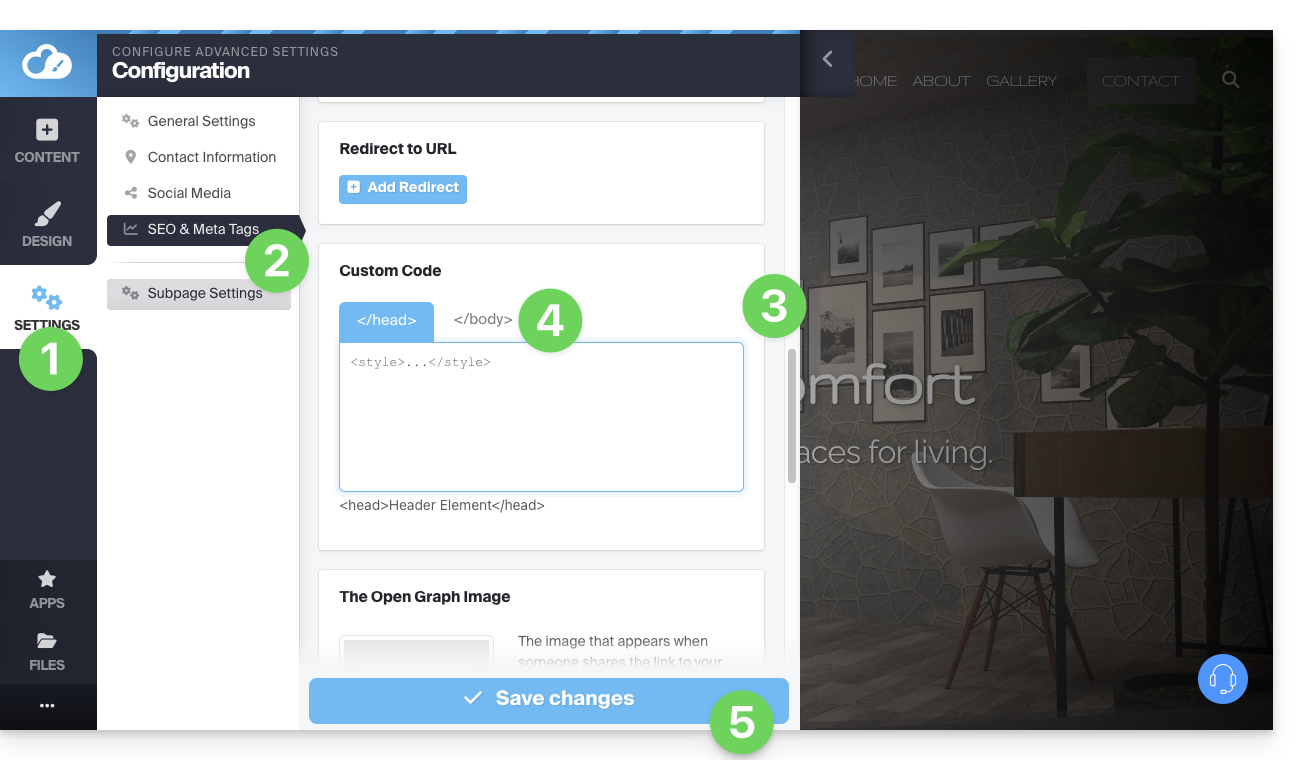
- Clicca su SEO & Metadati nella sezione Configurazione del sito Web:

- Scendete fino a Codice personalizzato.
- Scegliete di aggiungere sotto le schede HEAD o sotto BODY.
- Salvate le modifiche in fondo alla pagina:

Esempi di personalizzazione CSS
Questi esempi permettono di iniziare la personalizzazione avanzata delle pagine del sito Web. Tuttavia, esiste il rischio che, a seconda delle modifiche apportate, non sia più possibile accedere all'editor stesso, il che vi obbligherà a ricominciare da capo.
È vivamente consigliato di non inserire mai tag di tipo html, head o body che potrebbero entrare in conflitto con il codice sorgente dell'applicazione stessa ⚠️ Per ulteriori assistenze contattate un partner o lanciate gratuitamente una richiesta di offerta — scoprite anche il ruolo dell'hosting provider.
Personalizzare lo sfondo del sito Web
Per impostare l'immagine di vostra scelta (da caricare nella biblioteca dei file) come sfondo della pagina e personalizzarne la visualizzazione:
- Andate al punto 3 visibile nella prima immagine in alto di questa guida.
- Inserite il codice
<style>per indicare che desiderate modificare il codice CSS, - poi
body {per indicare che desiderate modificare il corpo della pagina e il "{" per aprire lo spazio che permette di inserire i comandi, - poi
background-image: url("../data/files/fond01.jpg");con il percorso & nome esatto dell'immagine caricata nella biblioteca senza dimenticare il punto e virgola per poter inserire il comando successivo. background-repeat: repeat;per ripetere l'immagine inserita.background-attachment: fixed;per far sì che l'immagine di sfondo rimanga fissa anche se il visitatore fa scorrere la pagina verso il basso o verso l'alto per leggere il contenuto.}per chiudere lo spazio di inserimento aperto in precedenza.</style>per indicare che il codice termina qui.
Spaziare le lettere di tutti i link del sito
Per aumentare (molto) lo spazio tra le lettere delle parole cliccabili (link):
- Andate al punto 3 visibile nella prima immagine in alto di questa guida.
- Inserite il codice (se non ancora presente)
<style>per indicare che desiderate modificare il codice CSS, - poi
.container div a {per indicare che si desidera modificare i blocchi della pagina e, più precisamente, i collegamenti (a) e la{per aprire lo spazio che consente di inserire i comandi, - poi
letter-spacing:1em;diminuendo il valore (0.9em ad esempio) senza dimenticare il punto e virgola per poter inserire il comando successivo o terminare. }per chiudere lo spazio di inserimento aperto in precedenza.</style>per indicare che il codice termina qui.
Prendete visione di questi altri esempi di codice CSS da inserire nel vostro sito.
Questa guida vi aiuta a comprendere il funzionamento della creazione e modifica delle pagine in Site Creator Infomaniak.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Modifica semplice delle pagine
La modifica di una pagina avviene in diretta e le tue modifiche vengono salvate man mano che modifichi il contenuto dei tuoi blocchi. Puoi annullare le tue modifiche se necessario.
Creare un link
Crea un link partendo da un'immagine o da un testo, selezionando direttamente l'oggetto.
Clicca poi sull'icona del catena per aprire la sezione che ti permetterà di specificare il tipo di link e le opzioni associate:
Trasformare un link in un pulsante
Nelle impostazioni del tuo link, potrai scegliere lo stile (pulsante arrotondato, pieno, ecc.), l'icona associata, ecc.:
Modificare un link
Modifica un link cliccandoci sopra:
Creare un link a un file
Per permettere ai tuoi visitatori di scaricare un file da un link su un oggetto, scegli il tipo "File" nelle impostazioni del tuo link:
Creare un link a un'e-mail
Scegli il tipo "Indirizzo e-mail" nelle impostazioni del tuo link. Un clic sul link aprirà l'applicazione di posta elettronica predefinita del visitatore e inizierà a scrivere un'e-mail con l'indirizzo e-mail precompilato.
Per evitare che l'indirizzo e-mail sia inserito in modo fisso sulla tua pagina, inserisci un modulo di contatto.
Creare un link a una sezione specifica
Per indirizzare il visitatore a una porzione specifica del tuo sito o di un altro, utilizza il sistema delle ancore.
Creare un link da un'immagine
Quando clicchi su un'immagine per modificarla, basta attivare il pulsante "Questo è un link" sotto l'immagine per poter specificare l'URL che verrà visualizzato quando un visitatore ci cliccherà sopra:
Puoi anche applicare un link a un'immagine utilizzando un video YouTube come URL: questo creerà automaticamente un'icona di tipo PLAY che al clic aprirà il video in una finestra di tipo lightbox.
Creare un elenco, inserire un'emoji...
Le diverse possibilità di formattazione del tuo testo si trovano sopra la selezione del testo e le opzioni aggiuntive (elenco puntato, allineamento, emoji, ecc.) sono accessibili con la freccia:
Questa guida riguarda la configurazione, in Site Creator Infomaniak, dell'icona visualizzata nella barra dei preferiti di un browser Web, il favicon.
Premessa
- I formati consigliati da Microsoft per i suoi browser sono
16 x 16,32 x 32e48 x 48. - Apple, invece, consiglia che la dimensione del favicon sia di
180 x 180.
Definire il favicon Site Creator
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Per definire un nuovo favicon:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Impostazioni generali.
- Scorri verso il basso fino alla sezione Favicon:

- Scegli la favicon sul tuo disco rigido.
- Salva le modifiche in fondo alla pagina.
- Anteprima il risultato nel tuo browser (se necessario in una nuova finestra in modalità di navigazione privata, ad esempio):

Questa guida spiega come integrare nelle pagine Web i file video/audio importati in un servizio VOD/AOD Infomaniak.
Premessa
- Questo codice di integrazione VOD/AOD è unico e corrisponde ai parametri che stai specificando in questa pagina.
- Ti permette di integrare lo stesso video con diverse configurazioni di visualizzazione a seconda delle tue esigenze.
- In seguito, potrai modificare i parametri di questa integrazione regolandoli dalla pagina di cronologia delle integrazioni nel Manager Infomaniak.
- Puoi anche condividere un media in diversi modi.
Generare e copiare il codice di integrazione
Il codice di integrazione si trova nella tua interfaccia VOD; ecco un esempio con un Player predefinito:
- Clicca qui per accedere alla gestione del tuo prodotto nel Manager Infomaniak (hai bisogno di aiuto?).
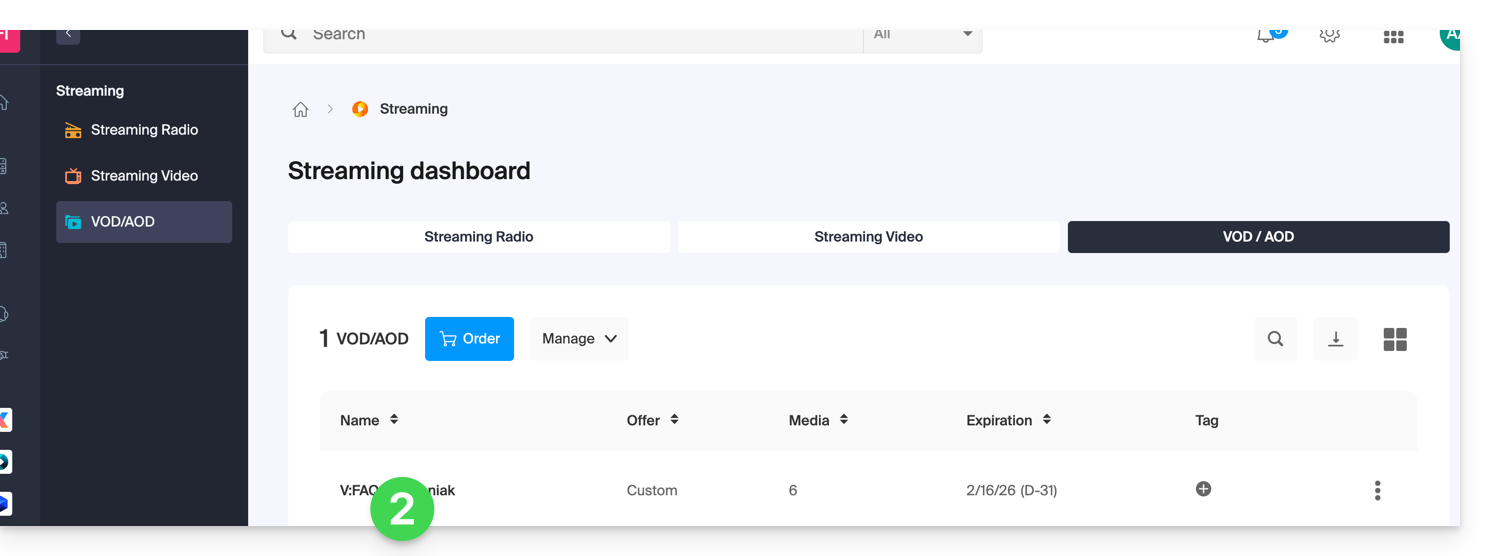
- Clicca direttamente sul nome attribuito al prodotto interessato:

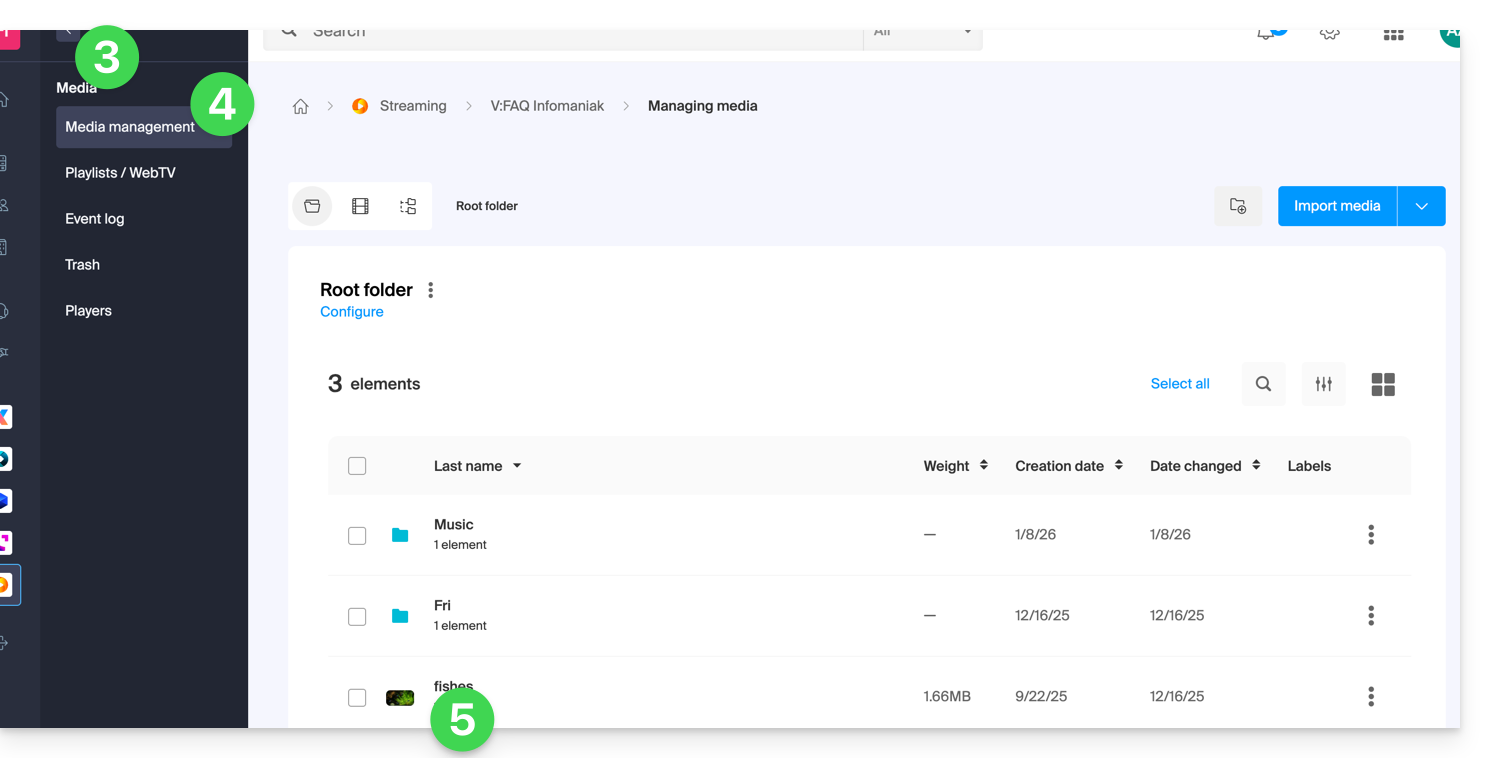
- Clicca su Media nel menu laterale sinistro.
- Clicca su Gestione dei media nel menu laterale sinistro.
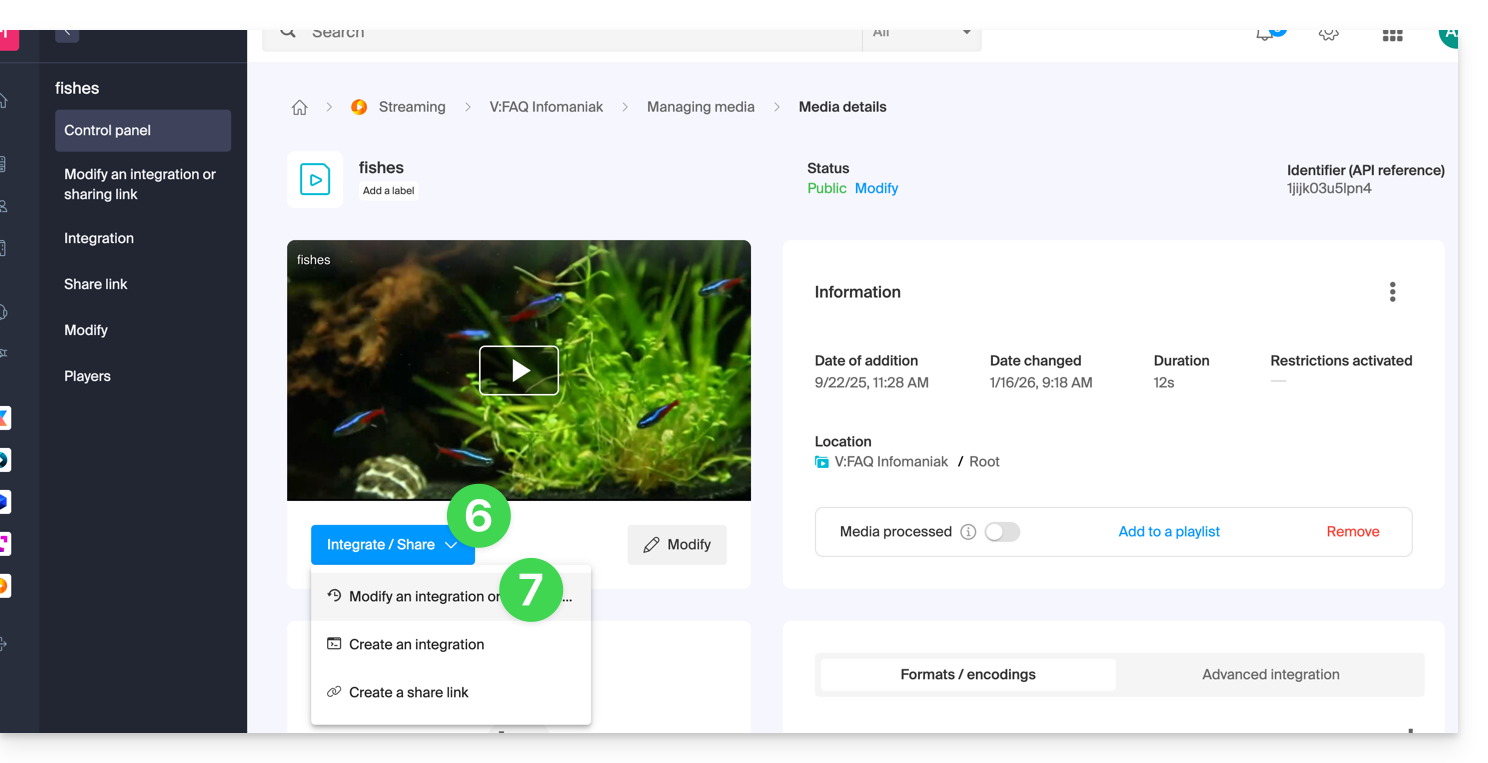
- Clicca sul media interessato nella tabella che si apre:

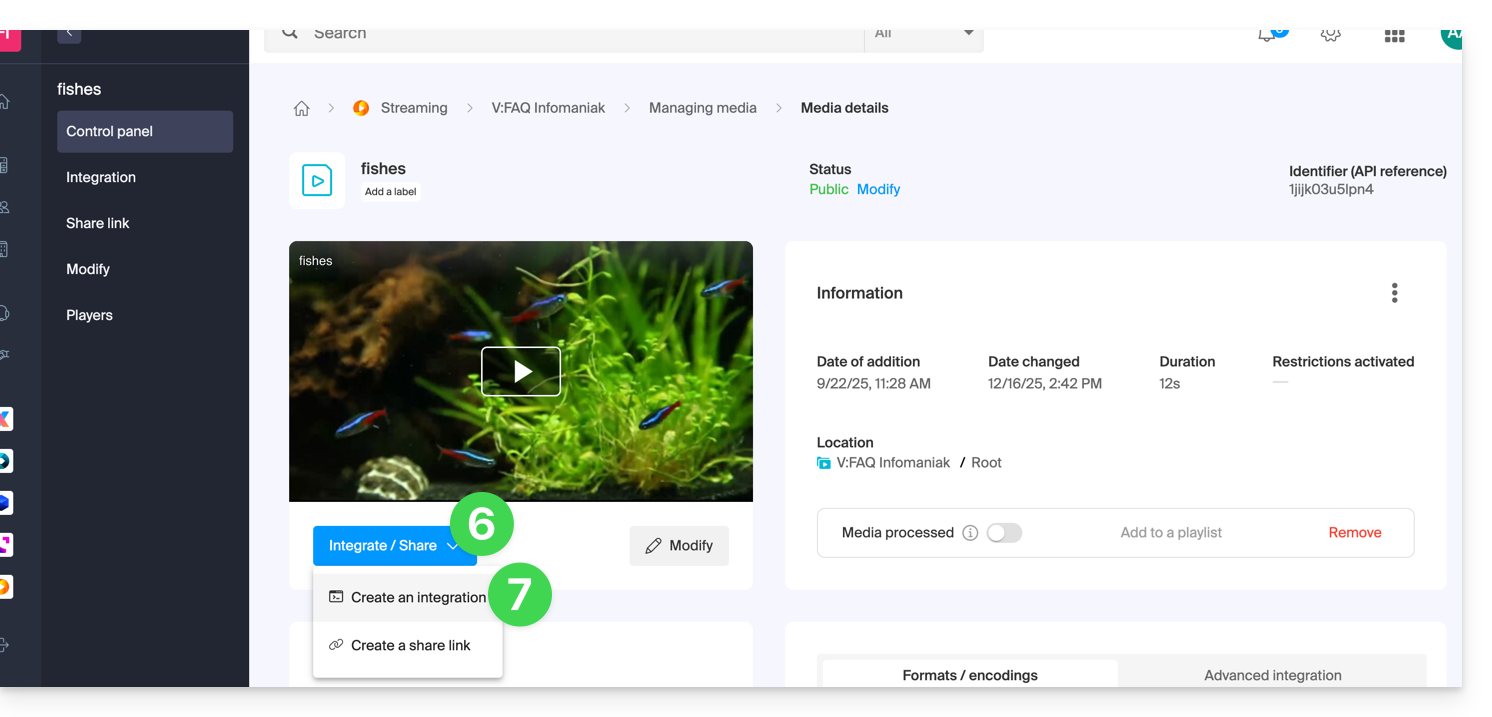
- Clicca sul pulsante blu Integra.
- Clicca su Crea un'integrazione:

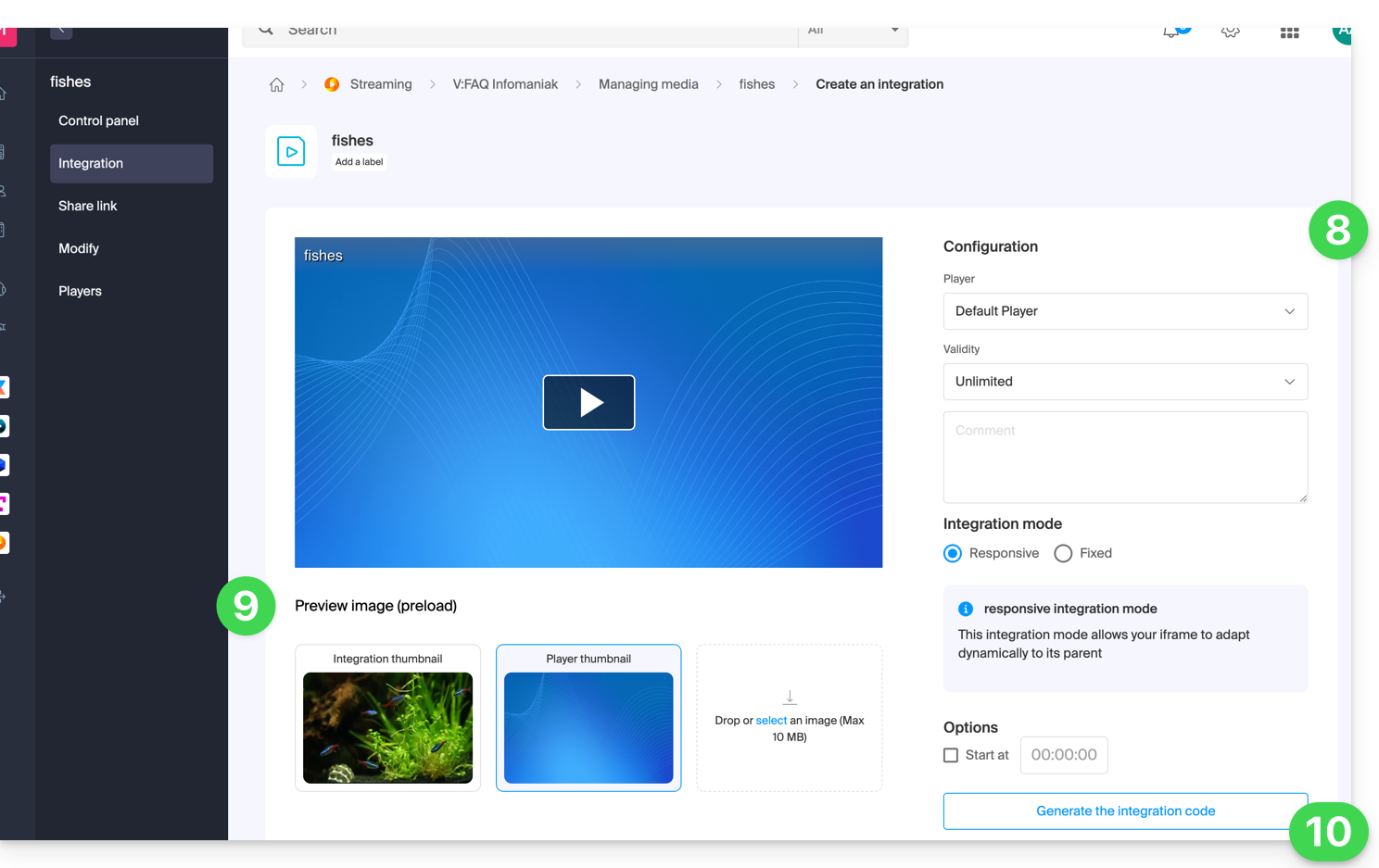
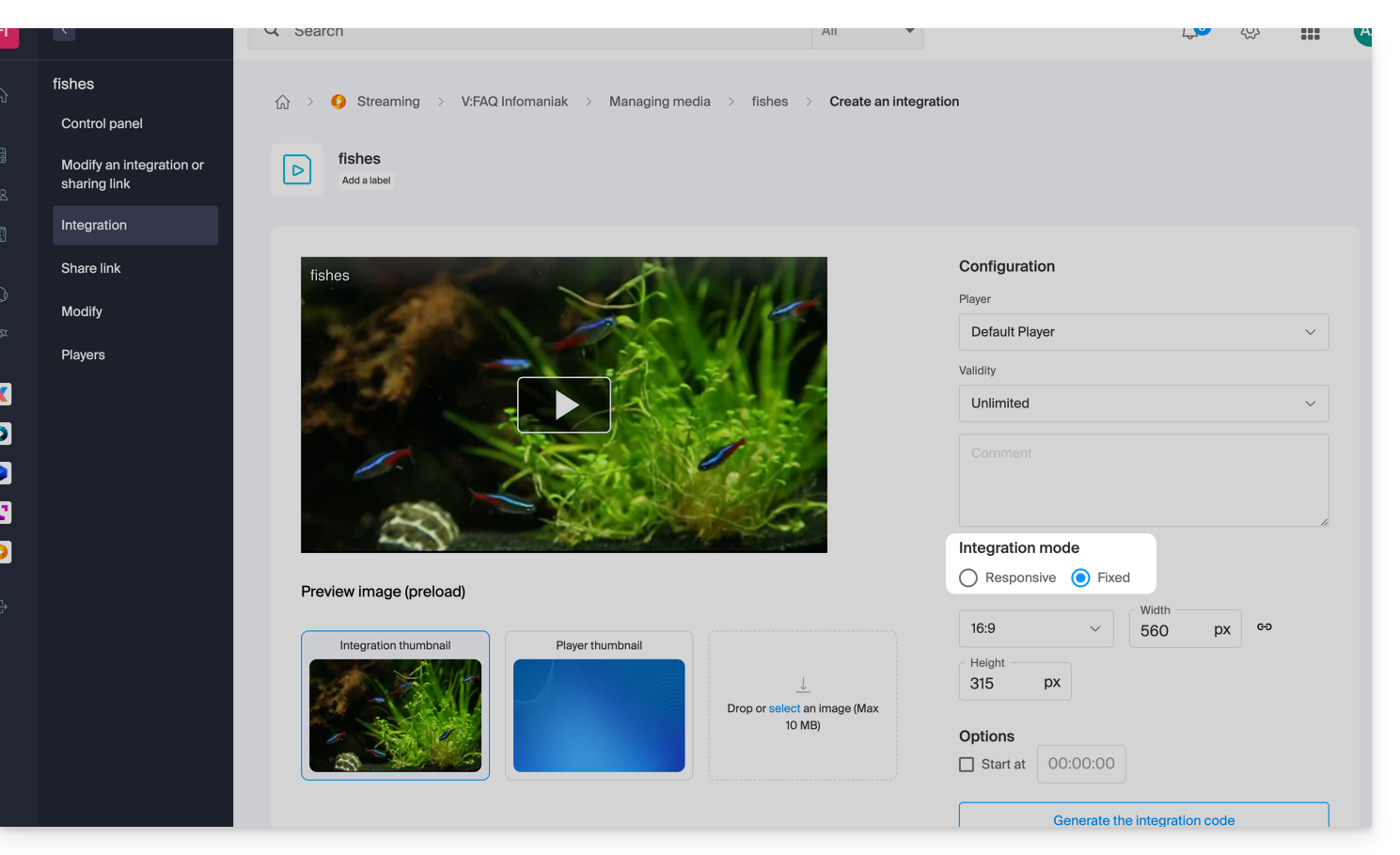
- Personalizza l'integrazione del media (Player da utilizzare, timestamp, riproduzione in loop, avvio automatico, ecc.).
- Scegli la miniatura da visualizzare quando il media è in pausa.
- Clicca sul pulsante per Generare il codice di integrazione:

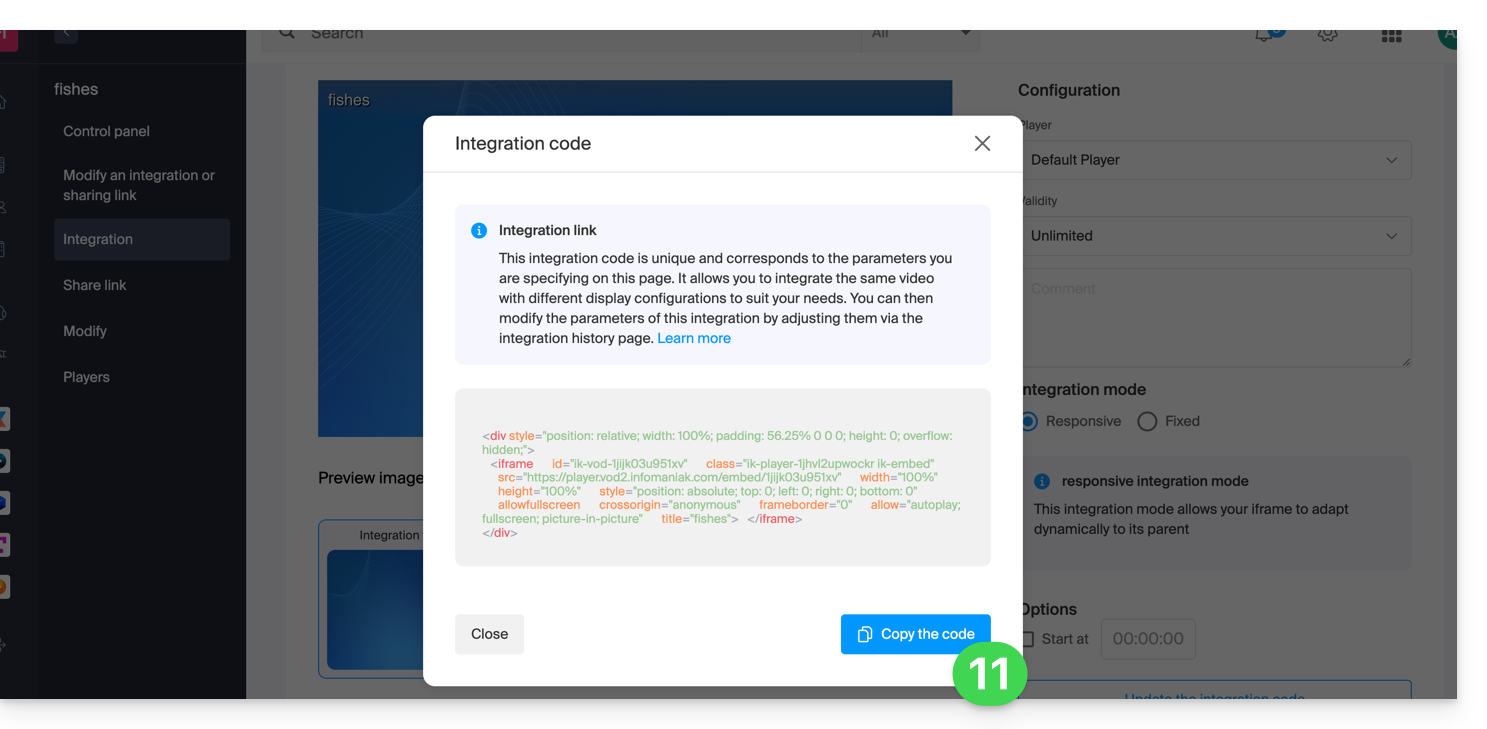
- Copia il codice per integrarlo nella posizione desiderata:

Il media verrà inserito con il Player predefinito, ma hai la possibilità di scegliere tra i tuoi Player creati quello da proporre durante l'integrazione.
Modificare un'integrazione precedente
Per personalizzare nuovamente l'integrazione già effettuata del tuo media, e allo scopo di conservare il codice corrispondente senza doverlo reinserire:
- Clicca qui per accedere alla gestione del tuo prodotto nel Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Media nel menu laterale sinistro.
- Clicca su Gestione dei media nel menu laterale sinistro.
- Clicca sul media interessato nella tabella che si visualizza.
- Clicca sul pulsante blu Integra.
- Clicca su Modifica un'integrazione:

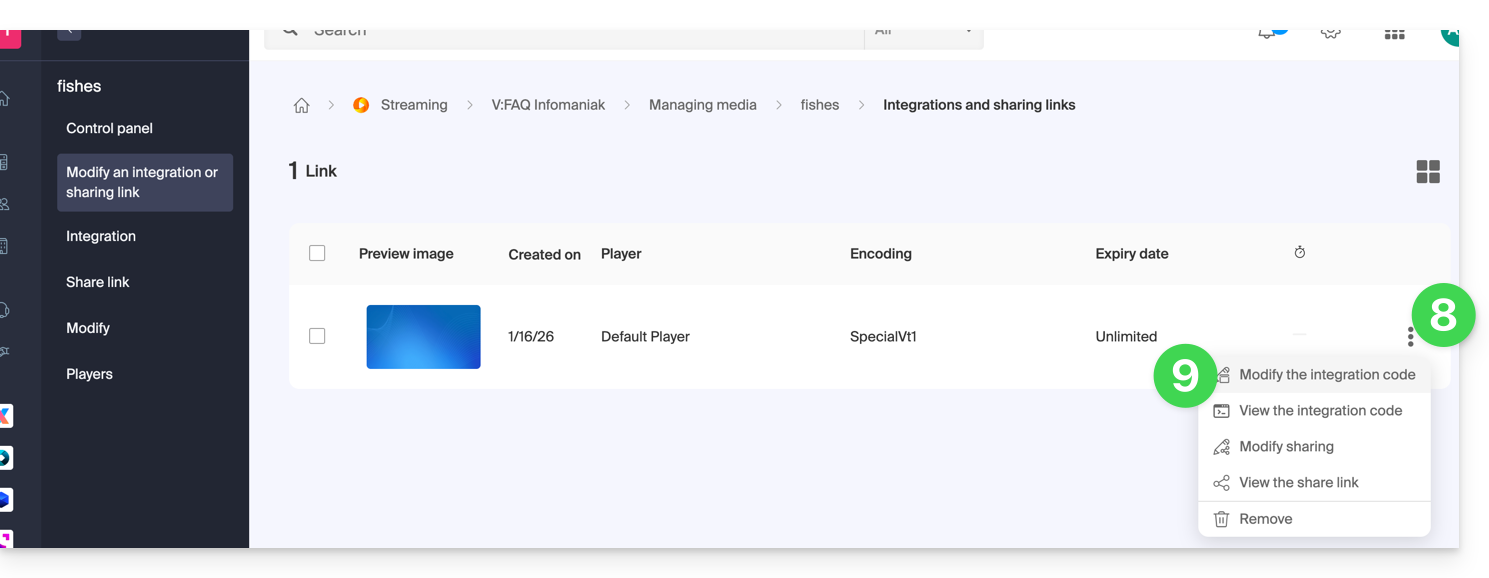
- Clicca sul menu di azione ⋮ a destra dell'oggetto interessato nella tabella che si visualizza.
- Clicca sull'elemento desiderato per ottenere/modificare i codici di integrazione:

Incolla il codice di integrazione…
Nella pagina Web di tua scelta, incolla il codice HTML nel punto desiderato:
… su Site Creator Infomaniak
- Per Site Creator, è necessario generare un codice di integrazione “Fisso” (e non “Responsive / Reattivo”):

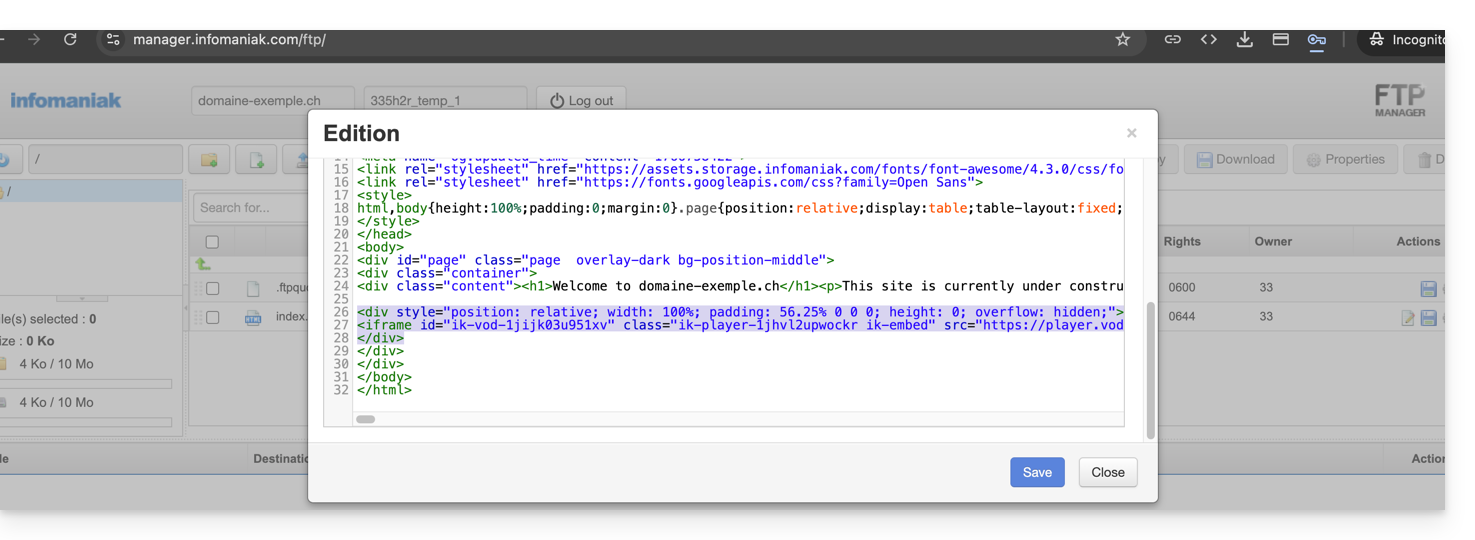
- Incolla poi questo codice su Site Creator all'interno di un blocco “Codice HTML personalizzato”:



Questa guida spiega come non pubblicare direttamente le modifiche su una pagina di Site Creator Infomaniak.
Premessa
- La modalità bozza consente di non pubblicare le seguenti modifiche:
- aggiunta di un nuovo blocco di contenuto tramite il menu Contenuto
- modifica visiva o testuale di un blocco di contenuto
- eliminazione di un blocco di contenuto
- La modalità bozza non si applica a:
- cambiamenti globali di design, tramite il menu Design (colori, font …)
- modifiche di contenuto legate alle applicazioni (domande/risposte, e-commerce …)
- modifiche dei parametri globali, tramite il menu Impostazioni (Pagine, lingue …)
- sotto-pagine della pagina che si sta disattivando
Salvare senza pubblicare
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

È possibile impostare una pagina in modalità bozza per apportare modifiche al testo o altro nel contenuto di una pagina che non saranno visibili in diretta, fino al momento in cui deciderai di ripubblicare il sito in modalità di pubblicazione diretta:
- Clicca sul pulsante ... in fondo al menu laterale sinistro, per espandere le opzioni di pubblicazione e anteprima
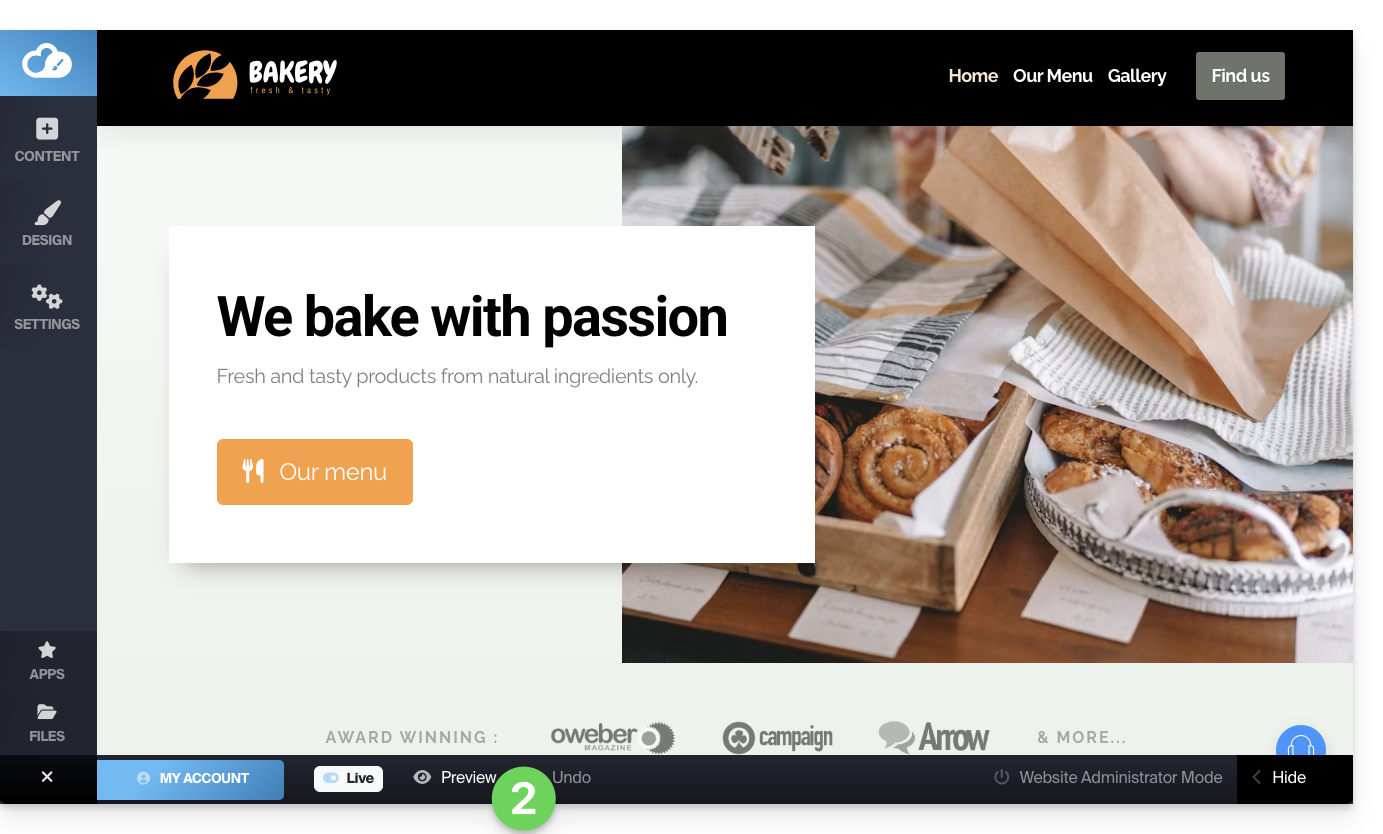
- Clicca su In Diretta per passare alla modalità Non Pubblicato
- Ora, la modalità gialla visualizzata in basso indica che tutte le tue modifiche (su questa pagina solo) non saranno visibili in diretta (a differenza della modalità In Diretta / Live) ma saranno salvate in una bozza anche se esci dalla pagina o dall'editor:

Pubblicare le modifiche o eliminare la bozza
- Quando la modalità Non pubblicato è attiva, clicca sul pulsante giallo della modalità Non pubblicato per visualizzare un pannello di regolazione.
- Il pannello di regolazione si apre in modo che tu possa:
- pubblicare le tue modifiche,
- oppure eliminare la bozza in corso e tornare allo stato iniziale della pagina.
Esempio
- Con il modo In diretta / Live (visibile in basso dello schermo) una modifica è direttamente visibile ai visitatori della pagina.
- Con il modo Non pubblicato / bozza (identificabile da un simbolo giallo in basso delle pagine passate in questo modo) le vostre modifiche non sono visibili in diretta.
- Uscite dalla pagina per lavorare su un'altra pagina, il modo torna al modo predefinito, cioè il modo In diretta perché la pagina non è la stessa e il modo si applica solo alle pagine scelte.
- Torna alla pagina salvata come bozza, un simbolo in basso della pagina indica sempre il modo bozza attivato.
- Cliccateci sopra per scegliere di pubblicare o di eliminare le modifiche e riportare la pagina com'era prima delle vostre modifiche in modalità bozza.
Questa guida spiega come modificare alcuni dettagli di un sito creato con Site Creator Infomaniak.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Modificare il nome del sito web
Clicca sul pulsante Impostazioni nella barra laterale sinistra, poi su Titolo del sito:
Coordinate dell'azienda
Clicca sul pulsante Impostazioni nella barra laterale sinistra, poi su Coordinate di contatto sotto Configurazione del sito web.
Questa guida riguarda le "Applicazioni" (o "moduli", “estensioni”) disponibili in Site Creator Infomaniak in base alla versione di cui disponi, per creare un sito vetrina, un blog o un negozio online 100% personalizzabile, senza alcuna conoscenza tecnica.
Diverse Applicazioni
Oltre ai blocchi di contenuto che propongono diverse impostazioni preformattate, puoi anche inserire blocchi sotto forma di moduli, ciascuno con una funzione specifica:
- Video
- Lettore audio
- Slider di immagini / diapositiva
- Scaricamento di file
- Localizzazione sulla mappa
- Sondaggio
- Base di conoscenze
- Domande e risposte
- Calendario
- Calendly
- Menu delle sottopagine
- Mappa del sito (sitemap)
- Aggiungi a Google
- Codice HTML personalizzato
- Modulo di contatto
- Blog
- Negozio
- Lettore di feed RSS
- Menu del ristorante
Inserire un modulo in una pagina
Per inserire un modulo:
- Clicca qui per accedere alla gestione del tuo prodotto nel Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Clicca sul pulsante Contenuto nel menu laterale sinistro.
- Clicca su Applicazioni in basso e il contenuto disponibile viene visualizzato a destra.
- Clicca su una di queste applicazioni per inserirla nella pagina:

- Una volta inserito, passa con il mouse sul modulo per accedere alle sue impostazioni:

Modulo multiplo o modulo scomparso
Se elimini uno dei tuoi moduli (come quello per creare un sondaggio) già configurato e desideri annullare, premi Annulla immediatamente.
Puoi anche reinserire il modulo che dovrebbe tornare con le sue precedenti impostazioni.
Non puoi inserire più moduli dello stesso tipo per personalizzarli indipendentemente l'uno dall'altro.
Altre integrazioni e widget
Clicca sul pulsante APPLICAZIONI nella barra laterale sinistra di Site Creator:
Inserire un conteggio
Per aggiungere un contatore che consente di visualizzare un conteggio:
- Nel menu laterale sinistro, clicca sul pulsante Contenuto.
- Clicca su Oggetti nell'elenco e il contenuto disponibile viene visualizzato a destra:

- Clicca su uno di questi oggetti per inserirlo nella pagina e personalizzarlo:

Questa guida riguarda la funzione di annullamento in Site Creator Infomaniak.
Premessa
- Nessun backup / ripristino è possibile dal Manager Infomaniak.
- Se, ad esempio, eliminate un blocco di contenuto e desiderate ripristinarlo, potete annullare fino alle 20 ultime operazioni in Site Creator.
Annullare un'operazione
Prerequisiti
- Accedere a Site Creator:
- Cliccare qui per accedere alla gestione del vostro prodotto sul Manager Infomaniak (bisogno di aiuto?).
- Cliccare direttamente sul nome attribuito al Site Creator interessato.
- Cliccare sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Cliccate sul pulsante ... situato in fondo al menu laterale sinistro di Site Creator, per sviluppare le opzioni di annullamento:
- Cliccate su Annulla e confermate il ripristino (le frecce accanto permettono di "navigare" tra gli ultimi backup):
Questa guida dettaglia le interazioni possibili tra Site Creator Infomaniak e i social network.
Specificare gli URL dei vostri diversi profili sociali
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Per permettere ai visitatori di cliccare sui link dei tuoi social network:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
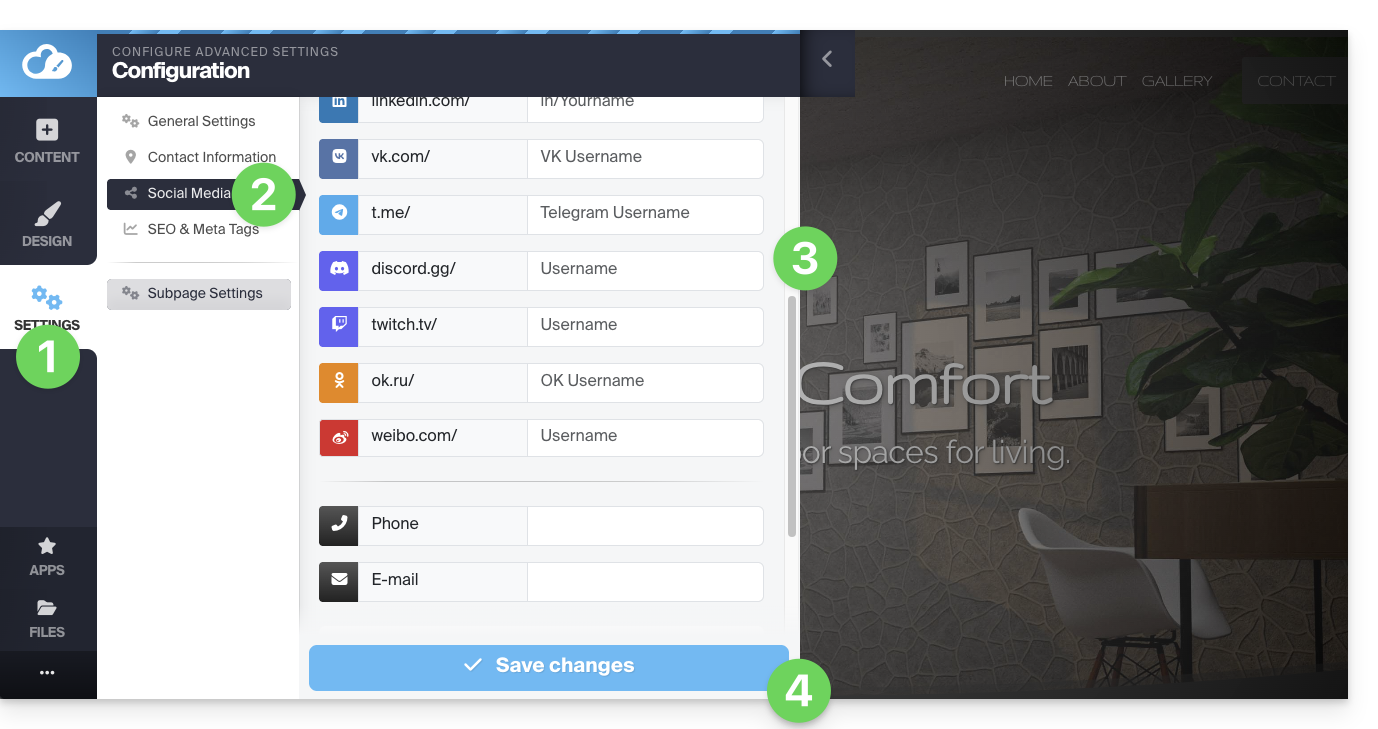
- Clicca su Social media.
- Indica gli indirizzi dei tuoi diversi profili sociali (Tiktok, Instagram, ecc.) inclusi un numero di telefono e un indirizzo email se lo desideri.
- Salva le modifiche in fondo alla pagina:

Aggiungere le icone dei tuoi profili
Aggiungi le icone dei tuoi social media nel piè di pagina o nell'intestazione del tuo sito web:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Social media.
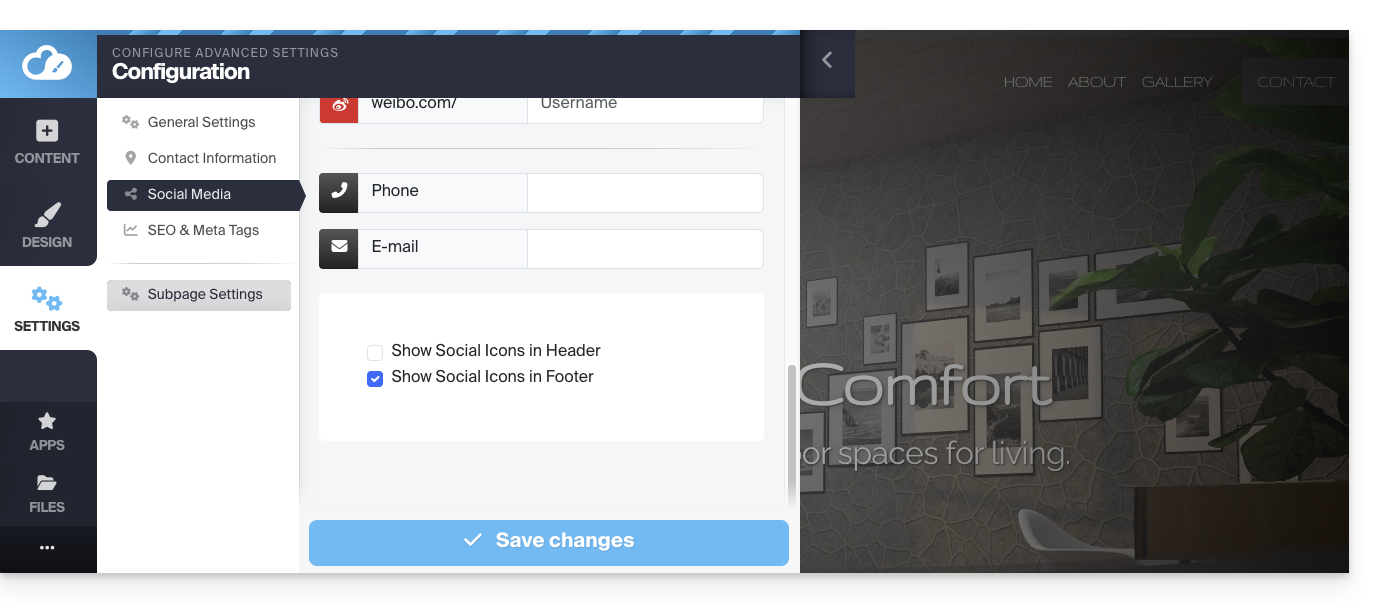
In basso puoi specificare dove desideri far apparire le icone corrispondenti ai profili che hai completato sopra:
Salva le modifiche in fondo alla pagina.
Aggiungere un blocco di condivisione social
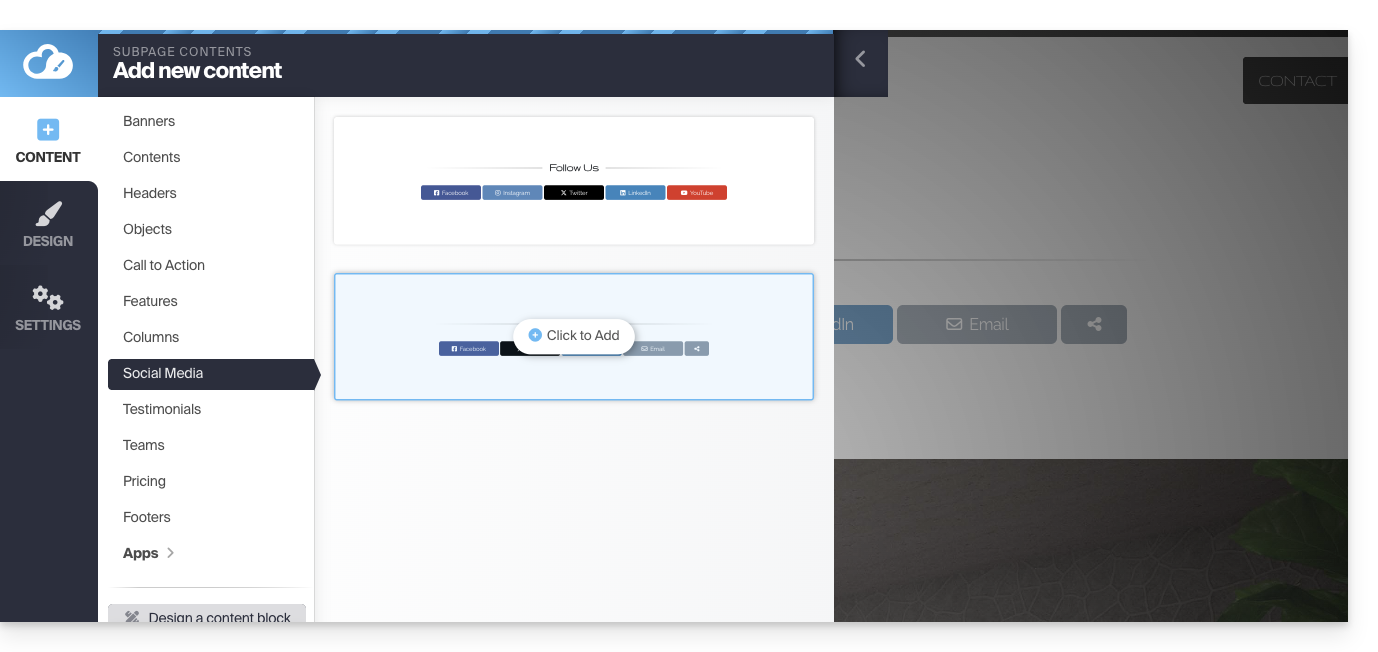
Tra i blocchi che puoi aggiungere all'interno di una pagina, un primo blocco propone una riga di pulsanti che permette al visitatore di iscriversi facilmente ai tuoi diversi social media:
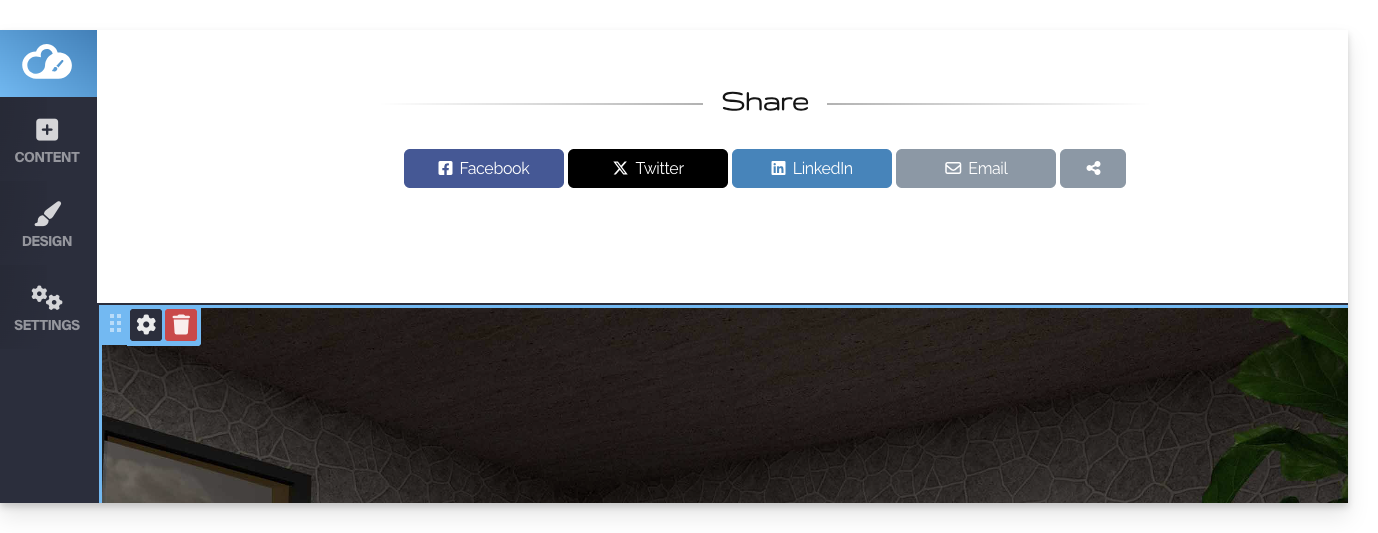
Un secondo tipo di blocco propone una riga di pulsanti che permette al visitatore di condividere la pagina sui principali social media:
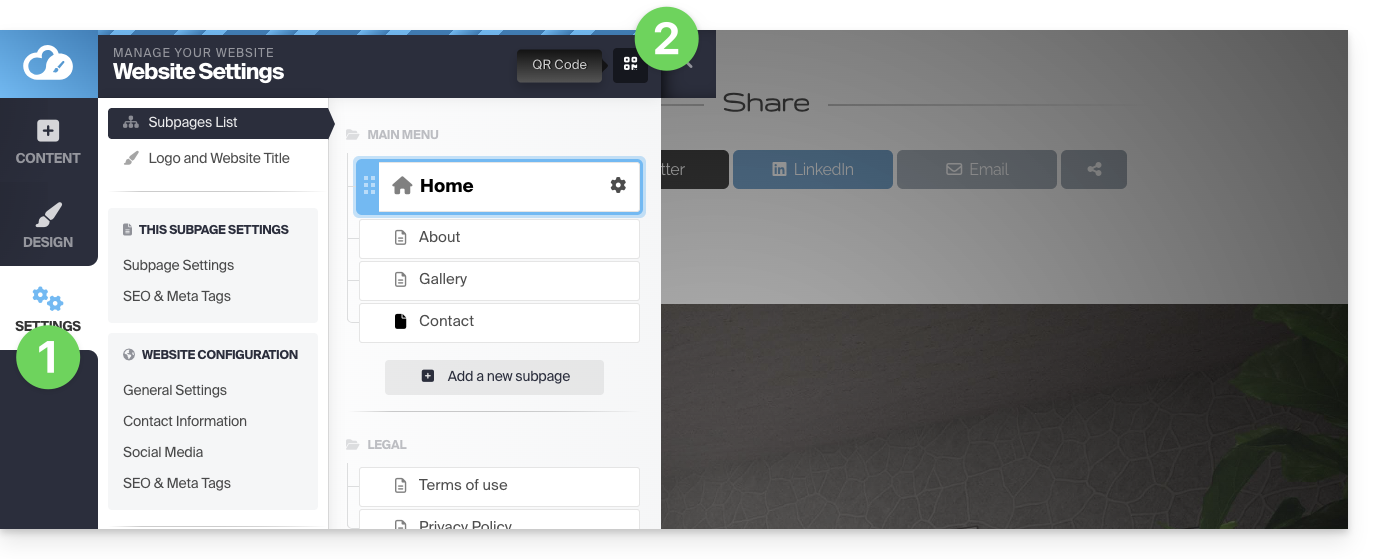
Ottieni il codice QR del sito
Per ottenere il codice QR del tuo sito:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca sull'icona del codice QR in alto:

Potrai scaricare il codice QR corrispondente all'indirizzo della tua pagina di benvenuto. In questo modo un utente che scansiona il tuo codice QR potrà facilmente accedere al tuo sito.
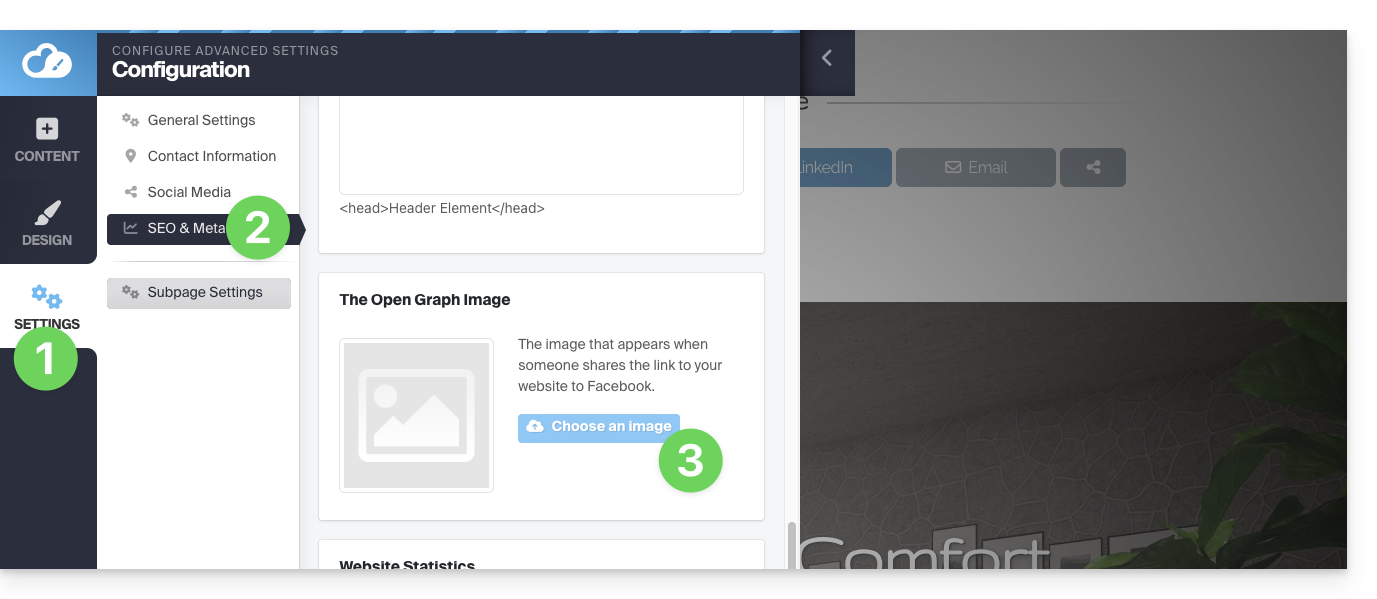
Cambiare l'immagine OG di condivisione sociale
Quando condividi un link al tuo sito Web sui social network, una miniatura (Og:immagine per immagine OpenGraph) viene spesso automaticamente associata:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro
- Clicca su SEO e metadati sotto Impostazioni generali.
- Scendi fino a Open Graph e scegli l'immagine:

Questa guida vi permette di scoprire rapidamente le funzioni essenziali dell'assistente di scrittura Euria disponibile su Site Creator Infomaniak.
Premessa
- L'assistente di scrittura vi aiuterà a scrivere un testo sul tema di vostra scelta, inclusi elementi esistenti, grazie all'intelligenza artificiale.
- Non è un agente conversazionale o chatbot; non risponderà necessariamente a domande generiche o non dialogherà necessariamente con voi.
- Usatelo, ad esempio, per scrivere:
- un nuovo titolo che deve contenere elementi precisi
- un nuovo paragrafo su un tema particolare
- una riformulazione di un estratto di testo
- una sintassi grammaticale corretta
- una traduzione in una lingua straniera
- un articolo di blog
- ecc.
- Prendete visione di questa altra guida riguardo al modello utilizzato dall'assistente di scrittura e alle responsabilità di ciascuno.
Come utilizzare l'assistente?
Prerequisiti
- Accedere a Site Creator:
- Cliccare qui per accedere alla gestione del vostro prodotto sul Manager Infomaniak (bisogno di aiuto?).
- Cliccare direttamente sul nome attribuito al Site Creator interessato.
- Cliccare sul pulsante Modifica il mio sito per avviare l'editor:

Successivamente, per avviare l'assistente di scrittura:
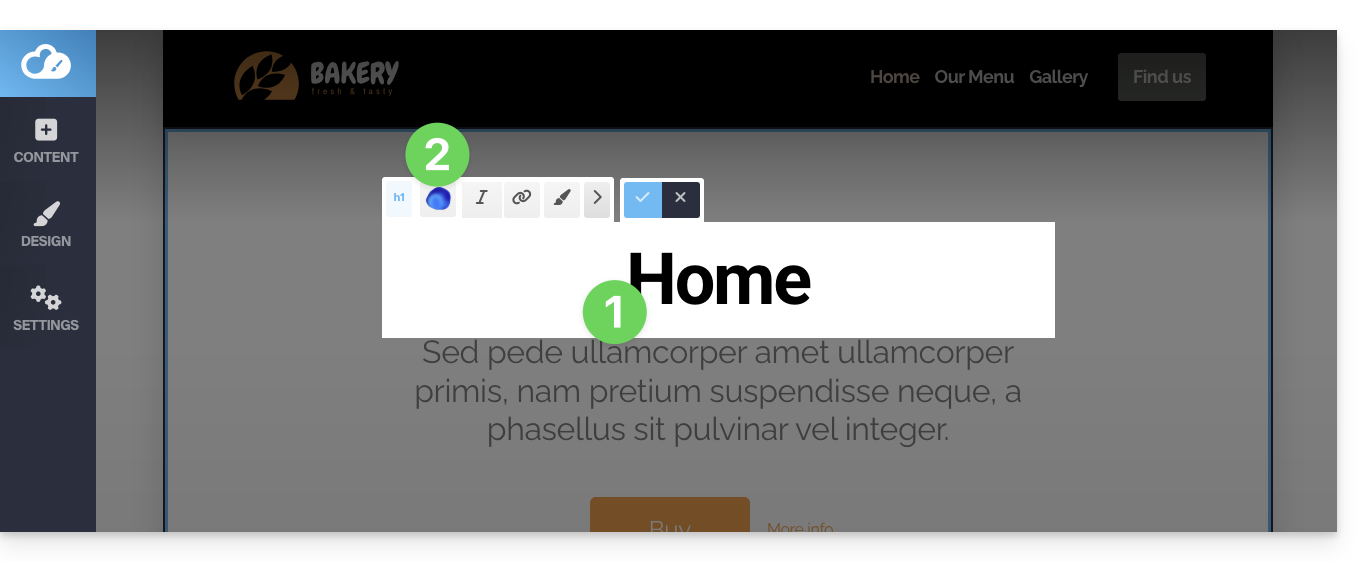
- Cliccate su un blocco di contenuto, del testo, ecc.
- Fai clic sull'icona Euria nella barra di modifica per aprire l'assistente:

- Per tornare indietro alla scelta principale dopo aver selezionato un tipo di aggiunta, fai clic sull'icona in alto a destra:

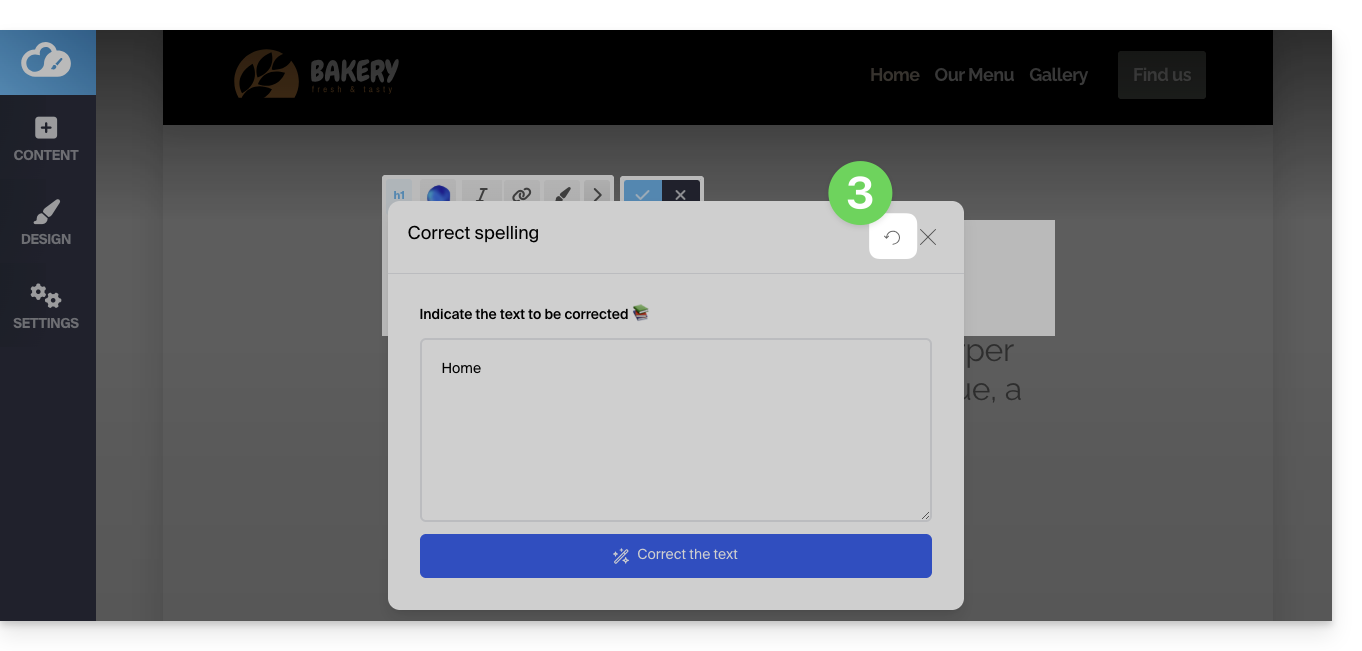
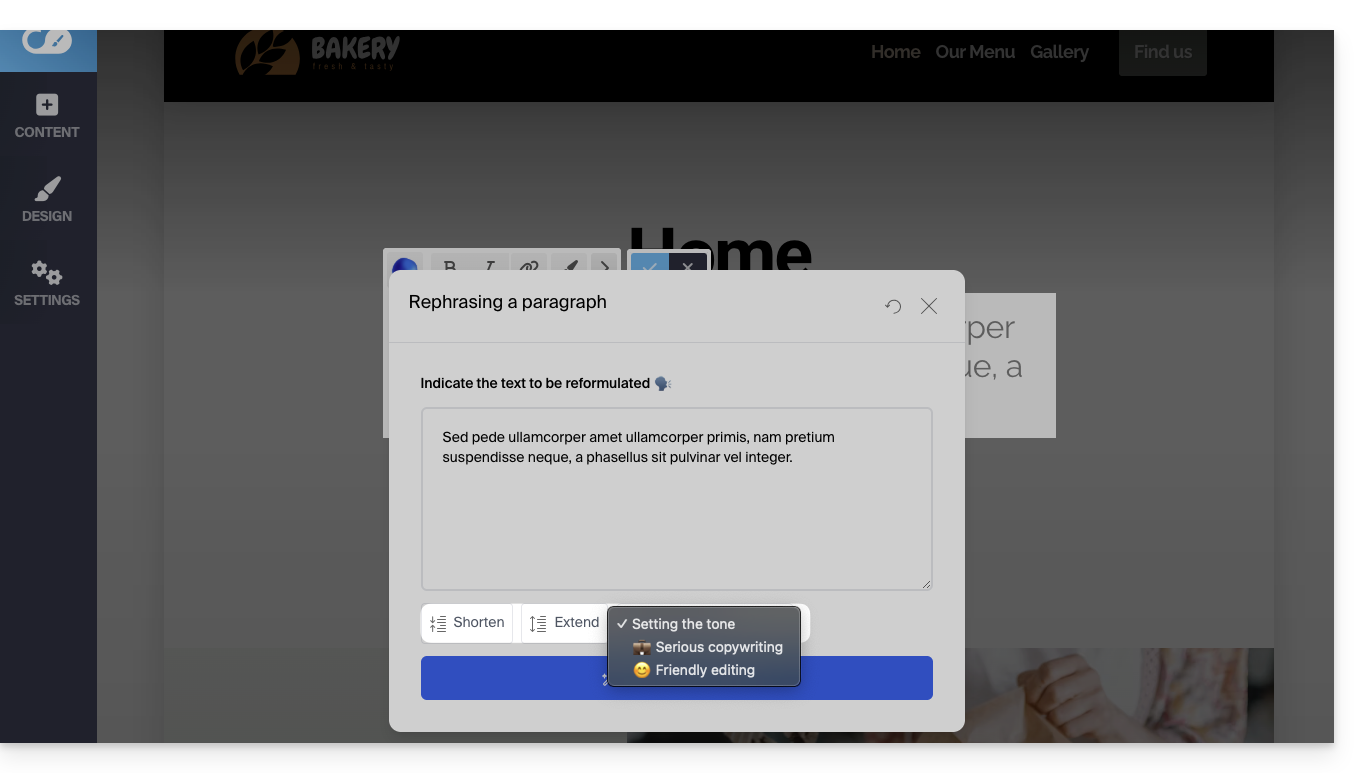
Se il blocco contiene già del contenuto e scegli di riformulare un paragrafo, grazie ai pulsanti dell'assistente potrai selezionare il tono dato al tuo testo (serio / amichevole) e aggiungere o accorciare le formule proposte…
- Ad esempio:

Questa guida spiega come aggiungere e personalizzare un pulsante sulla tua pagina Site Creator Infomaniak, in particolare un pulsante fisso che consente di tornare in cima alla pagina.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Aggiungere un link sotto forma di pulsante
Per aggiungere un pulsante (che conduce all'indirizzo URL di tua scelta quando viene cliccato):
- Scrivi il testo del pulsante.
- Seleziona il testo.
- Clicca quindi sull'icona del link per aprire la sezione che ti permetterà di specificare il tipo di link e le opzioni associate:

- Configura la pagina di destinazione e l'aspetto del pulsante:

- Salva le modifiche per visualizzare il pulsante sulla tua pagina.
- Clicca sul pulsante per tornare all'editor se necessario.
Aggiungere un pulsante “Torna su”
Per aggiungere e personalizzare un pulsante che riporta il visitatore in cima alla tua pagina Site Creator non appena la pagina scorre:
- Clicca sul pulsante Design nel menu laterale sinistro.
- Clicca su Altri parametri.
- Attiva l'opzione per visualizzare il pulsante di ritorno in cima.
- Salva le modifiche in fondo alla pagina:

Aggiorna eventualmente la pagina per vedere la modifica:
Consulta questa altra guida riguardo a una soluzione alternativa.
Questa guida riguarda la gestione dei moduli che permettono l'iscrizione alla Newsletter che gestisci su Infomaniak.
Prerequisiti
- Avere accesso al prodotto Newsletter.
- Aver creato almeno un modulo di iscrizione.
Copiare il codice necessario per l'integrazione del modulo
Per accedere ai moduli della tua Newsletter e ottenere il codice di integrazione:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome di dominio assegnato al prodotto interessato.
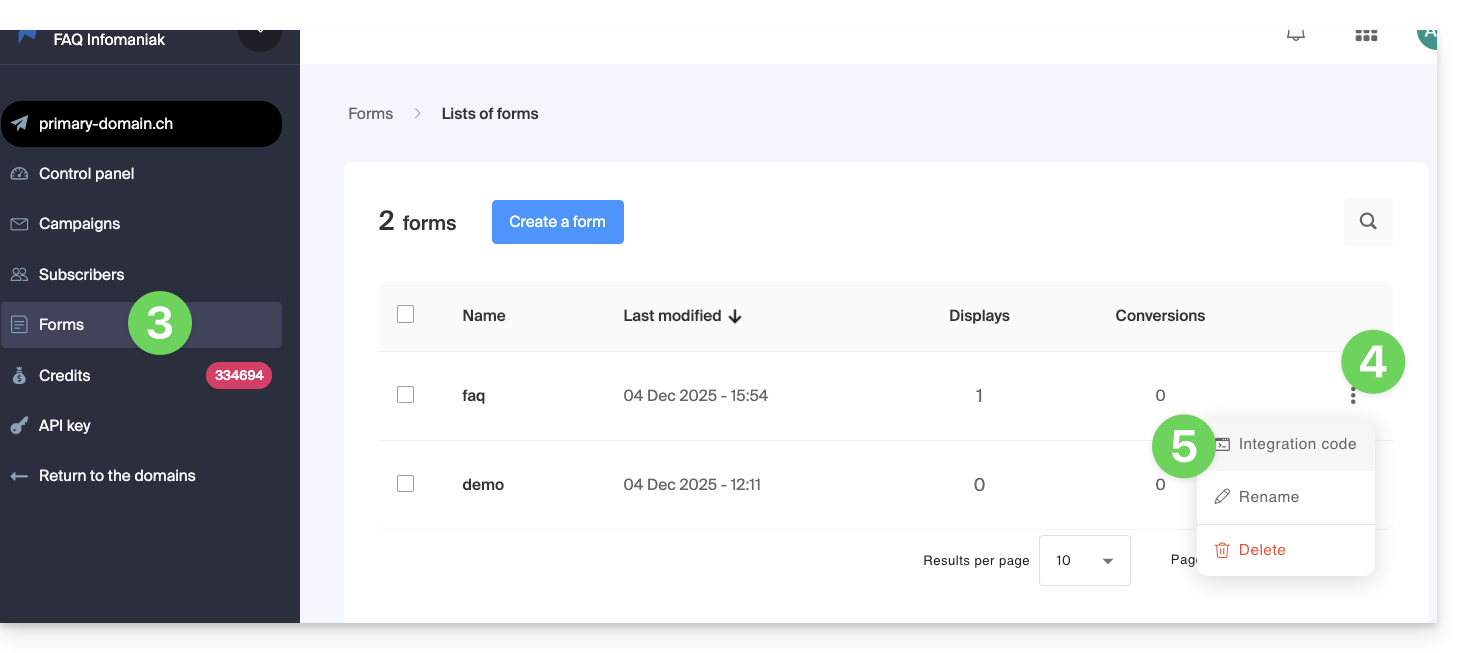
- Clicca su Moduli nel menu laterale sinistro.
- Clicca sul menu di azione ⋮ a destra dell'oggetto interessato nella tabella che viene visualizzata.
- Clicca su Codice di integrazione:

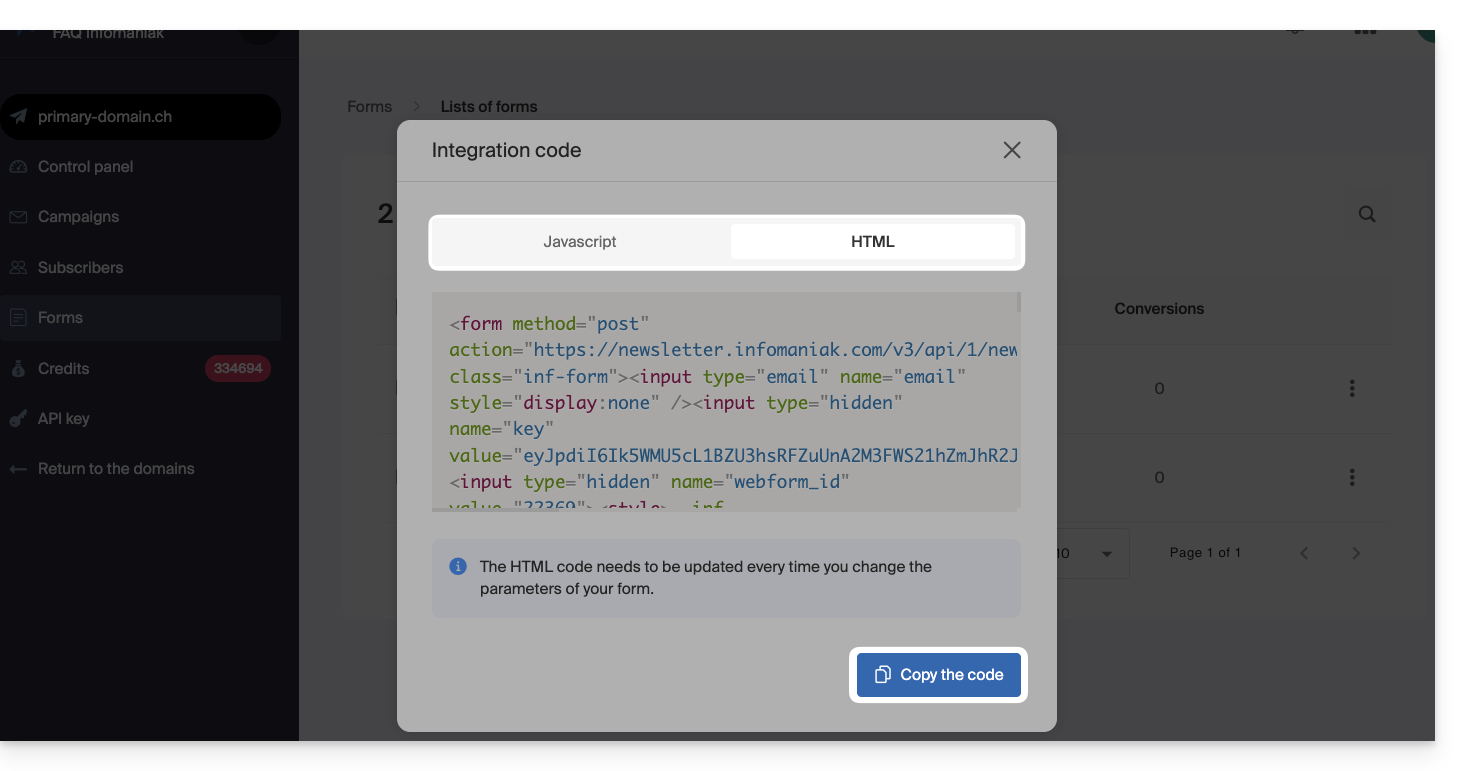
- Scegli tra la scheda JAVASCRIPT e HTML per ottenere uno dei due tipi di codice utile per l'inserimento del tuo modulo nelle tue pagine e clicca sul pulsante blu per copiare il codice negli appunti:

Il codice HTML richiede un aggiornamento ogni volta che modifichi i parametri del tuo modulo (dovrai quindi reinserire il codice HTML in caso di modifiche nell'editor del modulo di iscrizione.
Inserire il modulo in un sito Web…
Puoi inserire lo stesso modulo in diversi punti. Puoi anche creare più moduli (per popolare diversi gruppi di contatti, ad esempio). Ovviamente, una Newsletter viene inviata una sola volta per contatto, anche se questo è presente in diverse liste/gruppi:
… con WordPress
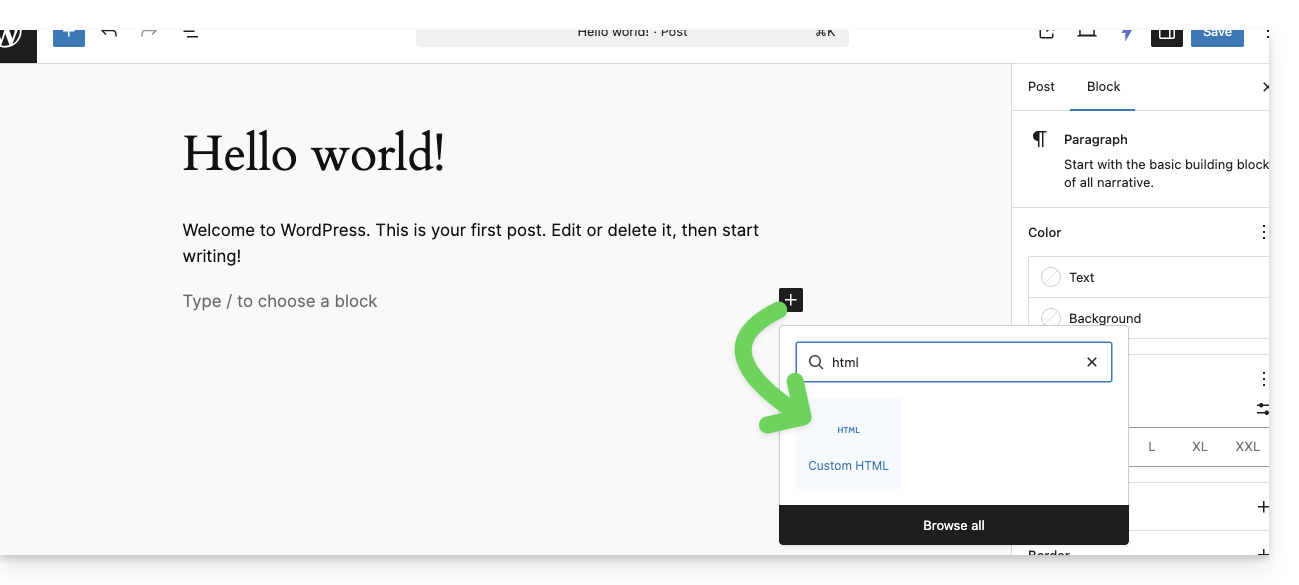
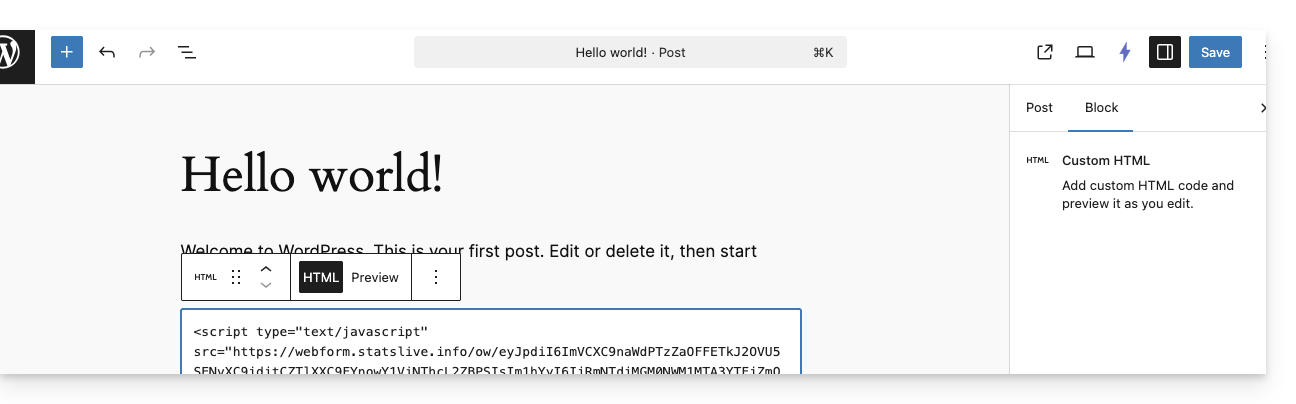
- Inserisci un nuovo blocco HTML nel punto desiderato:

- Incolla il codice HTML o JAVASCRIPT ottenuto al punto 6 sopra e salva:

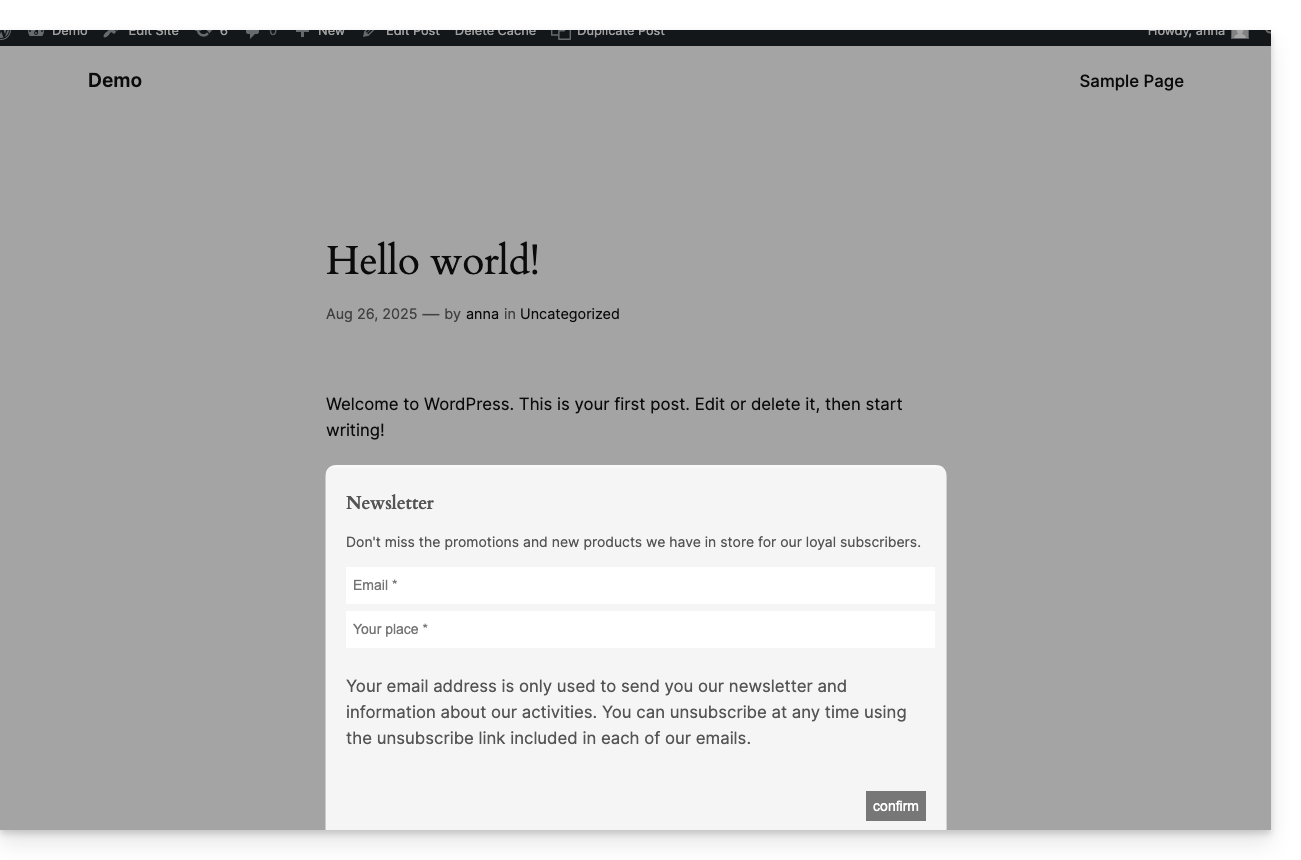
- Il modulo configurato in precedenza viene visualizzato sul tuo sito:

… con Site Creator Infomaniak
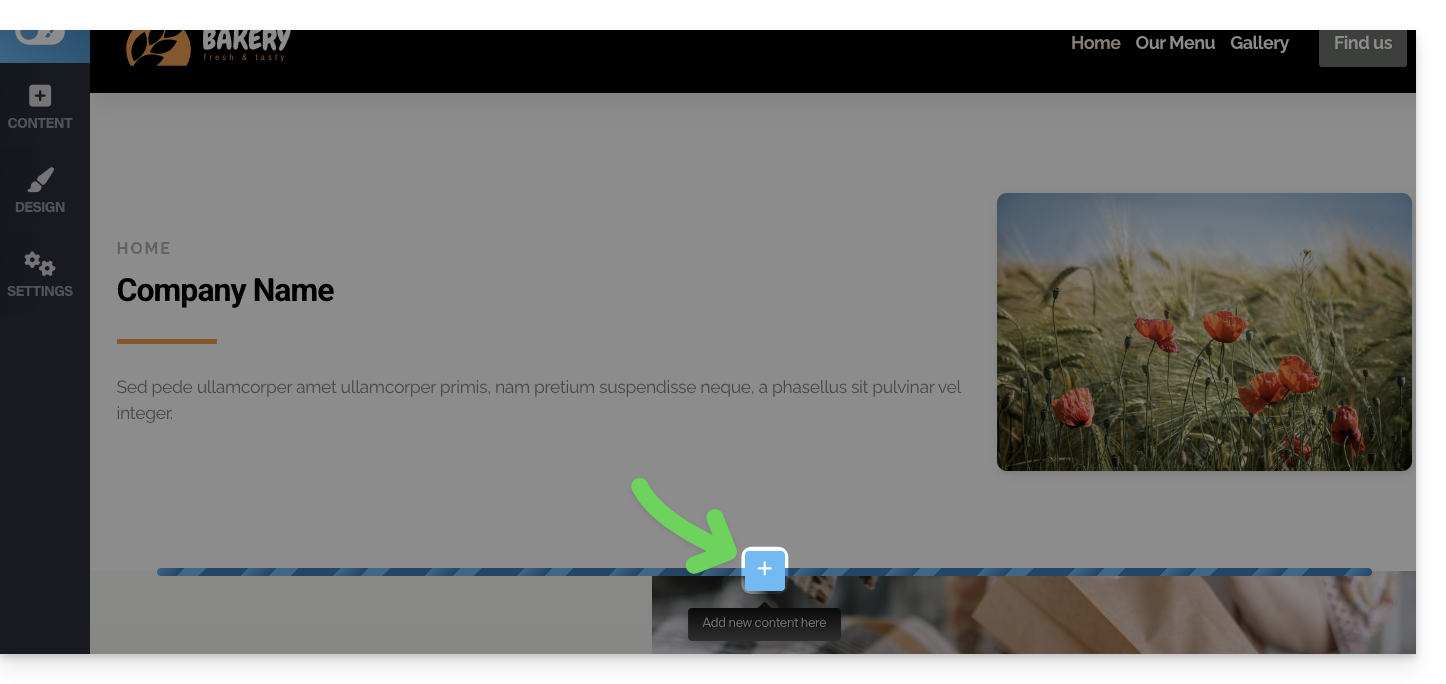
- Passate il mouse sulla posizione desiderata nella pagina per far apparire un pulsante PIÙ che permette di aggiungere un blocco:

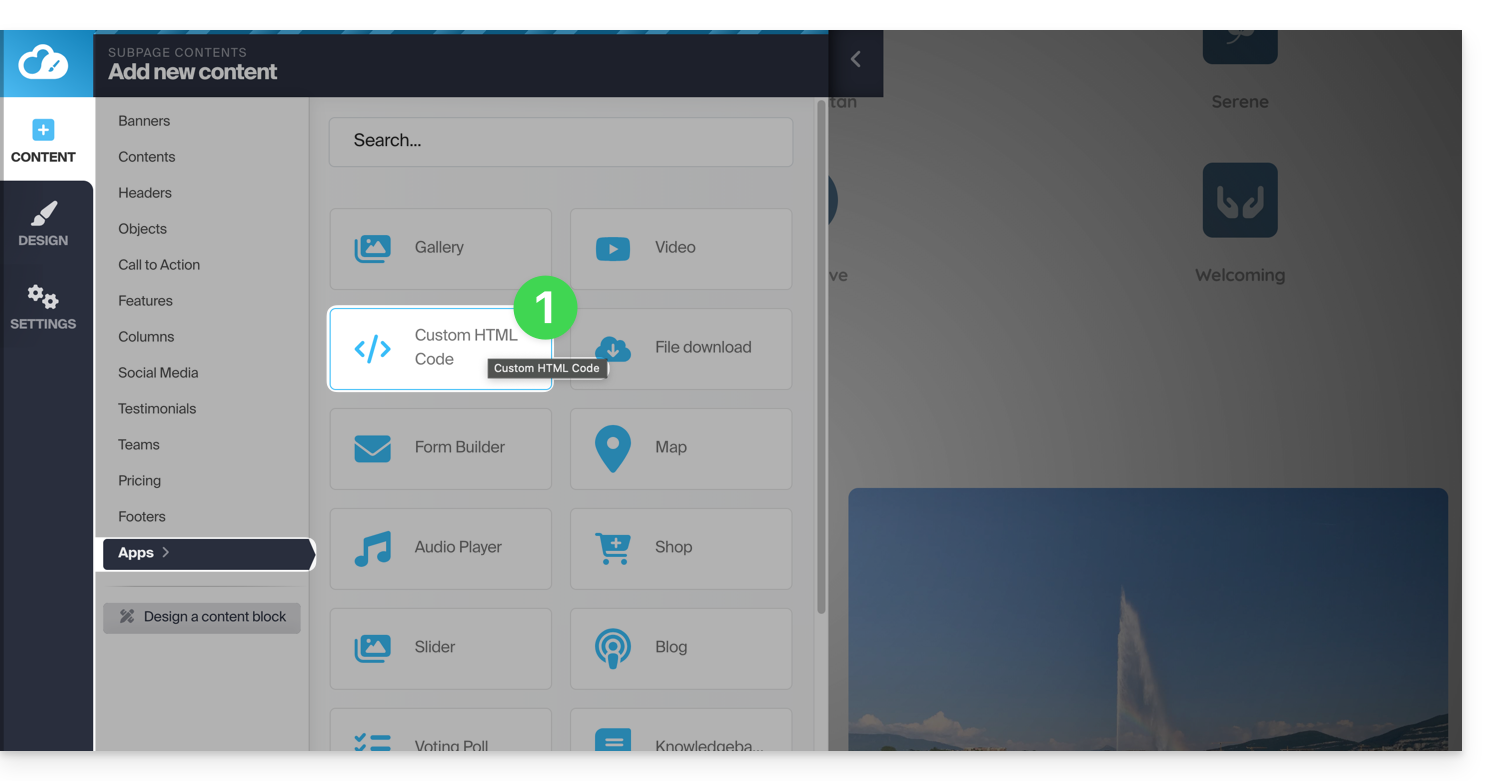
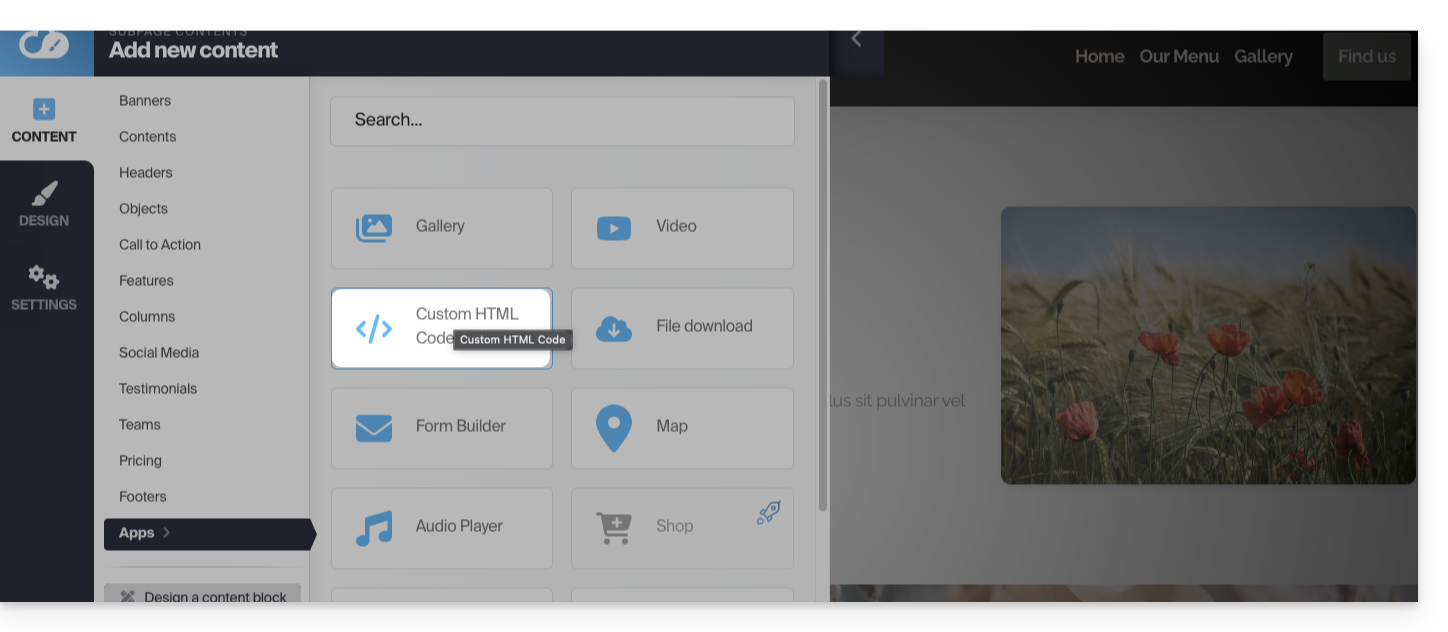
- Cliccate sul pulsante PIÙ per scegliere un blocco di codice HTML personalizzato:

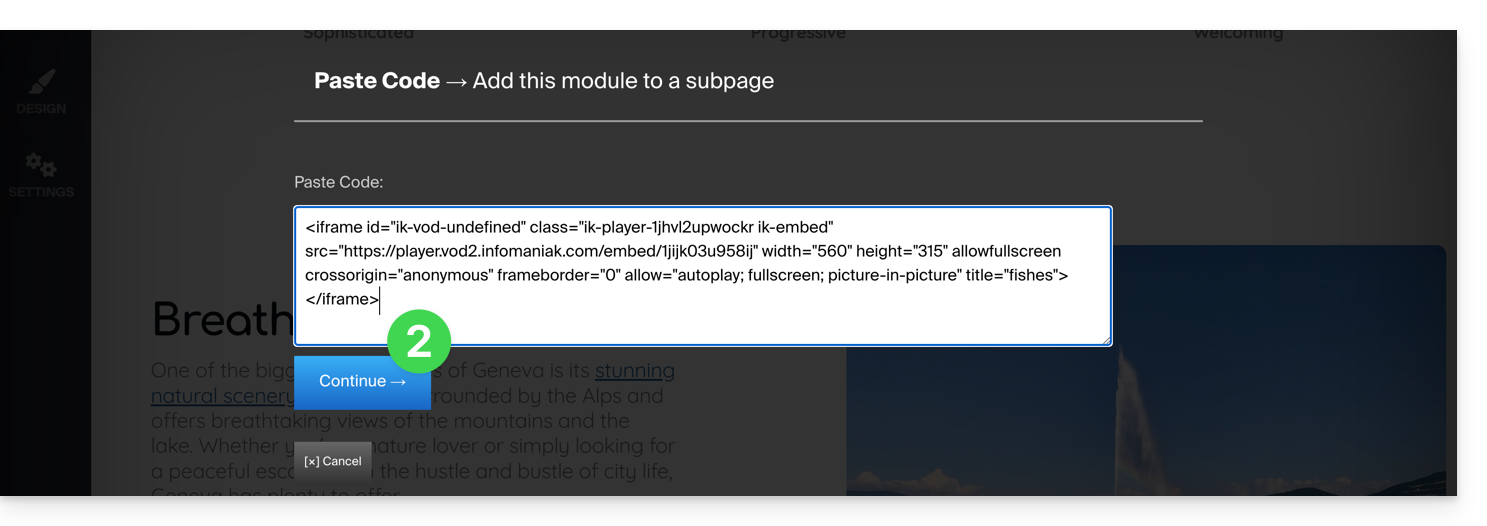
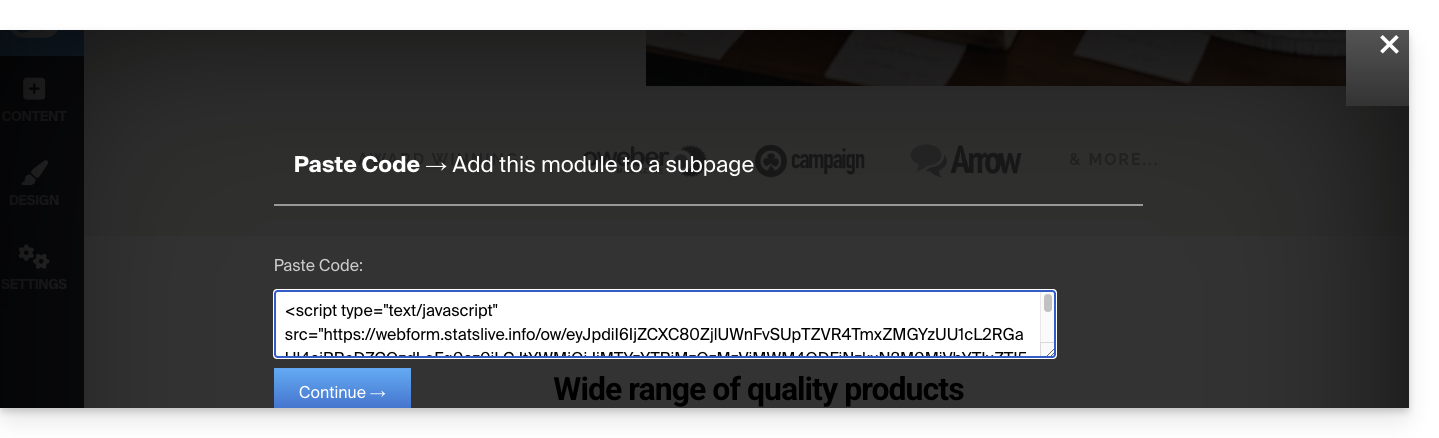
- Incollate il codice HTML o JAVASCRIPT ottenuto al punto 6 sopra e cliccate sul pulsante per Continuare:

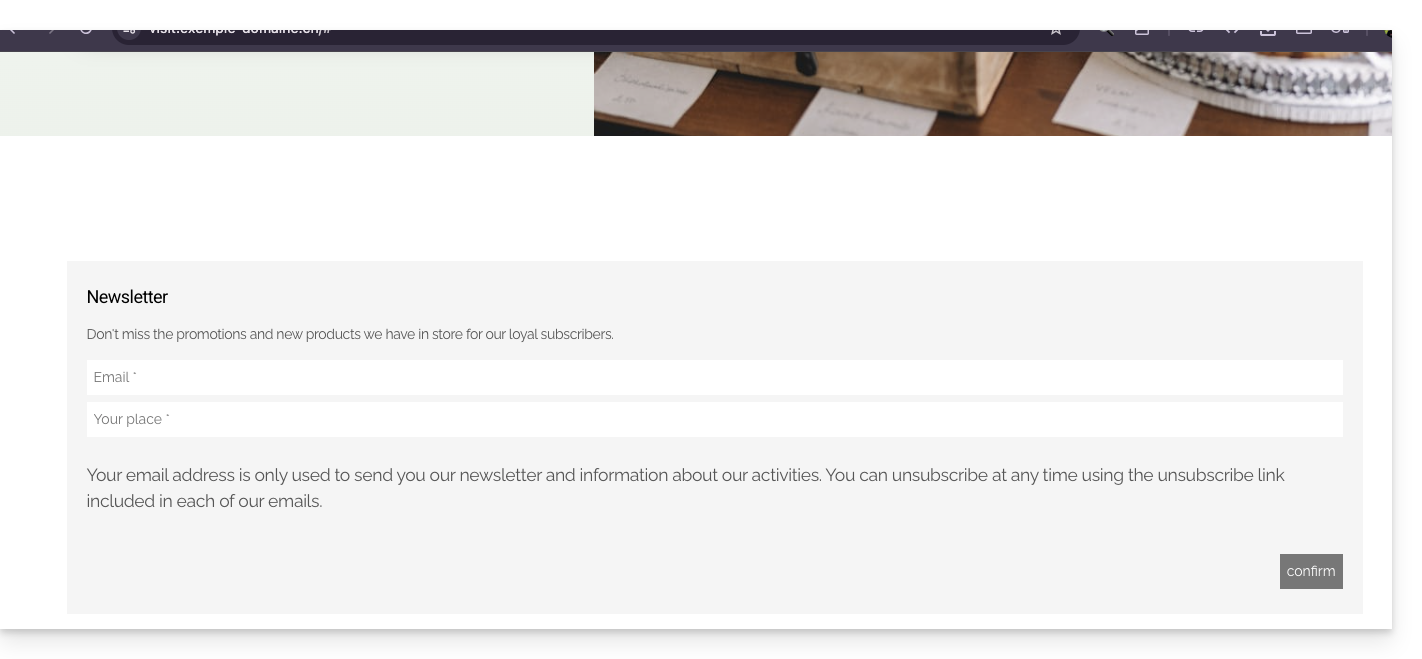
- Il modulo viene visualizzato in anteprima sulla vostra pagina di modifica e viene visualizzato per i vostri visitatori:

Questa guida riguarda Site Creator e la possibilità di creare link ad ancore.
Premessa
- Un'ancora nel design web è un collegamento ipertestuale che punta a una posizione specifica su una pagina web, che si trovi sulla stessa pagina o su una pagina diversa. Quando un utente clicca su un link di ancoraggio, viene reindirizzato al punto specificato (in linea di principio un'indicazione invisibile inserita nel codice sorgente) della pagina.
- Le ancore sono utili per permettere agli utenti di navigare rapidamente verso sezioni specifiche di una pagina web o anche di un'altra pagina. Migliorano l'esperienza utente fornendo un modo efficace per trovare e accedere a informazioni precise.
Esempio di ancora
Un'ancora è posizionata (in modo invisibile) in fondo a questa FAQ. È chiamata "fine", di conseguenza il link seguente contiene semplicemente il target #fine e senza altre indicazioni, un browser web cercherà questo termine nel codice della pagina in cui ci troviamo e dirigerà l'utente verso di esso: clicca qui per raggiungerlo!
Creare questo tipo di link su Site Creator
Di solito, per creare un'ancora in HTML, ecco come procedere:
- Identifica il punto sulla tua pagina dove desideri creare un'ancora (sezione di testo, immagine o qualsiasi altro elemento).
- Utilizza il tag
<a>con l'attributohrefper specificare il target dell'ancora:- se il target è sulla stessa pagina, usa semplicemente l'ID dell'elemento (vedi punto 3 qui sotto)
<a href="#chapter1">Vai al capitolo 1</a> - se il target è su un'altra pagina, specifica l'URL completo della pagina, seguito dall'ID dell'elemento target (vedi punto 3 qui sotto)
<a href="page2.html#chapter1">Vai al capitolo 1 sulla pagina 2</a>
- se il target è sulla stessa pagina, usa semplicemente l'ID dell'elemento (vedi punto 3 qui sotto)
- Nella sezione della tua pagina dove desideri che gli utenti vengano reindirizzati, aggiungi un elemento con l'ID corrispondente:
<div id="chapter1"> </div>
Quando gli utenti cliccano sul link "Vai al capitolo 1", la pagina scrollerà automaticamente fino alla sezione con l'ID "chapter1". Se il target è su un'altra pagina, verranno reindirizzati a quella pagina e l'ancora funzionerà allo stesso modo.
Con Site Creator, il punto 3 sopra non è "libero": ogni blocco ha già il suo ID (o hashtag) che dovrà essere indicato (o modificato in precedenza - vedi punto 3 qui sotto) per far puntare un link su di esso.
Trovare il riferimento del blocco di destinazione
Accedi a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Passa con il mouse sul blocco di contenuto da modificare e clicca sull'ingranaggio:

- Scorrere i parametri fino alla fine per ottenere l'ID del blocco in questione:

- Un doppio clic sul campo che indica l'ID consente di specificare un proprio titolo al posto dell'ID casuale:

Creare un link alla referenza del blocco
Per aggiungere un link al testo in Site Creator, con destinazione il blocco situato più in basso nella stessa pagina:
- Seleziona un testo.
- Clicca quindi sull'icona del catena:

- Scegli il tipo "Sezione" per creare un link a una parte della stessa pagina scegliendo la referenza del blocco ottenuta sopra:

Altre possibilità:- Inserire il link con il segno di hashtag (link alla stessa pagina):

- Inserire il nome della pagina seguito dall'ID:

- Inserire il link con il segno di hashtag (link alla stessa pagina):
FINE DELLA PAGINA (e ancora posizionata su questo elemento) - clicca qui per tornare all'ancora situata all'inizio della pagina…
Questa guida è destinata agli utenti dello strumento Site Creator Infomaniak che desiderano permettere ai visitatori di effettuare una ricerca testuale nel contenuto del sito.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (Hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Aggiungere una barra di ricerca a Site Creator
Per permettere ai visitatori di cercare contenuti sul tuo sito creato con Site Creator, è necessario attivare la barra di ricerca:
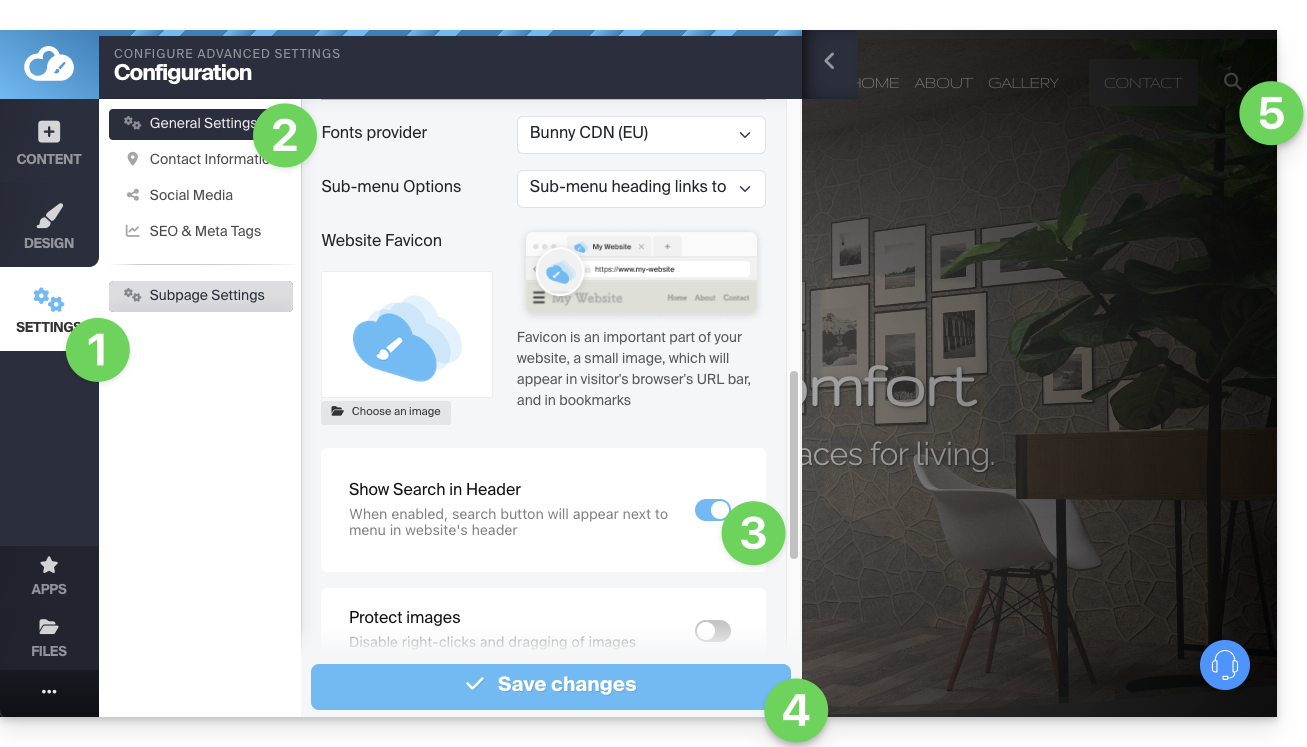
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Impostazioni generali.
- Attiva l'opzione di ricerca.
- Salva le modifiche in fondo alla pagina.
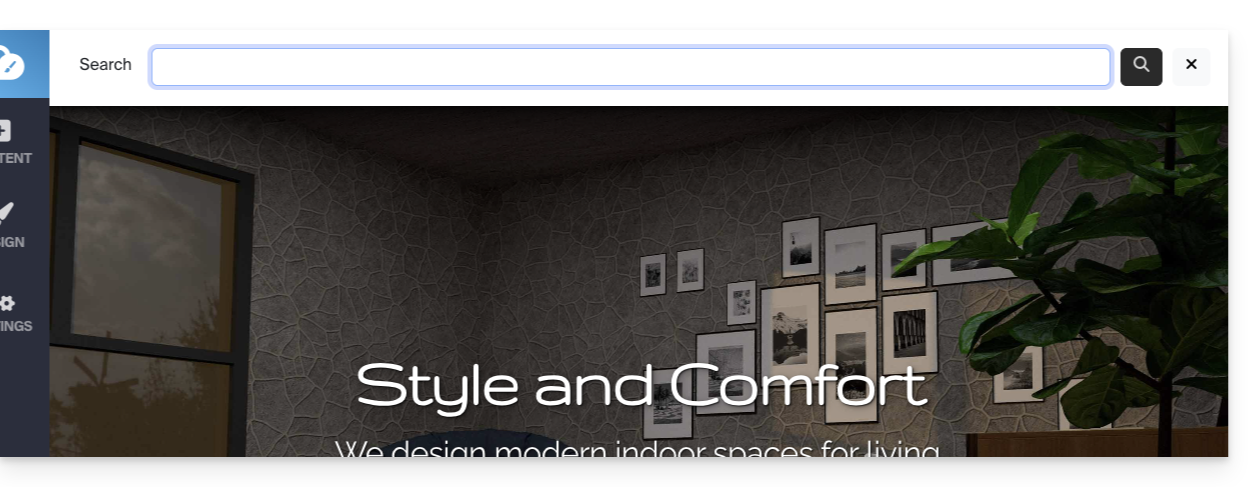
- Visualizza la nuova posizione di ricerca nella tua homepage:

- Un'icona di lente di ingrandimento verrà aggiunta nell'intestazione del tuo sito e la barra di ricerca apparirà se si clicca su di essa:

- Un'icona di lente di ingrandimento verrà aggiunta nell'intestazione del tuo sito e la barra di ricerca apparirà se si clicca su di essa: