Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Grazie per affidare l'hosting del tuo sito web a Infomaniak e per creare il suo contenuto con Site Creator. Questa guida ti permette di utilizzare rapidamente le funzioni essenziali di questo strumento di creazione di siti accessibile e semplice.
Premessa
- Site Creator è disponibile…
- … con ogni hosting web a pagamento
- … o in modo autonomo (standalone declinata in 3 versioni) e in questo caso non richiede alcuna altra offerta particolare
- È consigliabile utilizzare la versione più recente di un browser come Chrome, Firefox, Safari e Microsoft Edge, preferibilmente su un computer.
Guide delle operazioni
Informazioni di base:
- Gestire le pagine
- Modifica semplice delle pagine
- Gestire i blocchi di contenuto
- Gestire i media (immagini, video, documenti, ecc.)
- Gestire il o i menu di navigazione
- Gestire temi, colori, font
- Gestire il nome e i dettagli del sito
Informazioni avanzate:
- Modifica avanzata delle pagine
- Gestire i moduli aggiuntivi (galleria, blog, negozio, ecc.)
- Gestire le lingue e le traduzioni
- Creare un modulo di contatto
- Gestione dei cookie (RGPD)
- I limiti di Site Creator
Puoi anche eliminare il tuo sito creato con Site Creator e ricominciare da zero ricreando un sito vuoto.
Scopri di più su Site Creator:
- Francese | Webinar registrato presso gli uffici di Infomaniak.
- Tedesco | Guida rapida :: Tutorial
- Italiano | Tutorial
Guida contestuale
Per visualizzare o rivedere la guida contestuale all'avvio di Site Creator, clicca qui nel tuo Manager:
In caso di problemi, consulta la base di conoscenze prima di contattare il supporto Infomaniak.
Clicca qui per condividere un'opinione o una suggerimento su un prodotto Infomaniak.
Questa guida ti accompagna nella risoluzione dei problemi di collegamento tra Site Creator e i tuoi nomi di dominio se non riesci a connettere Site Creator a un dominio.
Problemi frequenti e soluzioni
A seconda della situazione del tuo nome di dominio, segui la soluzione corrispondente di seguito:
| Nome di dominio | Azioni consigliate |
|---|---|
| esterno a Infomaniak | Ordina una zona DNS corrispondente o trasferisci il dominio verso Infomaniak |
| già associato a un hosting/sito o definito come dominio sinonimo | Rimuovi il sito esistente o disassocia il dominio |
| già collegato a un sito con un IP dedicato | Disinstalla l'IP dedicato |
| già collegato a un certificato SSL (auto-firmato, DV o EV) | Disinstalla il certificato |
| non hai i diritti tecnici sull'hosting collegato | Modifica le autorizzazioni |
Questa guida spiega come ottenere e accedere a Site Creator Infomaniak con un hosting web esistente.
Premessa
- Site Creator è disponibile…
- … oppure gratuitamente con ogni hosting web a pagamento.
- … oppure in modo autonomo (standalone declinata in 3 versioni) e in questo caso non richiede alcuna altra offerta particolare.
- Prendete visione di questa altra guida per confrontare le diverse formule a vostra disposizione.
- Non è necessario alcun download per utilizzare Site Creator, tutto avviene online su un'interfaccia accessibile da qualsiasi browser.
1. Aggiungere Site Creator al proprio hosting web esistente
Per aggiungere Site Creator a un sito del proprio hosting web esistente:
- Clicca qui per accedere alla gestione del proprio hosting sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome dell'hosting interessato.
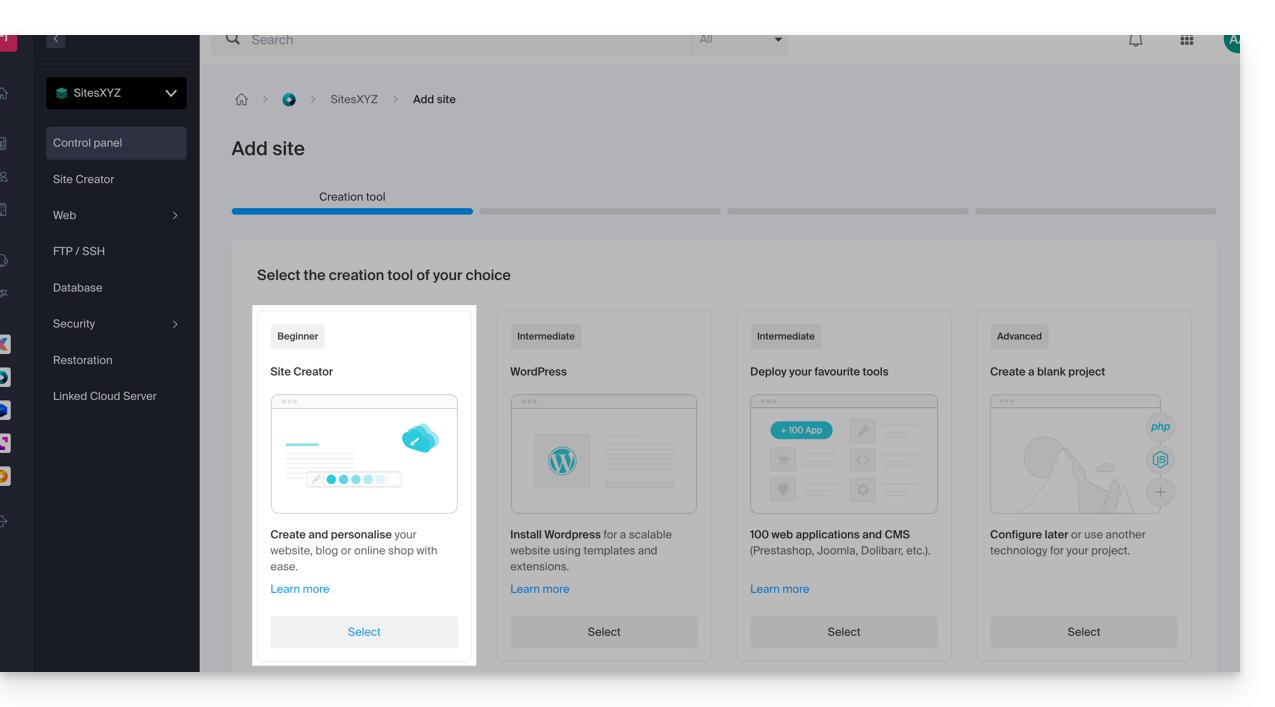
- Per aggiungere un sito, prendi visione di questa altra guida a partire dal punto 3 e scegli Site Creator al punto 4:

2. Ordinare Site Creator senza hosting particolare
Per ottenere Site Creator in modo autonomo, accedi alla descrizione delle offerte Site Creator Free, Lite e Pro e segui le istruzioni cliccando sul pulsante dell'offerta che ti interessa.
Accedere a Site Creator
Per iniziare a utilizzare Site Creator per la progettazione del proprio sito web:
- Clicca qui per accedere alla gestione del proprio prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Quando Site Creator è installato sul proprio sito e si naviga su di esso, se non ci si è disconnessi dal Manager Infomaniak, allora il menu di modifica sarà visibile (solo per te) per utilizzare in qualsiasi momento l'editor.
Puoi nasconderlo e tornarci quando vuoi:

Questa guida dettaglia i limiti di Site Creator Infomaniak.
Limiti di Site Creator
Accedi alla descrizione delle offerte Site Creator Free, Lite e Pro per confrontare i limiti in base all'offerta di cui disponi.
In sintesi, Site Creator è disponibile…
- … con ogni hosting web a pagamento (l'offerta equivale a un Site Creator Pro senza il dominio offerto)
- … o in modo autonomo (standalone declinata in 3 versioni Free, Lite e Pro) e non richiede in questo caso alcuna altra offerta particolare
Contenuto
- Il numero massimo di pagine che è possibile creare, indicato sulla pagina di vendita, include le eventuali pagine legali se ne utilizzi.
- Con la versione Pro, non ci sono limiti al numero di pagine o articoli di negozio che è possibile aggiungere con Site Creator.
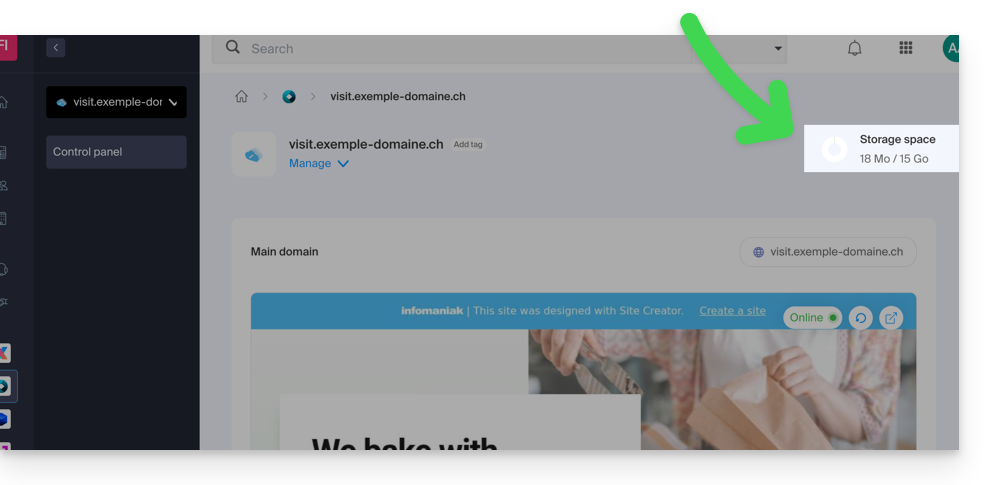
- Lo spazio su disco libero a disposizione in base all'offerta di cui disponi è specificato nel tuo pannello di controllo:

Gestione FTP
- Non puoi accedere ai file del tuo sito lato server, né tramite FTP né tramite un altro mezzo se non il gestore proposto dal Manager Infomaniak.
Esportazione del sito Web
- Non è possibile importare o esportare il sito Web (ad esempio, verso un altro hosting o provider).
- I temi o moduli non sono esportabili (né importabili — consulta questa altra guida).
Questa guida spiega come creare gallerie con le tue foto in Site Creator Infomaniak.
Creare una galleria di foto
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su il Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome assegnato al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro, la lista delle tue pagine apparirà.
- Clicca sul pulsante Aggiungi una pagina sotto l'albero esistente.
- Attiva Mostra più opzioni per scegliere il tipo di pagina GALLERIA FOTO:
- Scegli un nome della pagina.
- Conferma.
La nuova pagina con il modulo della galleria fotografica appare sullo schermo.
Configurare la galleria fotografica
Per questo:
- Passate il mouse sul modulo per accedere alle impostazioni della galleria.
- Fai clic su Modifica:

Album fotografici
È possibile creare ulteriori gallerie fotografiche per i vostri vari album:

Modificare l'ordine delle foto
Quando la tua galleria viene creata, ogni nuova foto che carichi dal tuo computer viene aggiunta alla fine dell'elenco delle foto; puoi modificare facilmente quest'ordine trascinando le foto con il mouse quando modifichi una galleria:
Inoltre, è possibile aggiungere una descrizione a qualsiasi delle tue foto; sotto ogni immagine noterai il campo "Descrizione dell'immagine", inizia a digitare la tua descrizione e premi il pulsante verde per salvare le modifiche:
Aggiungere un widget di scorrimento delle immagini
Per configurare uno o più widget Slider dinamici, su cui una o più foto scivoleranno lateralmente (senza alcun collegamento con le gallerie fotografiche descritte sopra):
- Clicca sul pulsante Applicazioni nel menu laterale sinistro.
- Clicca su Slider:

- Configura il widget secondo le tue preferenze.
- Inserisci il widget configurato nella posizione desiderata cliccando su Contenuto, poi App e scegliere Slider:

Questa guida dettaglia il comportamento di Site Creator Infomaniak e del sito creato con esso, di fronte ai vari formati e risoluzioni dello schermo.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome attribuito al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Visualizzare il sito su diversi dispositivi
I siti creati con Site Creator sono automaticamente adattati ai browser, indipendentemente dal supporto (computer, dispositivo mobile, tablet, schermo grande e piccolo, ecc.). Tuttavia, possono reagire diversamente in base a determinati parametri che è possibile regolare. Per visualizzare in anteprima la versione del sito in base al supporto di lettura, fare clic sul pulsante … blu situato in fondo al menu laterale sinistro per espandere le opzioni di pubblicazione e anteprima:
Clicca su Anteprima, poi in alto sulla pagina, clicca sul menu delle azioni a destra di Anteprima per cambiare il tipo di dispositivo di lettura.
Visualizzare il tuo sito in larghezza ridotta
Puoi ridurre la larghezza del tuo sito. Tuttavia, questa visualizzazione all'interno di un "container" o "scatola" sarà visibile solo su schermi larghi come quelli di un computer desktop:
- Clicca sul pulsante Design nel menu laterale sinistro.
- Clicca su Altri parametri:

- Salva le modifiche in fondo alla pagina.
Nascondere un bloc di contenuto in base al tipo di dispositivo
Nelle opzioni di un blocco di contenuto, è possibile impostare di visualizzare quest'ultimo solo su certi tipi di dispositivi (ad esempio, mobili):
Questa guida spiega come aggiungere e configurare un modulo di negozio online sul tuo sito creato con Site Creator Infomaniak per avviare il tuo e-commerce e vendere i tuoi prodotti.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome attribuito al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Aggiungere il negozio online su Site Creator
Temi dedicati
Se state pianificando di creare un sito interamente dedicato ai vostri prodotti sotto forma di negozio online, potete scegliere fin dall'inizio di applicare un tema tra quelli della categoria E-Commerce:
Gli strumenti necessari saranno già integrati.
Modulo negozio per Site Creator
Ma se il modulo Shop non è ancora integrato nelle tue pagine, basta aggiungerlo nel punto che preferisci:
- Fai clic sul pulsante Contenuto nella barra laterale sinistra.
- Clicca su Applicazioni in fondo all'elenco, poi su Negozio:

Il negozio e 3 prodotti di esempio sono inseriti.
Configurazione del negozio
Consulta questa guida per scoprire le diverse opzioni di configurazione della boutique Site Creator.
Questa guida riguarda i prodotti Infomaniak che integrano l'uso dell'intelligenza artificiale (IA), in particolare my kSuite, kChat, kDrive, Mail, Site Creator e in particolare tramite Euria, ora disponibile anche all'interno di un'app.
Premessa
- L'uso dell'IA in Infomaniak si basa su un approccio trasparente ed etico.
- Ogni servizio che integra l'IA segue principi rigorosi per garantire un uso affidabile e rispettoso:
- la protezione delle informazioni è garantita da un trattamento integrale dei dati all'interno di infrastrutture situate esclusivamente in Svizzera, assicurando così un controllo completo sulla sovranità digitale,
- i risultati generati non vengono mai utilizzati per l'addestramento dei modelli né per scopi pubblicitari,
- e l'IA non ha la funzione di sostituire l'essere umano, ma di assisterlo.
kChat
L'IA integrata in kChat permette di risparmiare tempo nelle conversazioni: può riformulare le frasi, generare risposte rapide, correggere l'ortografia o ancora adattare il tono di un messaggio. L'utente conserva il controllo totale sulle suggerimenti, che sono locali a ogni sessione.
Mail Infomaniak
Nell'applicazione Mail, Euria accompagna la stesura delle e-mail. Può generare contenuti a partire da alcune parole chiave, riformulare o strutturare un messaggio, adattandosi a diversi registri. Niente viene inviato automaticamente, e l'utente può modificare i testi in qualsiasi momento.
Site Creator
Un assistente di scrittura basato sull'IA permette a Site Creator di generare rapidamente contenuti adatti a diversi tipi di pagine web. Questo servizio è utile per le persone che lanciano un sito e cercano di produrre testi chiari, ottimizzati e pertinenti.
kDrive
Su kDrive, l'intelligenza artificiale è utilizzata a due livelli complementari per semplificare la gestione dei documenti.
Euria permette di interagire con i file di testo memorizzati nel drive. Questo modulo può rispondere a domande sul contenuto di un documento, riassumere, tradurre o estrarre informazioni utili. È particolarmente efficace per leggere rapporti, comprendere testi complessi o generare rapidamente un'anteprima di un file.
IA su richiesta con AI Tools
Infomaniak mette a disposizione una piattaforma che permette di integrare facilmente modelli open source in progetti personalizzati. È possibile sfruttare funzioni di analisi del testo, generazione di contenuti, traduzione o altri usi dell'IA tramite chiamate su richiesta. Questi servizi permettono agli sviluppatori di beneficiare di un'IA performante, senza dipendere da soluzioni chiuse o proprietarie.
Responsabilità delle parti
Dati forniti all'IA
- L'IA di Infomaniak è attualmente basata per impostazione predefinita su questi modelli.
- Tra questi, Mistral, Whisper, DeepSeek, Llama, granite…
- Utilizzando un assistente di scrittura, i messaggi e le richieste indirizzate all'IA vengono esclusivamente elaborati in Svizzera dall'infrastruttura di Infomaniak.
- Nessun dato viene elaborato o condiviso con terzi.
Dati forniti dall'IA
- Il modello di linguaggio genera testo basandosi sui dati che ha assimilato durante il suo apprendimento, privo di coscienza, intenzioni o responsabilità morali.
- È fondamentale che l'utente sia consapevole che le informazioni generate dal modello non sono sempre precise e non devono essere considerate una fonte di informazione inconfutabile.
- Deve esercitare il suo giudizio critico e verificare le informazioni fornite dall'assistente presso fonti affidabili quando necessario.
- Ad esempio, se una persona utilizza il modello per compiti cruciali come consigli medici, legali o finanziari, deve prendere ulteriori precauzioni per confermare le informazioni provenienti dal modello.
- In caso di utilizzo inappropriato o pericoloso di questo assistente, la responsabilità ricade sull'utente che compie queste azioni.
Questa guida riguarda i messaggi inviati da Site Creator (modulo di contatto o modulo e-commerce, ad esempio).
Premessa
- Per impostazione predefinita, le e-mail vengono inviate tramite il protocollo PHP mail() non autenticato.
- Si consiglia di modificare questo in favore del metodo SMTP autenticato.
Modifica il metodo di invio
Prerequisiti
- Accedi a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
- Clicca su Personalizza il mio sito:

Per modificare il metodo di invio delle e-mail da Site Creator:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Impostazioni generali.
- Clicca sul link blu Altre impostazioni:

- Scegli il metodo SMTP compilando secondo la tua e-mail come le indicazioni seguenti:

- Salva le modifiche.
Impostazioni da utilizzare
- Server SMTP in uscita = mail.infomaniak.com
- Porta SMTP e protocollo di crittografia e comando/metodo per attivare questo protocollo:
- Dai priorità alla porta
587+ STARTTLS: si tratta dello standard tecnico ufficiale e del metodo più compatibile con la maggior parte dei sistemi moderni per la sottomissione autenticata. - Tollerare la porta
465+ SSL/TLS solo come opzione di compatibilità o alternativa, specificando che si tratta di un cifratura implicita, ma che il 587 rimane la scelta consigliata.
- Dai priorità alla porta
- Nome utente/username = l'indirizzo email completo & intero
- Password = quella assegnata all'indirizzo email
Questa guida spiega come modificare la lingua dell'interfaccia Site Creator Infomaniak e come gestire le traduzioni delle tue pagine.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome assegnato al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Cambiare la lingua dell'interfaccia
Per modificare la lingua di Site Creator:
- Fare clic sul pulsante Impostazioni nel menu laterale sinistro.
- Fai clic su Impostazioni generali.
- Cambia la lingua di Site Creator:

Un menu a discesa consente di modificare la lingua dell'interfaccia dell'editor Site Creator (questo tradurrà anche alcuni elementi accessibili ai visitatori, come il pulsante Cerca della barra di ricerca, ecc.) ; le opzioni sono il tedesco, il francese, lo spagnolo, l'italiano e l'inglese.
Non dimenticate di salvare le vostre modifiche in fondo alla pagina.
Proporre il tuo sito in più lingue
Traduzioni automatiche e in tempo reale di tutte le tue pagine
Per proporre la traduzione del tuo sito in modo automatico:
- Fai clic sul pulsante Applicazioni nel menu laterale sinistro.
- Clicca sul modulo Traduzioni:

È possibile aggiungere o rimuovere le lingue in cui il sito verrà proposto al visitatore:
Con il mouse, spostate le lingue nell'ordine desiderato, il che influisce sul menu a discesa per la selezione della lingua (vedi sotto).
Questo menu può essere attivato nella parte inferiore della pagina di configurazione del modulo Traduzioni:
Quindi, una volta determinate e ordinate le lingue nella parte superiore (non dimenticare di salvare le modifiche in fondo alla pagina), attiva il menu per permettere al visitatore di scegliere la lingua tramite un menu a discesa in alto alla pagina:
Pagina tradotta manualmente
È possibile proporre una pagina (unica, per lingua) preparata manualmente in anticipo, verso cui il visitatore verrà reindirizzato quando sceglierà una lingua diversa dalla lingua principale tramite il menu a discesa di selezione della lingua (vedi sopra).
Per fare questo, è necessario modificare la lingua desiderata facendo clic sull'icona matita ✎, quindi facendo clic sul secondo pulsante di opzione accanto al campo che consente di specificare l'URL della tua pagina tradotta:
È quindi possibile preparare in anticipo una pagina per lingua. Idealmente, dovrebbe nascondere questo tipo di pagina dal tuo menu principale:
Questa guida riguarda Site Creator di Infomaniak che permette di creare un sito completo composto da più pagine.
Premessa
- La pagina iniziale è obbligatoria (con o senza intestazione e piè di pagina).
- Aggiungi pagine supplementari, vuote, protette da password, o contenenti direttamente un contenuto preciso (modulo di contatto, ad esempio).
- Aggiungi pagine legali (per inserire le tue condizioni generali di utilizzo / CGV, ad esempio).
- Faranno tutte parte del o dei menu di navigazione del sito.
- Per (ri)creare un sito completo arricchito di pagine e sottopagine (esempi di siti preconfezionati) puoi installare un modello di sito.
Aggiungere una pagina al sito
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Clicca sul pulsante Aggiungi una pagina sotto l'albero esistente:

- Scegli un nome di pagina e Mostra più opzioni per scegliere il tipo di pagina e altre impostazioni.
Copiare / Duplicare una pagina
Per fare questo:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Passare il mouse sulla pagina desiderata nell'albero esistente.
- Fare clic sull'icona di duplicazione che appare al passaggio del mouse.
Altra possibilità: andare alla pagina che si desidera clonare. Sotto Impostazioni, fare clic sul pulsante Aggiungi una pagina sotto l'albero esistente e in Mostra altre opzioni scegliere Clona / duplica:
Rinomina una pagina
Per fare questo:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Passare il mouse sulla pagina desiderata nell'albero esistente.
- Fare clic sull'ingranaggio per accedere alle opzioni della pagina:
Altra possibilità: sotto Impostazioni, sull'albero esistente, è possibile rinominare direttamente le pagine e poi Salva le modifiche in fondo alla pagina:
Attenzione, rinominare una pagina cambia il suo URL.
Cambiare l'ordine delle pagine
Questo può essere utile, ad esempio, per definire una delle pagine attuali come prima pagina (pagina di benvenuto) al posto dell'attuale pagina di benvenuto. Per fare ciò:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Nell'albero esistente, è possibile trascinare direttamente le pagine per cambiarne l'ordine (questo influisce soprattutto sulla visualizzazione delle pagine all'interno di un menu) e poi Salva le modifiche in fondo alla pagina:
Eliminare una pagina
Per fare questo:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Passare il mouse sulla pagina desiderata nell'albero esistente.
- Fare clic sull'icona del cestino che appare al passaggio del mouse.
- Confermare l'eliminazione e la pagina scomparirà senza possibilità di annullamento.
Altra possibilità: andare alla pagina che si desidera eliminare. Sotto Impostazioni, fare clic sul pulsante rosso Cestino in fondo alla pagina per eliminarla:
Creare una pagina privata / protetta da password
Per fare questo:
- Fare clic sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle pagine.
- Passare il mouse sulla pagina desiderata nell'albero esistente.
- Fare clic sull'ingranaggio per accedere alle opzioni della pagina.
- Attivare l'opzione di protezione con password per definire la password che verrà richiesta durante la consultazione della pagina:

- Salvare le modifiche in fondo alla pagina.
Per testare, visitare la pagina da un browser in modalità di navigazione privata (per non essere connessi a Site Creator) o anteprima la pagina dall'editor.
Aggiungi una pagina "nascosta"
Per aggiungere una pagina che non apparirà nel menu principale (ma che rimarrà accessibile tramite il suo indirizzo diretto e tramite un motore di ricerca se questo indice la tua pagina, nonché nella mappa del sito se lo desideri):
- Clicca sul pulsante Impostazioni nel menu laterale sinistro - appare l'elenco delle tue pagine.
- Passare il mouse sulla pagina desiderata nell'albero esistente.
- Fare clic sull'ingranaggio per accedere alle opzioni della pagina.
- Scegli il tipo di visualizzazione finale per nascondere la pagina nella navigazione e determina se desideri comunque includere la pagina nella mappa del sito:

- Salvare le modifiche in fondo alla pagina.
Altra possibilità: passa con il mouse sulla pagina desiderata nell'albero esistente e clicca sull'icona della pagina a sinistra del nome della tua pagina, fino a far apparire l'occhio barrato:
Salva le modifiche in fondo alla pagina.
Se necessario, puoi creare un link a questa pagina da un'altra, poiché la pagina nascosta apparirà comunque nell'elenco delle pagine del sito quando aggiungi un link interno:
Questa guida è destinata agli utenti di Site Creator Infomaniak che desiderano ottimizzare il posizionamento del loro sito.
Premessa
- Infomaniak è uno degli hosting più performanti del mercato francofono, il che contribuisce al buon posizionamento dei vostri siti.
- Al contrario, Infomaniak non interverrà sul contenuto o lo sviluppo dei siti ospitati (prendete visione di questa altra guida riguardante il posizionamento).
Aggiungere Site Creator a Google
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Per inviare il tuo sito al motore di ricerca Google:
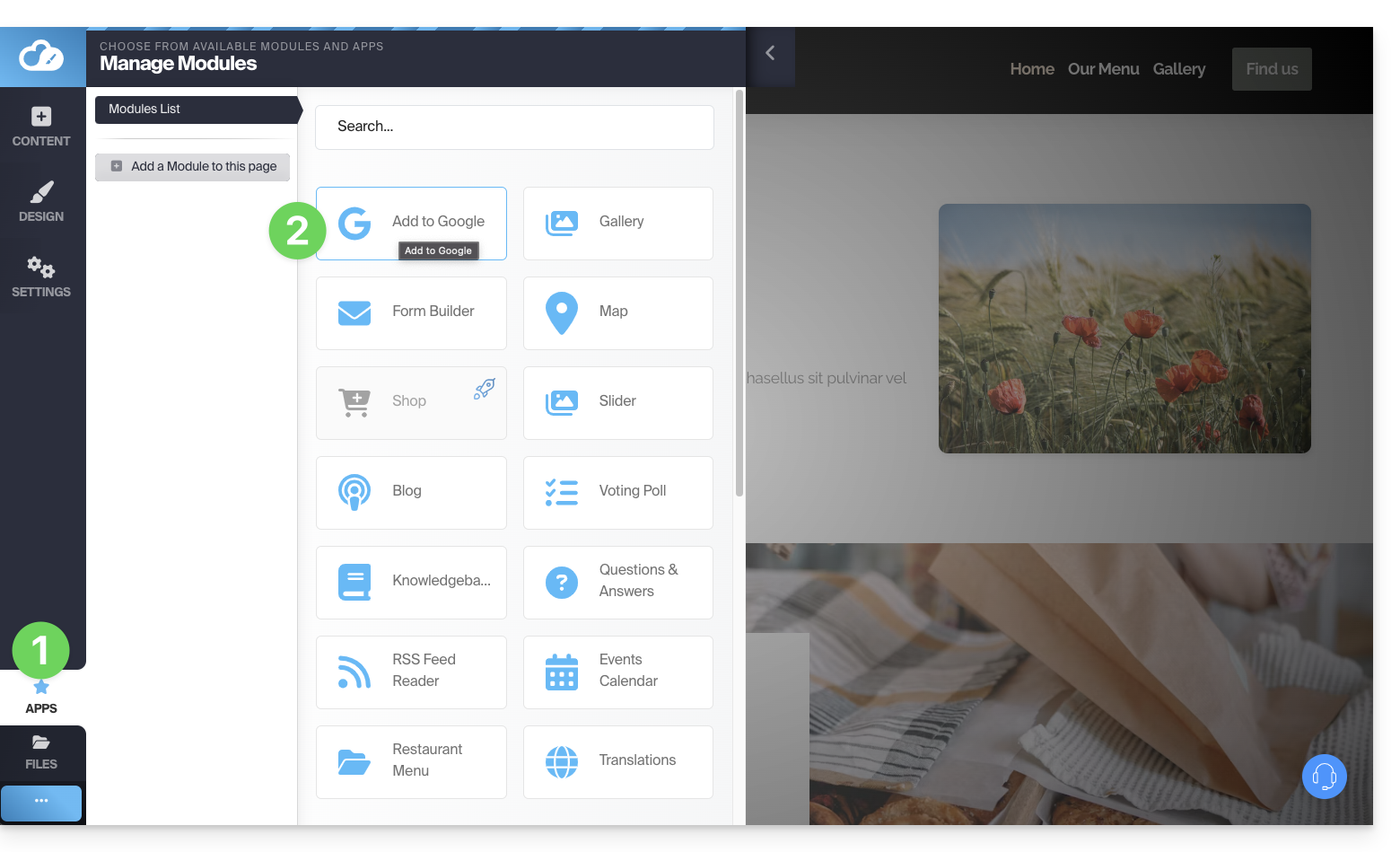
- Clicca sul pulsante Applicazioni nel menu laterale sinistro.
- Clicca sull'applicazione Aggiungi a Google:

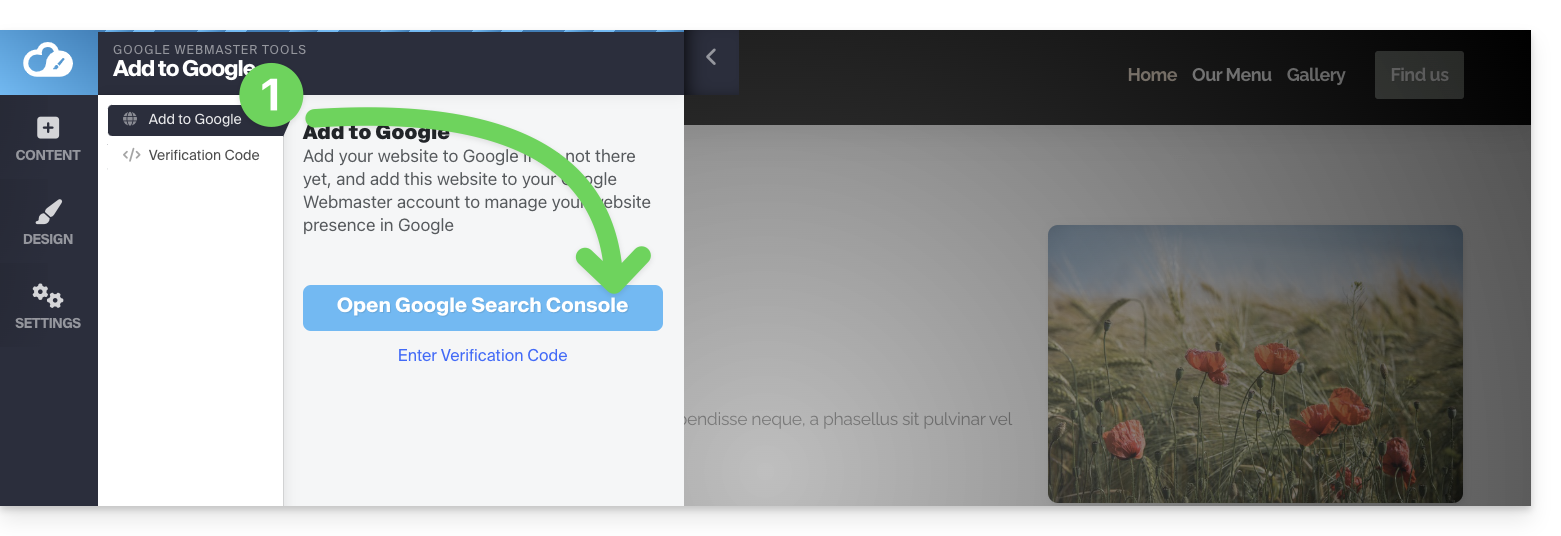
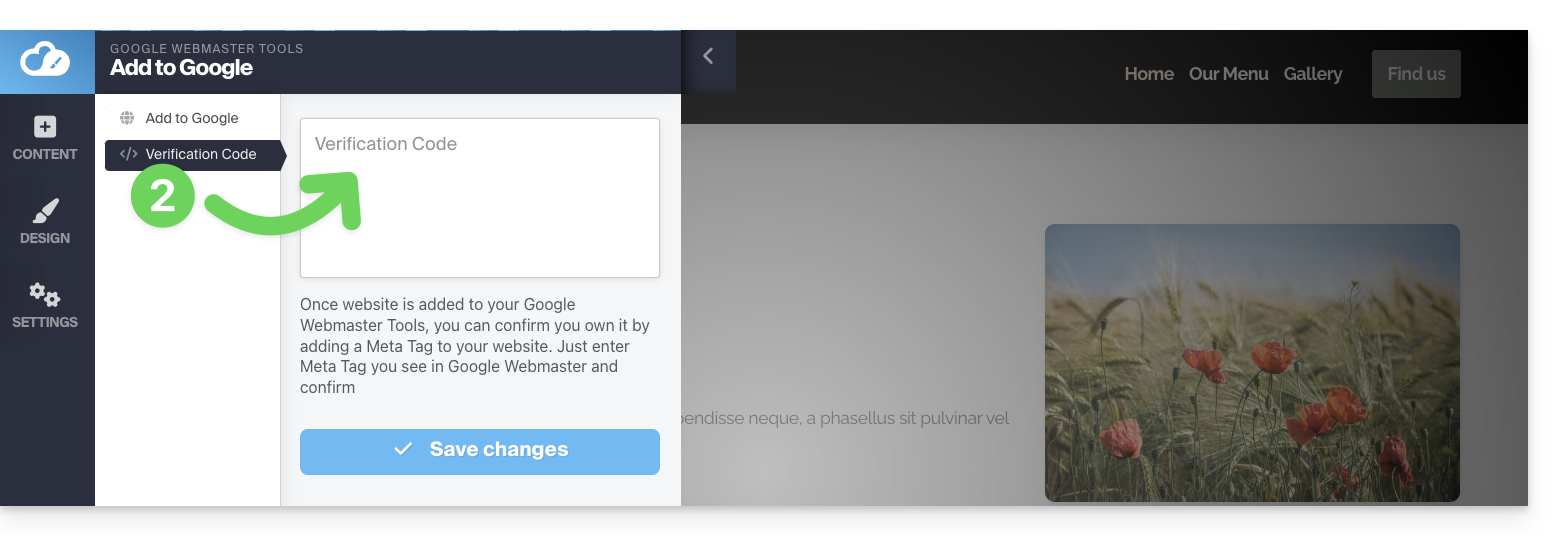
Questa applicazione consente 2 operazioni:
- Aprire l'interfaccia Google Search Console che consente di gestire le analisi del tuo sito:

- Puoi inserire il codice di verifica fornito da Google Search Console nel caso in cui scegli il metodo semplice (leggi sotto):

Verifica della proprietà (richiesta da Google)
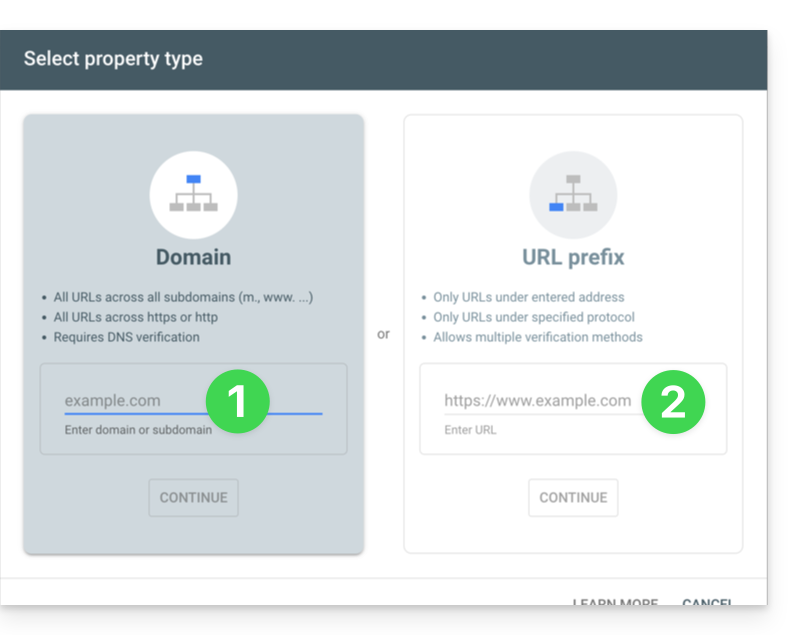
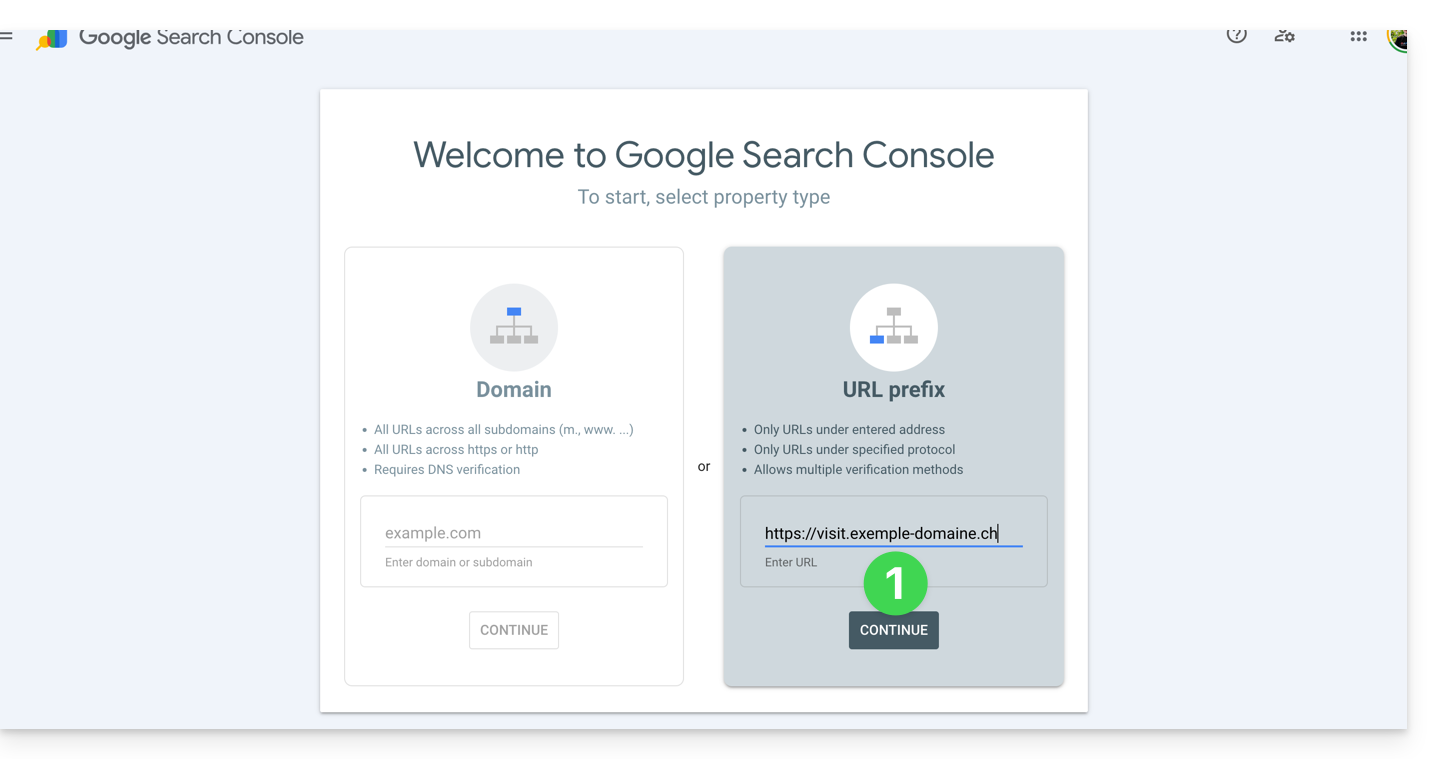
Quando desideri aggiungere il tuo sito allo strumento Google e clicchi sul pulsante nel passaggio 1 sopra, ti verranno fatte 2 proposte:
- il metodo per monitorare un intero dominio, che richiede una verifica da effettuare a livello del tuo nome di dominio (sull'interfaccia Infomaniak se il tuo nome di dominio/zona DNS è gestito da Infomaniak),
- il metodo più semplice che consente di indicare l'URL esatta del tuo sito e per il quale la verifica verrà effettuata direttamente da Site Creator:

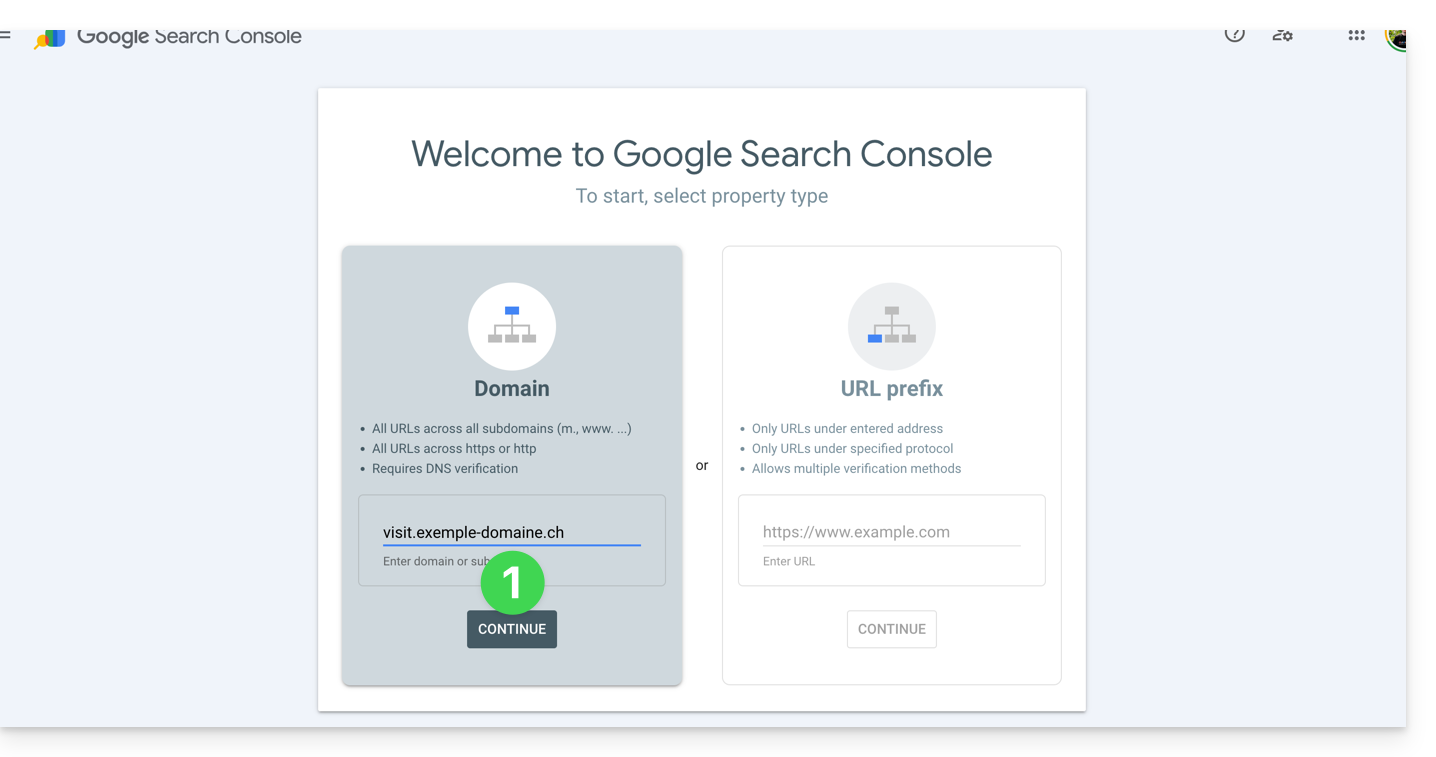
1. Metodo con verifica della proprietà del nome di dominio
- Inserisci l'URL completa del tuo Site Creator e clicca su Continua:

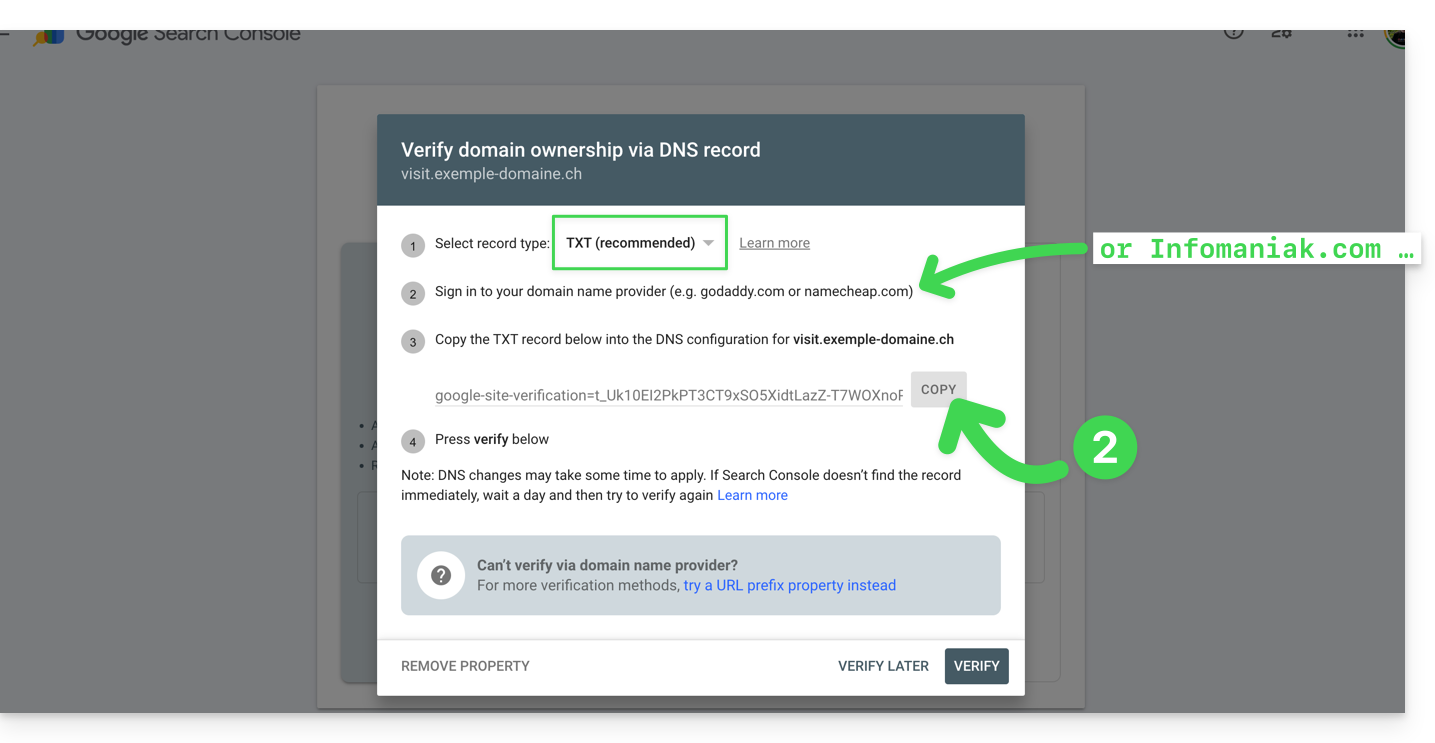
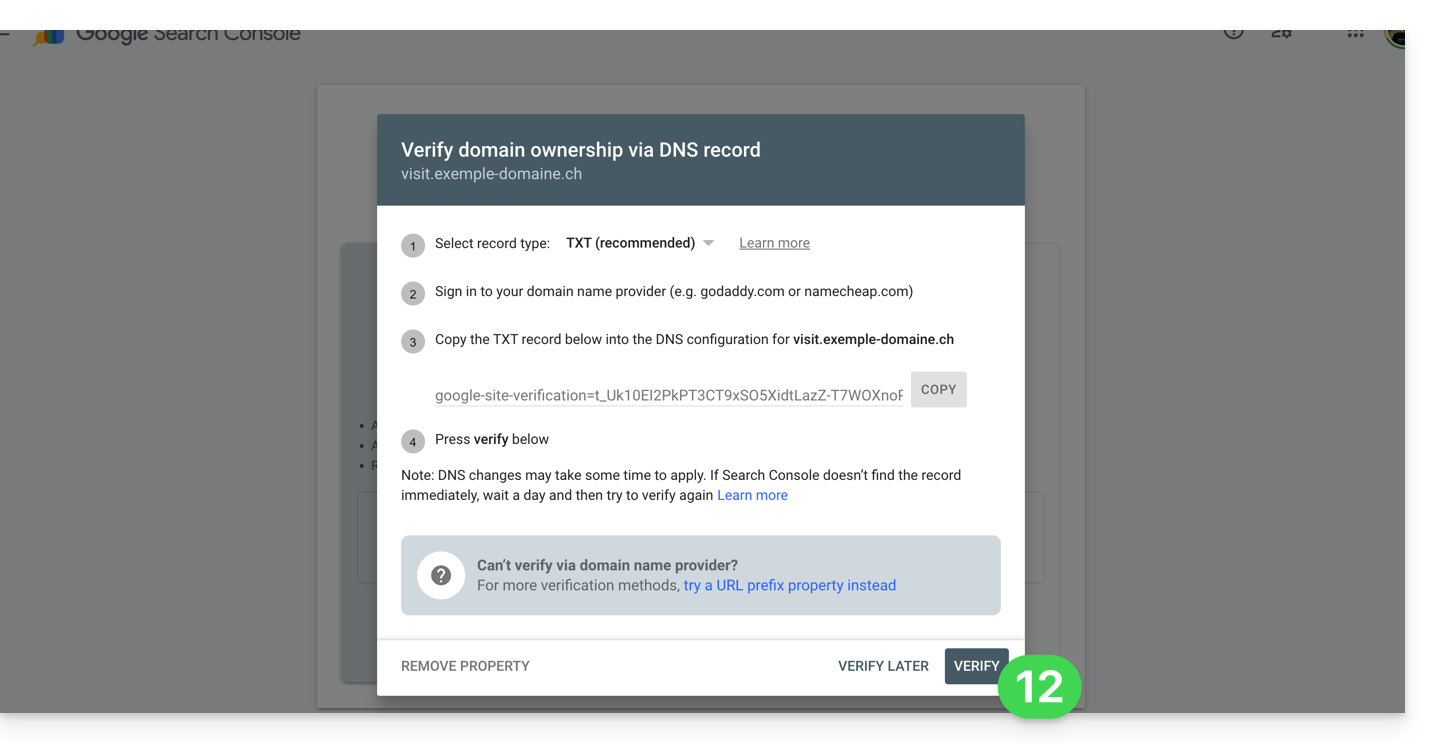
- Verifica che il tipo
TXTsia selezionato e clicca sul pulsante COPIA:
- Clicca qui per accedere alla gestione del tuo nome di dominio se questo è gestito da Infomaniak (altrimenti dovrai eseguire queste operazioni presso il fornitore interessato).
- Clicca direttamente sul nome attribuito al prodotto interessato.
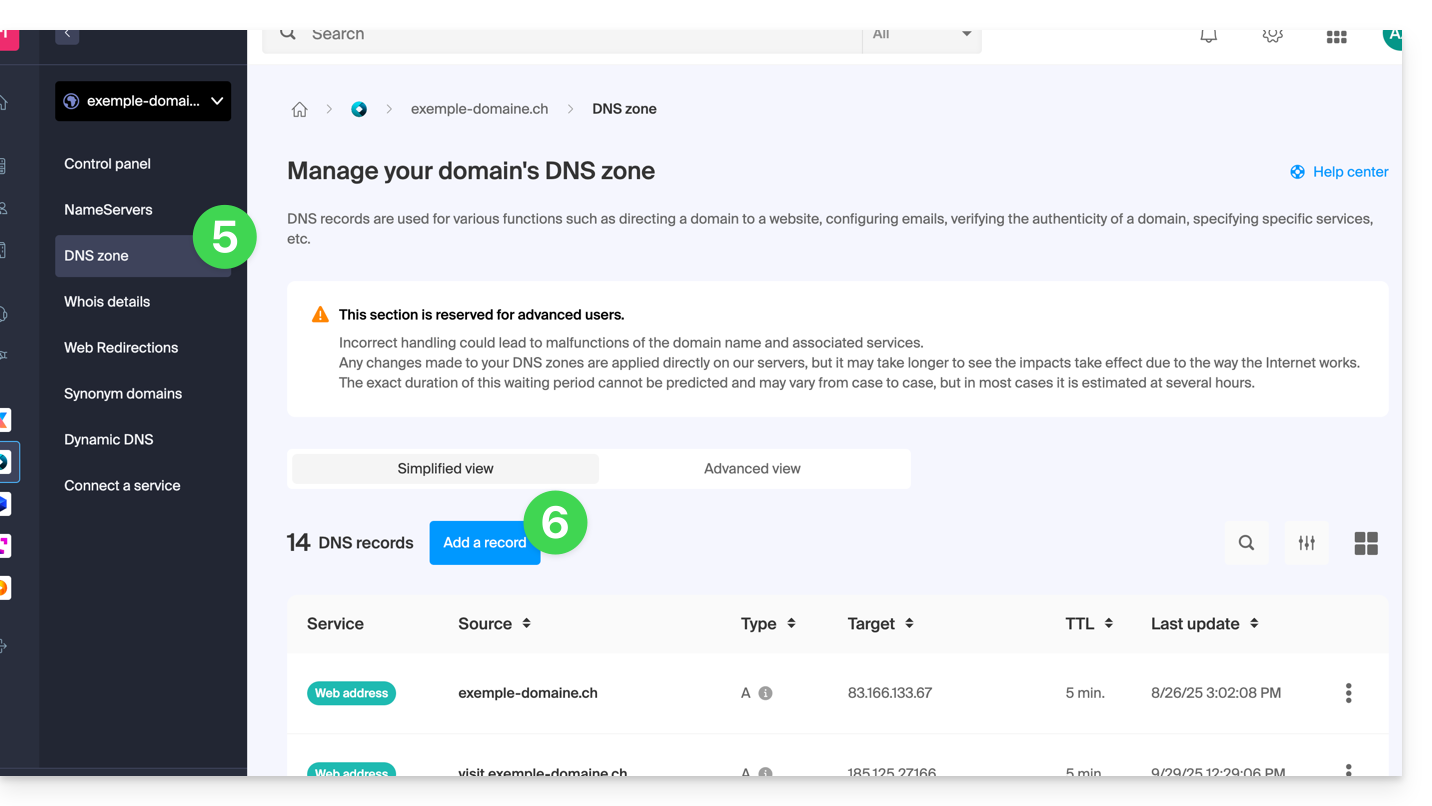
- Clicca su Zona DNS nel menu laterale sinistro.
- Clicca sul pulsante per aggiungere un record:

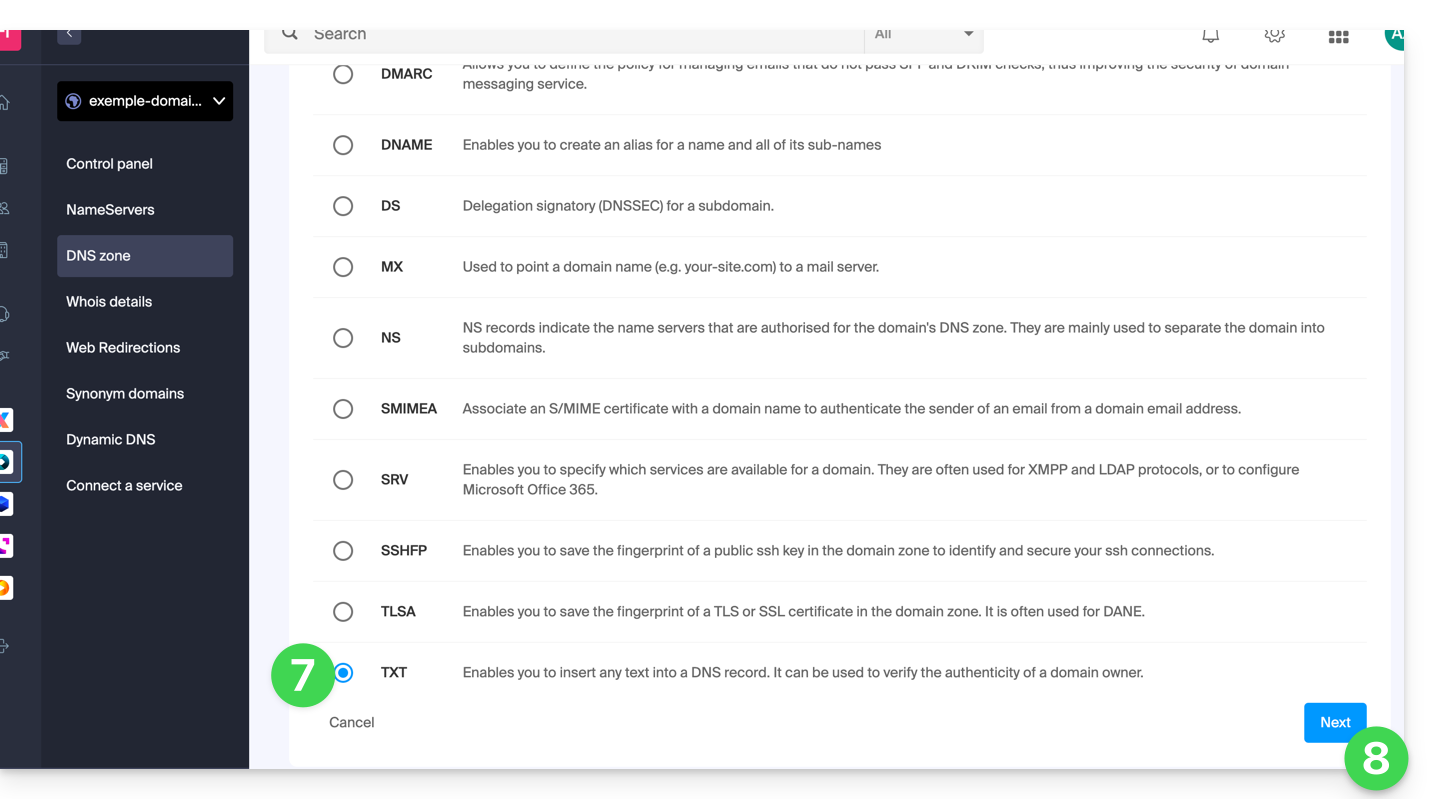
- Seleziona il tipo TXT dall'elenco.
- Clicca sul pulsante Avanti:

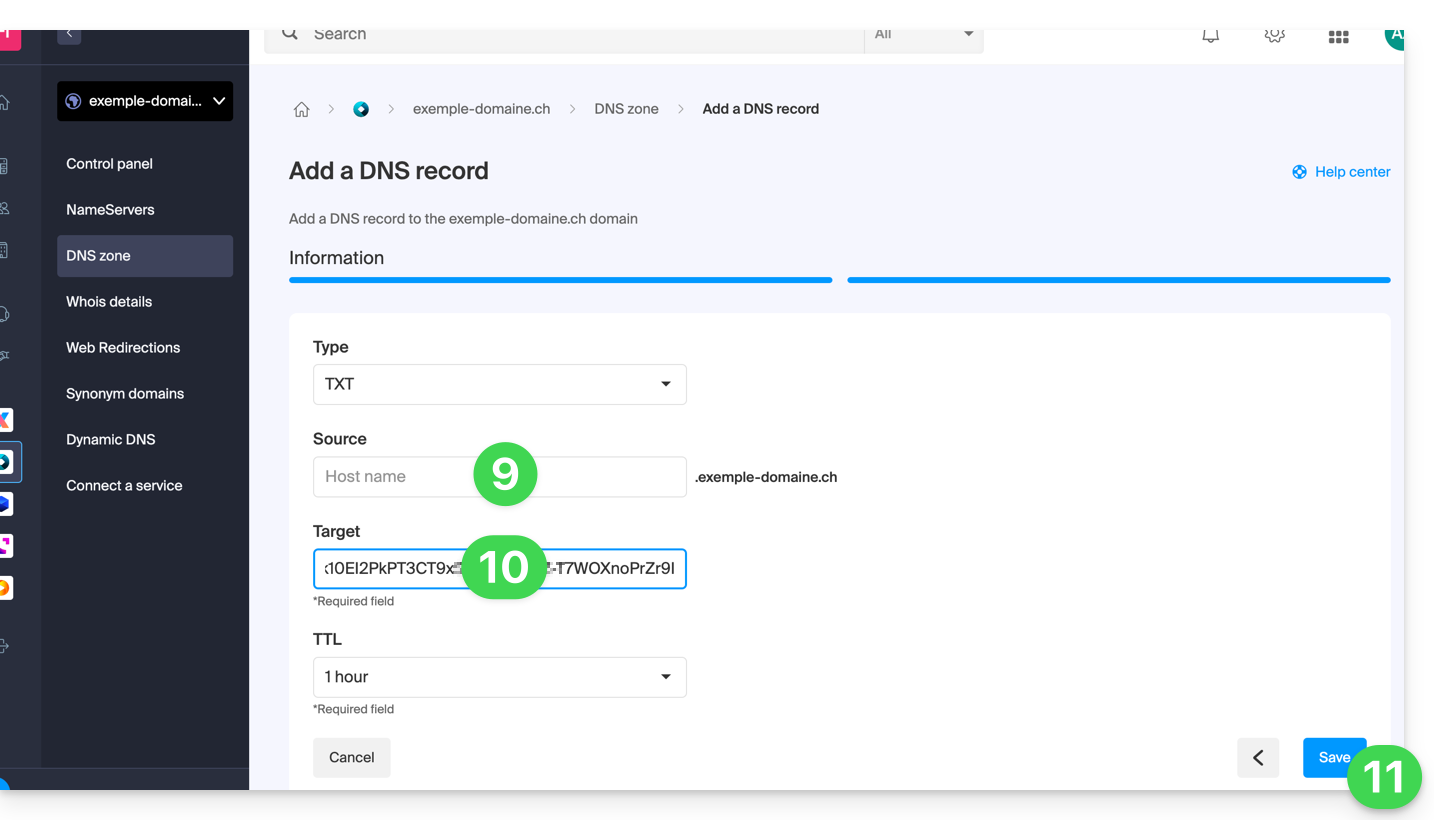
- Lascia questo campo vuoto o inserisci il termine che precede il tuo nome di dominio se hai creato un sito
xxx.domain.xyz(in questo esempio, inseriscivisitnel campo Fonte, poiché Site Creator è creato suhttps://visit.esempio-domino.ch). - Incolla le informazioni recuperate al punto 2 sopra.
- Clicca sul pulsante per Salva:

- Torna sullo strumento Google e clicca su Verifica (attendi qualche minuto se la verifica non avviene):

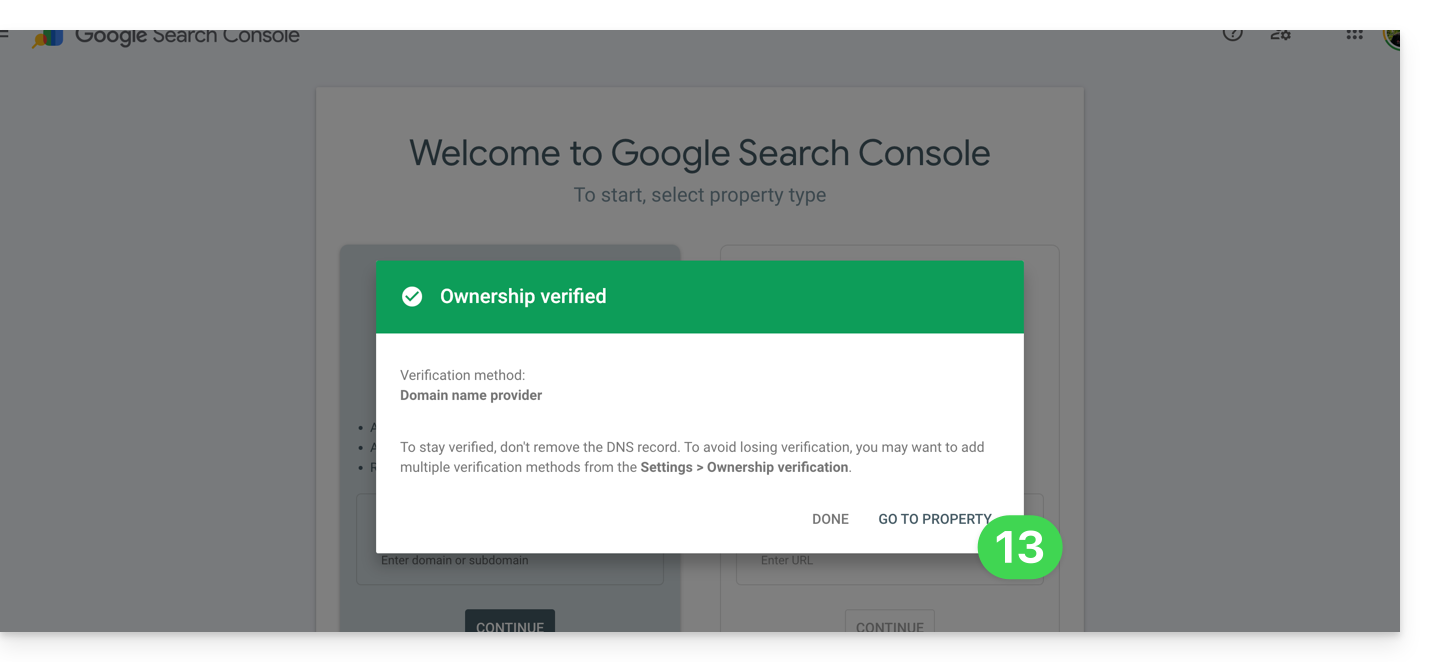
- Ecco fatto, il collegamento tra il tuo Site Creator e la console di analisi è stabilito; clicca sul pulsante per configurare la proprietà:

2. Metodo semplice
- Inserisci l'URL completa del tuo Site Creator e clicca su Continua:

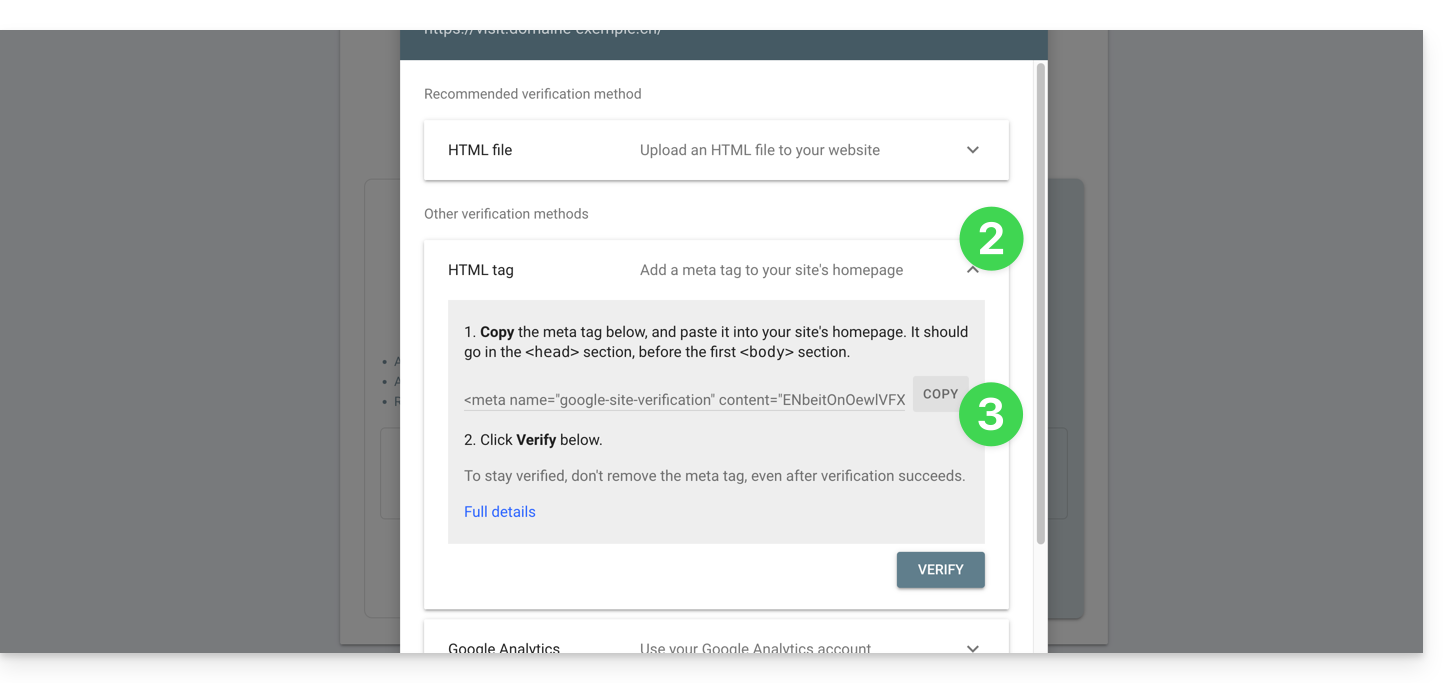
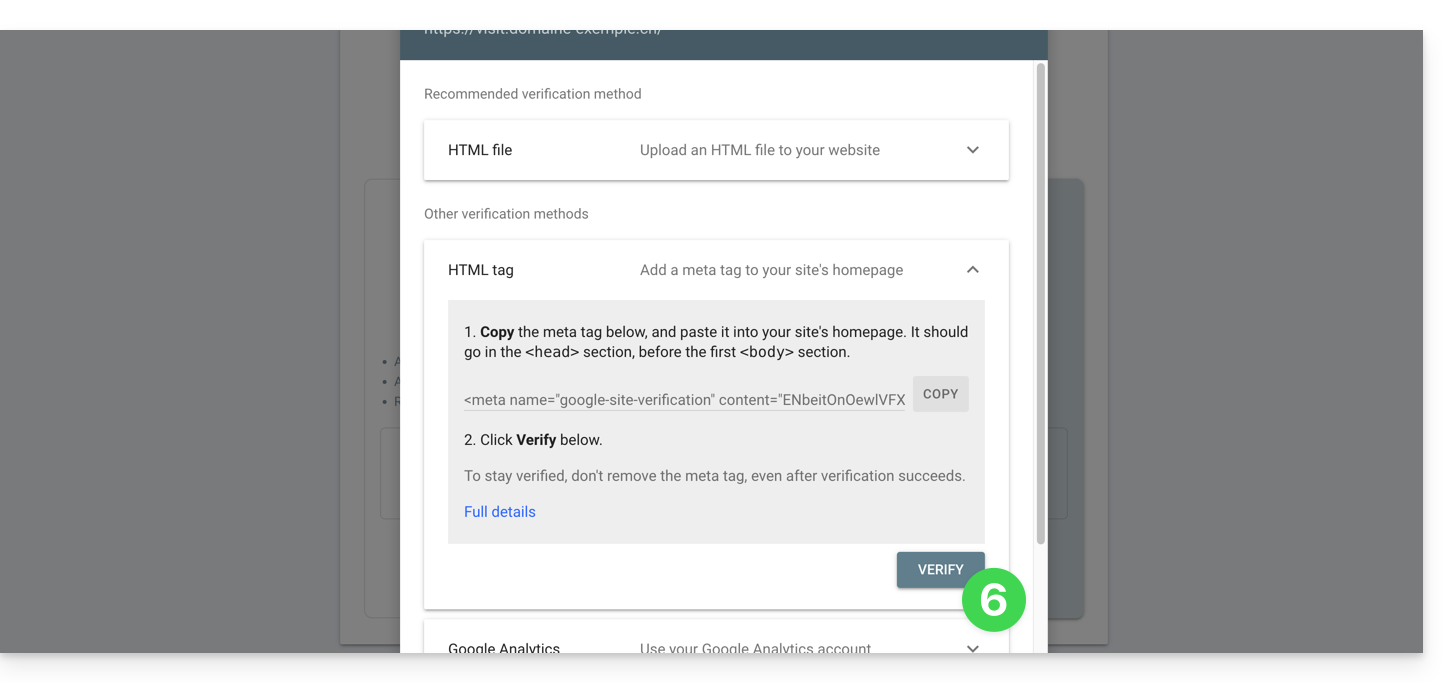
- Clicca sulla freccia per espandere la sezione TAG HTML che permette di ottenere le informazioni da incollare in Site Creator per dimostrare la proprietà.
- Clicca sul pulsante COPIA:

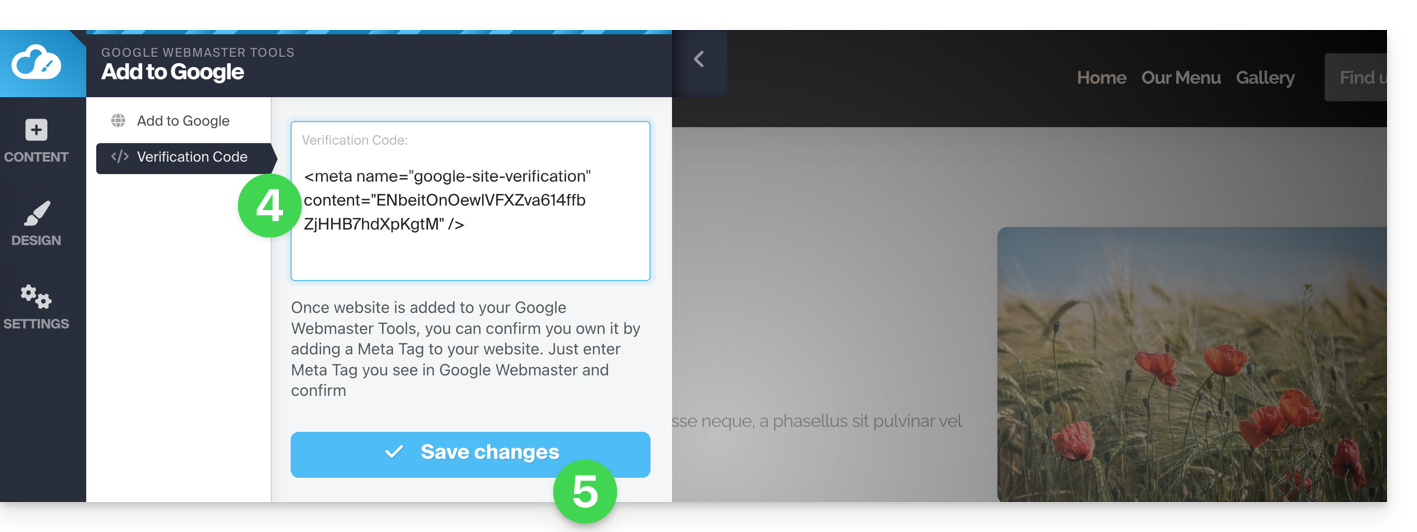
- Incolla le informazioni nell'area prevista a questo scopo su Site Creator.
- Salva le modifiche:

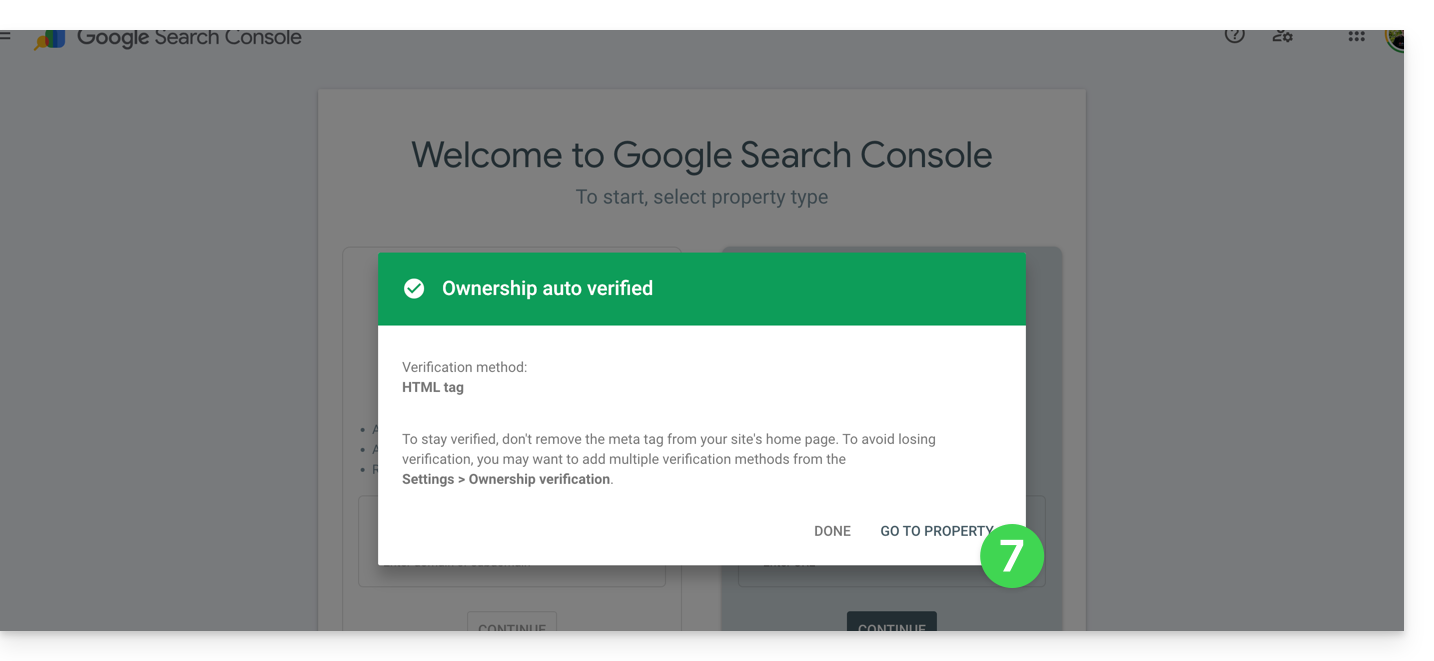
- Torna allo strumento Google e clicca su Verifica (attendi qualche minuto se la verifica non viene eseguita):

- Ecco fatto, il collegamento tra il tuo Site Creator e la console di analisi è stabilito; clicca sul pulsante per configurare la proprietà:

Definire i tag Meta
Una volta in Site Creator:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Impostazioni generali.
- Clicca su SEO e metadati.
- Inserisci titolo, descrizione e parole chiave dell'intero sito:
È anche qui che puoi gestire il file robots.txt se necessario.
Per impostare questo ma per una pagina specifica:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Impostazioni generali.
- Clicca su Impostazioni della sottopagina.
- Clicca su SEO & Metadati.
Se non intervieni su questa pagina, è Site Creator che gestisce dinamicamente i tuoi tag.
Puoi anche gestire gli URL delle tue pagine indipendentemente dal titolo SEO della tua pagina (pagina nominata "Contatti" lato SEO mentre il suo URL sarà ad esempio "/azienda").
Quali "Meta Keywords"?
Per inserire più parole chiave, separale con una virgola o simile:
Sitemap.xml
Non confondere con il modulo Mappa del sito, il file sitemap.xml elenca tutte le pagine del tuo sito per aiutare i motori di ricerca a scoprirle ed indizzarle efficacemente. Puoi esaminarlo per comprendere la struttura del sito; sostituisci domain.xyz con il tuo nome di dominio per accedervi (in modo pubblico) da un browser:
https://domain.xyz/sitemap.xmlInvia il tuo URL pulito a Google Search Console (prendi visione del primo capitolo più sopra in questa guida) e altri strumenti per webmaster per migliorare l'indicizzazione.
Inserire codici di tracciamento
Il tuo sito web integra un modulo Statistiche semplice ma puoi utilizzare Google Analytics o altri metodi di tracciamento (come Facebook Pixel, Google Tag...) che richiedono l'inserimento di un codice sul tuo sito:
- Fai clic sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su Impostazioni generali.
- Fai clic su SEO e statistiche.
- Scorri la pagina verso il basso e inserisci i tuoi codici di tracciamento.
Questa guida riguarda Site Creator, strumento Infomaniak per la creazione di siti web che offre, tra le altre cose, una libreria per i tuoi media (immagini, video, documenti, ecc.).
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome assegnato al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Accedere ai file
La biblioteca è accessibile dalla parte inferiore del menu laterale sinistro, sotto File:
Questi media saranno a tua disposizione quando modificherai le tue pagine e vorrai inserire contenuti.
Organizza i tuoi file, cartelle e sottocartelle
Attenzione non è possibile:
- spostare file/cartelle
- rinominare file/cartelle
- eliminare una cartella se non è completamente vuota
Creare una nuova cartella
Utilizzare il menu azione ⋮ in basso a destra della finestra:
Caricare un nuovo file nella libreria
Clicca su Invia un file per esplorare il tuo disco rigido e caricare i file desiderati:
I formati di immagine abituali sono supportati (webp, jpg, jpeg, png, gif, svg, ecc.), stesso per i video (mp4, mov, ecc.) e potete anche caricare file (zip, pdf, ecc.) per metterli ad esempio a disposizione dei visitatori tramite il modulo Download di file.
Comprimere un'immagine
Le immagini che superano i 1200 px vengono automaticamente ridotte a 1200 px durante l'importazione. Tuttavia, è possibile comprimere l'immagine stessa utilizzando l'opzione Comprimere un'immagine dalla libreria, per migliorare la velocità di visualizzazione del sito.
⚠ L'opzione Comprimere un'immagine genera l'errore di chiave API TinyPNG:
Per evitare questo, ottenere una chiave API TinyPNG dal loro sito e inserirla sotto Applicazioni > TinyPNG di SiteCreator:
Aprire l'editor di immagini
Passate il mouse su un'immagine della libreria e cliccate sul menu d'azione ⋮ per accedere all'editor di immagini:
Cercare e utilizzare immagini libere
Nella barra laterale sinistra della libreria si trova un elemento di menu che porta a una raccolta di immagini (banca d'immagini) libere da diritti che è possibile inserire nella tua libreria per arricchire il tuo sito:
Proteggere il tuo contenuto
Clicca su Impostazioni nella barra laterale sinistra, poi su Impostazioni generali:
Disattivare il clic destro
In fondo c'è un'opzione che, una volta attivata, disabilita il clic destro dei visitatori sul tuo sito.
Risolvere un problema di invio di media
Prova a caricare JPG o PNG il più leggeri possibile; non è necessario inviare al server immagini di una larghezza superiore a 1000-2000 pixel.
Assicurati che i tuoi file non siano in risoluzione "300DPI" o superiore, non ne hai bisogno sul tuo sito web, è solo per la stampa.
Se stai cercando di caricare file direttamente dal tuo apparecchio fotografico, prova a ridimensionarli prima del caricamento; da un iPhone, l'immagine potrebbe essere nel formato HEIF/HEIC, che non è supportato - prova a convertirla in JPG prima.
Questa guida spiega come personalizzare e configurare il modulo di negozio online di Site Creator.
Configurare un negozio su Site Creator
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome assegnato al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Per gestire le preferenze generali del sistema e-commerce (valuta, tasse, ecc.) una volta aggiunto il modulo:
- Passate con il mouse sul modulo del negozio aggiunto alla tua pagina.
- Clicca su Configurazione.
Una volta su Configurazione, diversi sottomenu appaiono a sinistra permettendo di configurare altri parametri:
⚠️ Tutti gli importi inseriti sono in formato americano (US) con un punto per le decimali, cioè XX.XX
Metodi di pagamento
Per utilizzare i servizi di Stripe e Mollie, è necessario disporre di un numero SIRET in Francia o di un IDE in Svizzera. Inoltre, è necessario avere un'azienda valida registrata al registro delle imprese del proprio paese per utilizzare i servizi di Stripe e Mollie.
Modalità di spedizione
È possibile creare diversi metodi di spedizione:
Queste verranno poi proposte durante la convalida del carrello dell'acquirente:
Tra le impostazioni per creare un metodo di spedizione:
- tariffe (+ spedizione gratuita a partire da un certo importo)
- paesi autorizzati
- spese di spedizione in base al peso
- tempi di spedizione

Posta
Quattro messaggi sono predefiniti e non possono essere eliminati. Coprono l'intera comunicazione via e-mail relativa a un ordine, sia per il cliente che per il gestore del negozio.
È possibile personalizzare i messaggi esistenti e aggiungerne di nuovi (e poi eliminarli se necessario):
- Scegliere il momento in cui l'e-mail deve essere inviato (o semplicemente disattivare il messaggio per conservarlo senza utilizzarlo)
- e-mail nuovo ordine (per notificarti)
- e-mail dell'ordine elaborato (personalizzabile)
- bolla di spedizione in formato PDF (personalizzabile)
- fattura anche generata e disponibile in formato PDF sul tuo account Stripe/Paypal/Mollie
- Variabili possono essere inserite in ciascun campo per personalizzare al massimo i testi utilizzando gli elementi che compongono l'ordine e le informazioni fornite dall'acquirente:
Pagina iniziale del negozio
- Visualizzazione delle categorie di prodotto se presenti
- Presentazione di prodotti casuali
- etc.
Gestione dei prodotti
Per gestire i prodotti, aggiungerne o rimuoverne:
- Passate il mouse sul modulo in alto a sinistra.
- Clicca su Prodotti.
Trova i primi 3 prodotti di esempio:
Riorganizza i tuoi prodotti trascinandoli con il mouse.
Clicca su un prodotto per impostare i suoi dettagli e la categoria in cui deve trovarsi (leggi più sotto). Puoi, ad esempio:
- creare attributi (colore, ad esempio) per offrire lo stesso prodotto in diverse versioni/prezzi
- definire se il prodotto deve essere dematerializzato (virtuale) p.es un PDF, un ZIP o un MP3, e quindi scaricabile dopo l'acquisto
In fondo alla modifica della scheda del tuo prodotto, cerca altri prodotti dalla tua lista per collegarli e proporli al visitatore.
In fondo alla finestra di modifica di un prodotto, scegliete di nascondere il prodotto ai vostri visitatori, se necessario.
Per completare e tornare all'elenco dei prodotti, salvare le modifiche utilizzando il pulsante situato in fondo.
Eliminare o duplicare un prodotto
Nella scheda di modifica di un prodotto, clicca in fondo sul menu di azione accanto al pulsante di registrazione per scegliere se eliminare il prodotto o duplicarlo.
Gestione delle scorte / inventario
Nel medesimo menu di azione, gestisci lo stock direttamente nell'elenco dei tuoi prodotti (per modificare lo stock in massa).
Ma ogni scheda prodotto consente di modificare il magazzino e di inserire anche il SKU (unità di gestione delle scorte) e il suo codice a barre (ISBN).
Categorie di prodotto
I tuoi prodotti possono essere organizzati in Categorie e sottocategorie che appariranno poi secondo il design del tuo sito.
Clicca nel sottomenu Categorie a sinistra del pannello di amministrazione del negozio, sotto Prodotti.
Definisci un'immagine per illustrare la tua categoria.
Nascondi se necessario una categoria (questo non nasconde i prodotti che contiene).
Codice promozionale
Un codice promozionale consente di applicare uno sconto (in % o in valuta) su un ordine.
Fai clic nel sottomenù Codice promozionale a sinistra del pannello di amministrazione del negozio, sotto Prodotti.
Puoi specificare:
- la sua data di scadenza
- il suo importo minimo eventuale
- il suo nome ("Sconto speciale Natale" per esempio)
- la sua forma ("JOYEUXNOEL")
Esportare l'elenco dei tuoi prodotti
Esporta l'elenco dei tuoi prodotti (formato CSV) utilizzando il menu azione situato in alto a destra dell'elenco dei tuoi prodotti.
Gestione degli ordini
Per gestire gli ordini passati e in corso:
- Passate il mouse sul modulo in alto a sinistra.
- Fai clic su Configurazione.
- Clicca nel sottomenu Ordini a sinistra del pannello di amministrazione del negozio.
Esportare l'elenco dei tuoi ordini
Esportare l'elenco dei tuoi ordini (formato CSV) utilizzando il pulsante Scarica situato a destra della barra di ricerca degli ordini.
Gestione dei clienti
Per gestire i clienti (un cliente fornisce informazioni personali durante l'ordine):
- Passate il mouse sul modulo in alto a sinistra.
- Fai clic su Configurazione.
- Clicca nel sottomenu Clienti a sinistra del pannello di amministrazione del negozio.
Esportare l'elenco dei tuoi clienti
Esportate l'elenco dei vostri clienti in un file CSV (formato .csv) utilizzando il pulsante Scarica situato a destra della barra di ricerca dei clienti.
Questa guida riguarda i blocchi di contenuto che sono uno degli elementi più importanti di Site Creator Infomaniak.
Premessa
- Sono i blocchi di contenuto che vi permetteranno di creare facilmente contenuti sulle vostre pagine.
- Ce ne sono di tutti i tipi, separatore, lista dei prezzi, mappa del sito, semplici blocchi di testo o immagine, ecc.
- Sono generalmente preconfigurati per facilitare la loro attivazione.
Aggiungere un bloc di contenuto
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome attribuito al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator:
- Clicca sul pulsante Contenuto nel menu laterale sinistro: appare l'elenco dei blocchi.
- Scegliete la categoria desiderata a sinistra, poi il contenuto desiderato a destra.
Facendo clic sul contenuto desiderato, lo fai apparire sulla pagina che stavi modificando.
Altra possibilità: andare direttamente alla pagina e passare il mouse sopra o sotto lo spazio di un blocco esistente:
Eliminare un bloc di contenuto
Passate il mouse sul bloc da eliminare sulla tua pagina e cliccate sull'icona del cestino che appare al passaggio del mouse:
Conferma l'eliminazione e scomparirà. Puoi annullare questo tipo di operazione.
Duplicare un bloc
Passate il mouse sul bloc da duplicare sulla tua pagina e cliccate sull'ingranaggio che appare al passaggio del mouse. Scegliete quindi la posizione desiderata per la sua duplicazione:
Modificare un bloc di contenuto
Ogni elemento modificabile del blocco di contenuto verrà evidenziato quando sposterete il mouse sopra di esso. Cliccate semplicemente su uno di questi elementi per iniziare la modifica.
Inoltre, è possibile modificare il codice HTML (consigliato solo per utenti avanzati) se si ha bisogno di un controllo maggiore su qualsiasi blocco di contenuto; ad esempio, è possibile inserire un codice HTML di iscrizione alla Newsletter Infomaniak.
È possibile eliminare anche alcuni elementi dei vostri blocchi di contenuto: durante la modifica del testo, c'è il pulsante "freccia verso destra" che mostra più opzioni e il pulsante Elimina:
Per modificare un'immagine, cliccateci sopra e apparirà una nuova finestra. Nella parte inferiore, troverete il pulsante Salva a destra e il pulsante Elimina rosso a sinistra.
Creare un bloc di contenuto di tipo
Nella barra laterale sinistra, sotto i contenuti che possono essere aggiunti alla tua pagina, troverai un pulsante per Progettare un blocco di contenuto:
Tutti gli elementi che compongono i blocchi sono disposti a sinistra. Puoi trascinarli nel tuo blocco modello per creare il blocco ideale. Questo verrà inserito nella tua pagina cliccando su Applica le modifiche in fondo alla pagina.
Modificare i margini del blocco
Passate il mouse sul bloc di contenuto da modificare e cliccate sull'ingranaggio:
Scorri i parametri fino a Spaziatura dei blocchi predefinita e clicca su di esso per impostare le tue impostazioni personalizzate:
L'ingranaggio delle impostazioni consente anche di modificare il colore o l'immagine di sfondo del blocco.
Spostare un bloc verso l'alto o verso il basso
Il contenuto della tua pagina è suddiviso in "blocchi". Puoi aggiungere più blocchi e riorganizzarli.
Passate il mouse sul bloc di contenuto da spostare, quindi cliccate sulla zona dei punti in alto a sinistra; tenete premuto per spostare il blocco:
Creare uno spazio tra due blocchi
Per creare uno spazio orizzontale tra i blocchi di contenuto, aggiungi un separatore manualmente:
Potrai quindi definirne il colore e la dimensione.
È possibile anche "decorare" la parte superiore e inferiore di un blocco in modo più automatico, attivando l'opzione Decorazione durante la modifica di un blocco:
Questa guida è destinata agli utenti dello strumento Site Creator che desiderano approfondire la modifica delle loro pagine.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome assegnato al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Aprire l'editor HTML
Una volta in Site Creator, è possibile modificare il codice HTML (consigliato solo per gli utenti avanzati) se si ha bisogno di un controllo maggiore su qualsiasi blocco di contenuto:
- Passate il mouse sul bloc da modificare sulla vostra pagina e cliccate sull'ingranaggio che appare al passaggio del mouse:

- Fare clic sull'elemento HTML nella barra laterale sinistra per modificare il codice HTML del blocco:

Aggiungere un bloc HTML
Per iniziare da zero con un bloc HTML vuoto, è possibile inserire il modulo Codice HTML personalizzato sulla tua pagina dalla lista delle Applis:
Il testo è modificabile tramite il pulsante CODICE che consente di aprire l'editor HTML:
È possibile anche aggiungere del codice al di fuori dei blocchi.
È vivamente consigliato di non inserire mai tag di tipo html, head o body che potrebbero entrare in conflitto con il codice sorgente dell'applicazione stessa.
Questa guida spiega come aggiungere e configurare un modulo di contatto sul tuo sito creato con Site Creator Infomaniak.
Creare un modulo di contatto personalizzato
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al Site Creator interessato.
- Clicca sul pulsante Modifica il mio sito per avviare l'editor:

Puoi creare uno o più moduli che permettono ai tuoi visitatori di scrivere un messaggio, di iscriversi a un'attività, insomma, di compilare qualsiasi tipo di modulo online con o senza allegato:
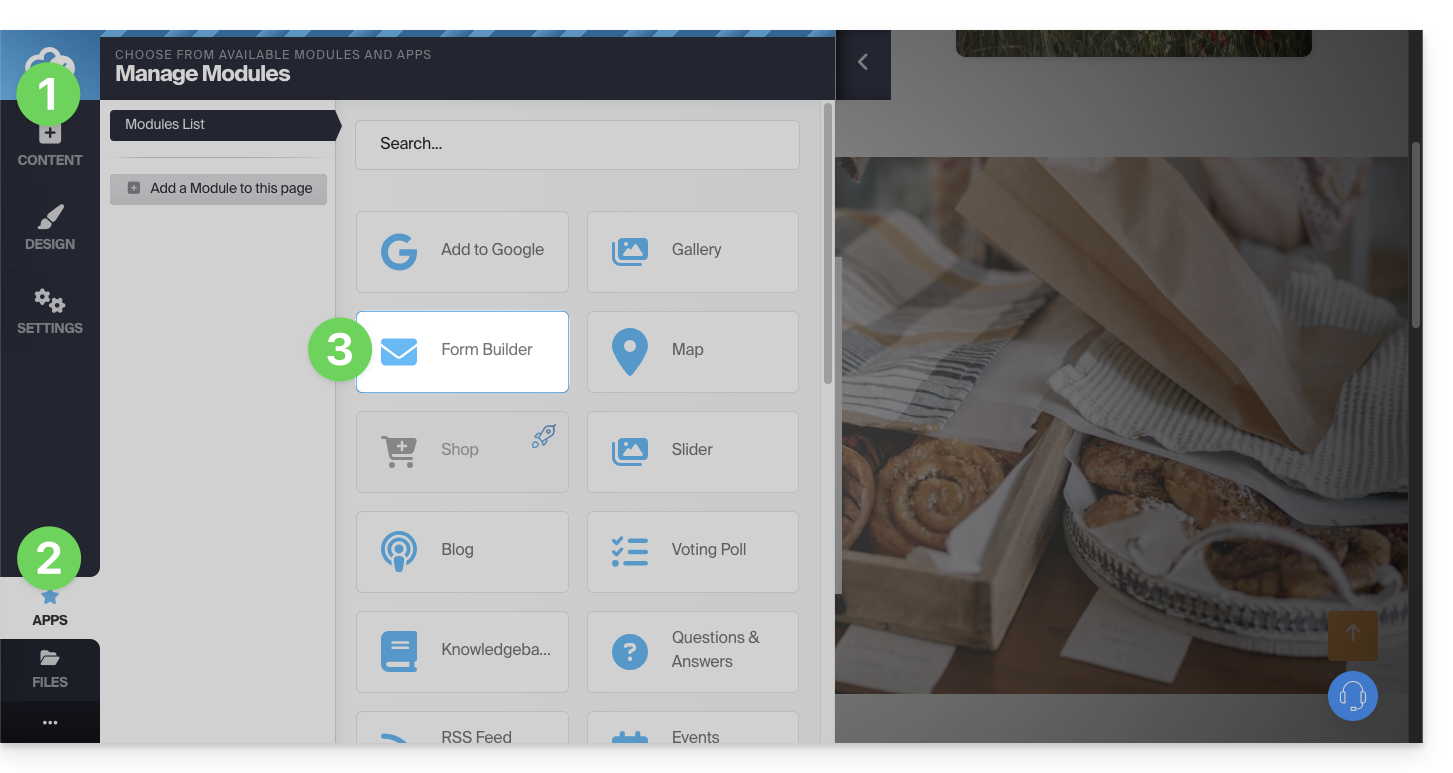
- Clicca sul pulsante Contenuto nel menu laterale sinistro.
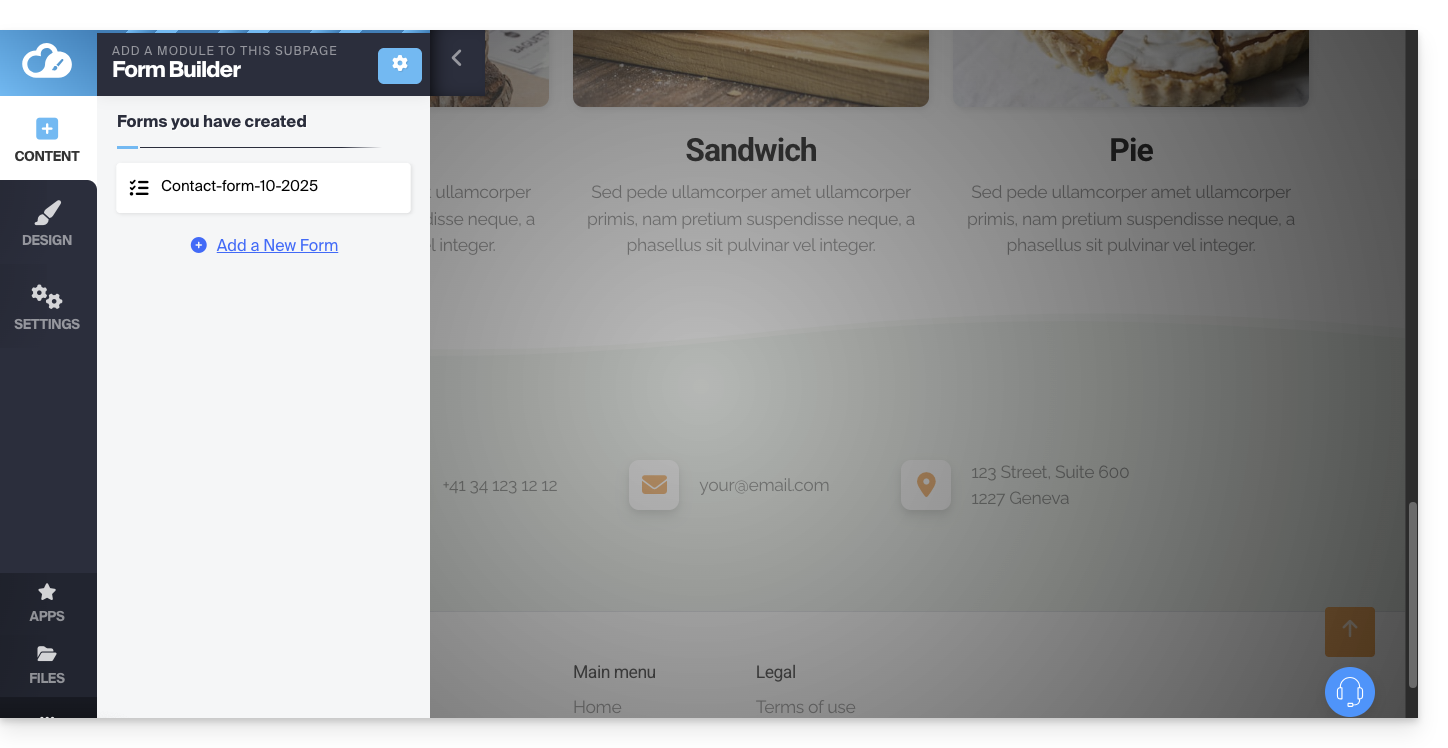
- Clicca su Applicazioni in fondo alla lista.
- Clicca su Creatore di moduli:

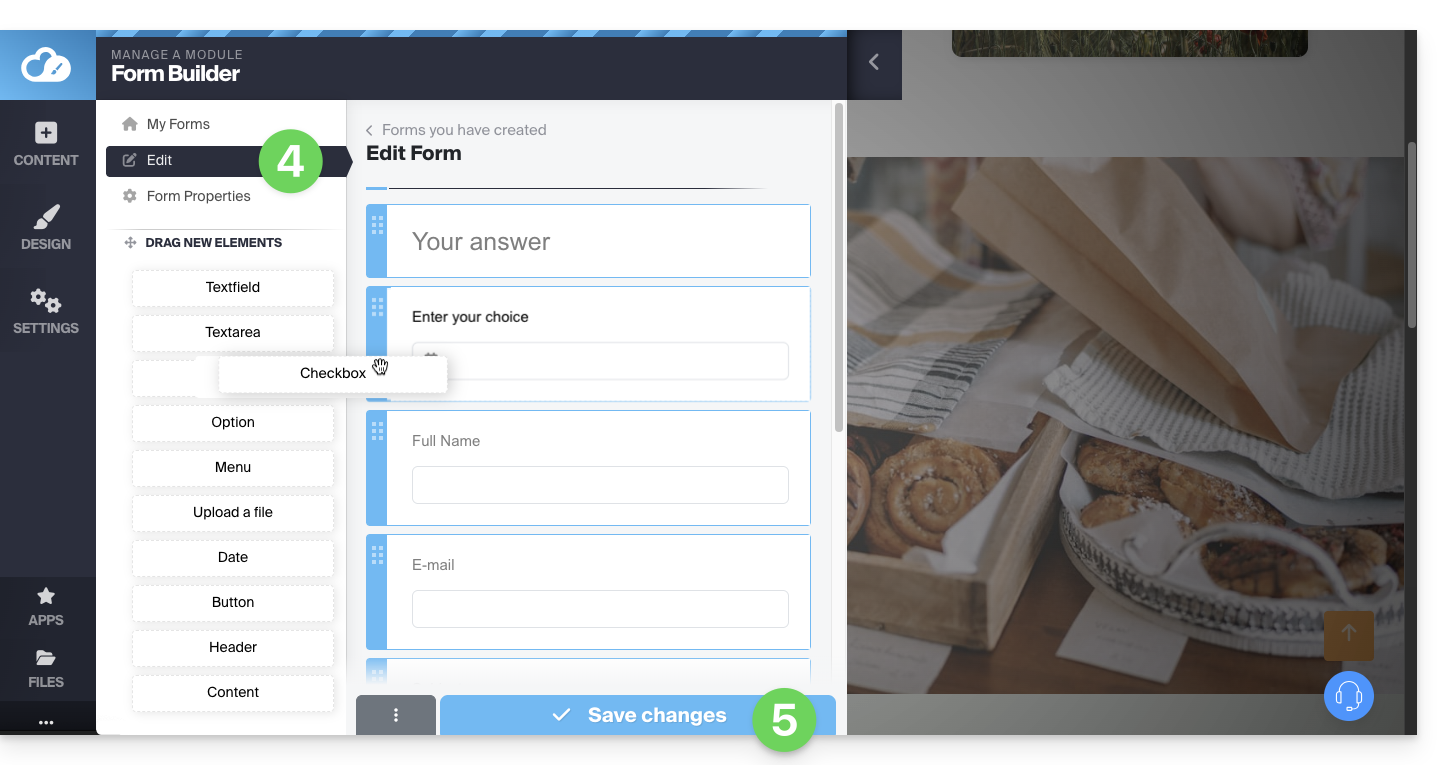
- Costruisci il tuo modulo utilizzando gli elementi a sinistra.
- Salva in fondo alla pagina:

Una volta creato il primo modulo, puoi inserirlo cliccando su nella posizione desiderata e selezionandolo:
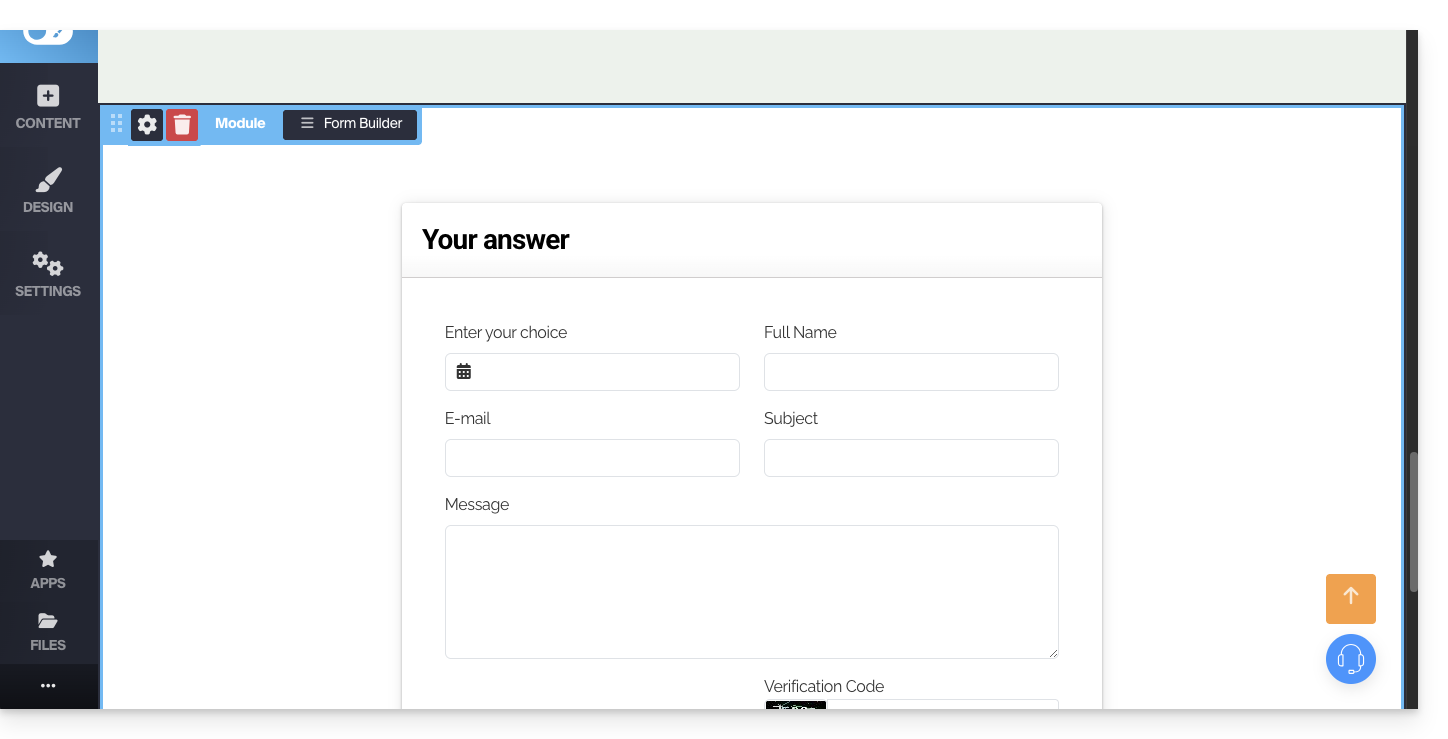
Il modulo creato verrà inserito nella tua pagina:
Impostazioni del modulo di contatto
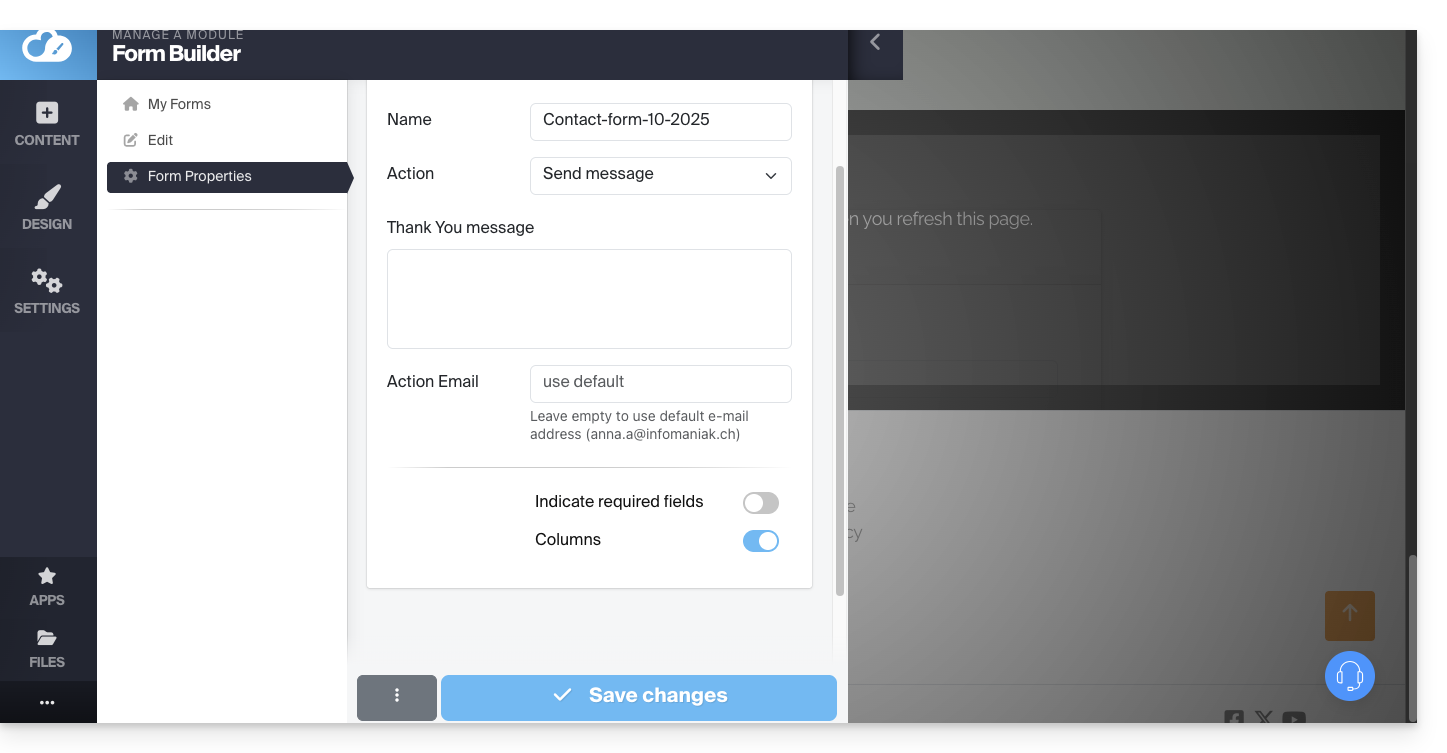
Puoi personalizzare il messaggio di ringraziamento, l'eventuale pagina di reindirizzamento dopo l'invio, l'indirizzo email utilizzato, aggiungere un captcha (consigliato), ecc.
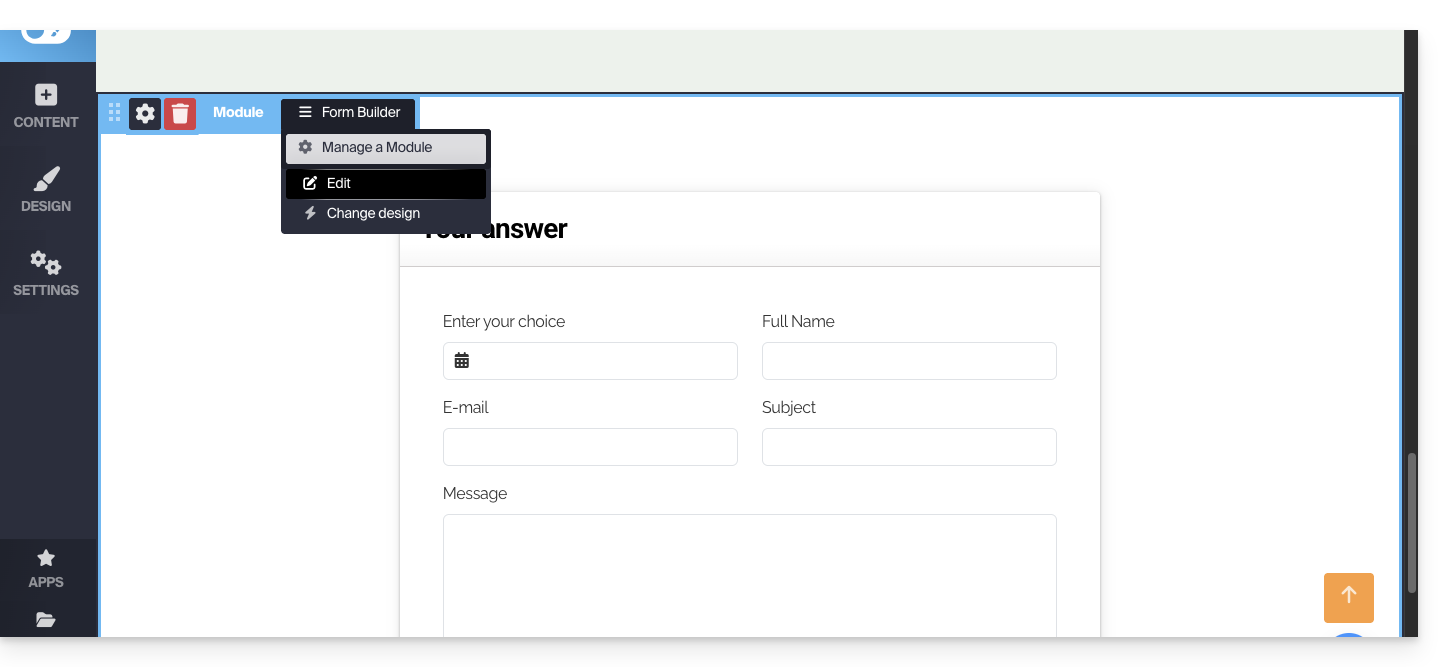
Per fare ciò, passa con il mouse sul modulo per accedere alle sue impostazioni:
Clicca, se necessario, sul modulo che desideri modificare, quindi sulle proprietà del modulo:
È consigliabile modificare il metodo di invio predefinito.
È possibile eliminare anche il modulo creato in modo che non venga più proposto:
Nota che è anche possibile inserire un modulo di iscrizione alla newsletter Infomaniak su Site Creator.
Questa guida dettaglia la creazione dei menu di navigazione per il tuo sito realizzato con Site Creator Infomaniak, nonché la loro composizione, stili e parametri.
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome assegnato al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

I diversi menu di navigazione
Le diverse pagine che compongono il tuo sito possono essere accessibili all'interno di uno o più menu di navigazione:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Per impostazione predefinita, l'elenco delle tue pagine appare, suddiviso in 2 sezioni principali: MAIN MENU e LEGAL.
Ma puoi aggiungerne altri.
Questi menu con le pagine che contengono vengono poi ripresi in diversi punti del tuo sito a seconda del tema scelto, tra l'altro.
Spesso troverai il menu principale posizionato in alto sulla pagina:
e gli altri menu verranno automaticamente proposti nel piè di pagina:
Gestire il menu
Potrai gestire la sua presenza nella mappa del sito o eliminarlo (insieme a tutte le sue pagine):
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Passate con il mouse su un titolo di menu nell'albero esistente.
- Fai clic sull'icona dell'ingranaggio che appare al passaggio del mouse.
Consulta questa altra guida per non far apparire alcun menu.
Creare un sottomenu
Per fare questo:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- La lista delle tue pagine appare.
- Con il mouse, spostare una pagina leggermente verso destra sotto un'altra pagina:
- Diventerà una sottopagina e il tuo menu sul sito potrà mostrare la gerarchia così creata.
- Diventerà una sottopagina e il tuo menu sul sito potrà mostrare la gerarchia così creata.
Titolo del menu non cliccabile
Scegliere, se necessario, di non rendere cliccabile il primo elemento di un tale menu:
- Fai clic sul pulsante Impostazioni nel menu laterale sinistro.
- Fai clic su Impostazioni generali per modificare questa impostazione sotto Opzioni sottomenu:

Elemento di menu che contiene un link verso un altro sito web
Per fare questo:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- La lista delle tue pagine appare.
- Clicca sul pulsante Aggiungi una pagina sotto l'albero esistente:

- Scegli un nome della pagina e Mostra più opzioni.
- Scegliete il reindirizzamento URL per specificare la destinazione al clic:

Aggiungere un nuovo menu
Per questo:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Passate con il mouse su un titolo di menu nella struttura esistente.
- Clicca sull'icona "+" che appare al passaggio del mouse:

Menu superiore aggiuntivo
Per visualizzare una "barra del menu" in cima alla tua pagina:
- Clicca sul pulsante Design nel menu laterale sinistro.
- Clicca su Altre impostazioni.
- Attiva la Barra dei menu dell'intestazione:

- Una volta attivata, puoi personalizzarla utilizzando il link Impostazioni nella stessa posizione.
Stili di menu
Per gestire i vari stili di menu:
- Clicca sul pulsante Design nel menu laterale sinistro.
- Clicca su Editor di menu:
Potrai decidere la posizione dei tuoi menu (a sinistra della pagina o in alto, fisso o mobile, tipo "menu hamburger ☰" a destra o normale, ecc.).
Cambiare il colore del menu "hamburger" (☰)
Se questo pulsante del menu a tre linee orizzontali ☰ appare, ad esempio, bianco su bianco su un dispositivo mobile:
- Fai clic su Titolo del menu / logo (sempre sotto Design, poi Editor menu).
- Aggiungi il colore del testo:

Adottare un nuovo tema di menu
Cambia completamente lo stile predefinito grazie ai temi in cima al sottomenu:
- Clicca su Modelli di menu (sempre sotto Design, poi Editor di menu):

Menu fisso
La maggior parte dei menu proposti si muoverà con il contenuto della pagina. Il menu scompare se si scende nella pagina:
È possibile definire un menu che deve sempre essere fisso in alto (con diverse opzioni visive):
Per attivare o disattivare il menu fisso:
- Fai clic su Design.
- Clicca su Editor del menu:

- Fai clic su Configurazione principale.
- Scegli Nell'intestazione nella casella Tipo di menu.
- Il pulsante a scorrimento (toggle switch) Fisso in alto si trova più in basso e può essere attivato.
- Clicca su Salva:

Alcuni modelli di menu (come il #3 e il #16) applicano direttamente le impostazioni ottimali per un menu fisso:
Inserire i vostri menu nel corpo della pagina
Un modulo Menu di sottopagine consente di inserire i tuoi menu e sottomenu in qualsiasi punto della tua pagina.
Il modulo mappa del sito mostra tutti i menu e tutte le tue pagine in un unico blocco.
Definire l'URL della pagina
Per impostazione predefinita, se il nome della tua pagina è Contact, l'URL per accedervi sarà www.domain.xyz/contact.
Se in seguito cambi il nome della pagina in Contactez-nous, l'URL sarà www.domain.xyz/contactez-nous.
Per definire l'URL personalizzata della pagina su cui ti trovi:
- Clicca sul pulsante Impostazioni nel menu laterale sinistro.
- Clicca su SEO & Metadati (sotto Impostazioni di questa sottopagina):

Il primo campo in alto consente di impostare l'indirizzo della pagina. Tutti gli spazi verranno trasformati in trattini e i caratteri speciali, accenti, simboli, ecc., devono essere evitati.
Se vengono registrati cambiamenti di URL durante la creazione del sito e un menu contiene già un link alla pagina in questione, verrà adattato dinamicamente.
WordPress e Site Creator sono due strumenti di creazione di siti completamente diversi e non è purtroppo possibile utilizzare i componenti dell'uno con l'altro — Consultate anche questa altra guida.
Questa guida spiega come aggiungere e configurare un modulo blog sul tuo sito creato con Site Creator Infomaniak.
Premessa
- Non esiste una funzionalità che consenta la gestione di più utenti nella sezione Blog (né in Site Creator).
- Più utenti della stessa Organizzazione con accesso a Site Creator (tramite la loro autorizzazione di accesso all'hosting web) potranno pubblicare sul blog, ma l'identità dell'autore rimarrà la stessa per tutti.
- È possibile farsi aiutare dall'intelligenza artificiale come nel resto delle pagine di Site Creator.
- Prendete visione di questa guida riguardante il modello utilizzato dall'assistente di scrittura e le responsabilità di ciascuno.
Iniziare un blog su Site Creator
Prerequisiti
- Accedere a Site Creator:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fare clic direttamente sul nome attribuito al Site Creator interessato.
- Fare clic sul pulsante Modifica il mio sito per avviare l'editor:

Una volta in Site Creator, sulla pagina in cui desideri inserire i tuoi futuri articoli di blog:
- Clicca sul pulsante + situato sotto un bloc già inserito:

- Clicca su Applicazioni (nella scheda Contenuto che si è aperta quando hai cliccato per aggiungere il blocco visivo).
- Clicca sul modulo Blog:

- Se è la prima volta che inserisci questo modulo, otterrai il blocco visivo seguente con un esempio del primo articolo pubblicato (passa al punto 4 qui sotto):

- Se hai già provato il modulo Blog in precedenza e l'hai rimosso dalle tue pagine, otterrai questo:

- Premi la scelta in alto per inserire il blocco principale.
- Premi la seconda scelta per visualizzare un blocco con gli ultimi 3 articoli pubblicati solo se hai già inserito un blocco principale altrove sul sito.
- Se è la prima volta che inserisci questo modulo, otterrai il blocco visivo seguente con un esempio del primo articolo pubblicato (passa al punto 4 qui sotto):
- Una volta inserito il modulo Blog, passate il mouse sul bloc e cliccate sul pulsante del menu a tre linee orizzontali ☰ Blog, poi su Nuovo articolo per inserire un articolo vuoto:

Pubblicare contenuti sfruttando l'intelligenza artificiale
Per redigere contenuti e, se necessario, migliorare le tue bozze:
- Scegli un'immagine per il banner, inserisci un titolo, un sottotitolo opzionale, il corpo dell'articolo con diverse formattazioni.
- Premi il segno + nel testo dell'articolo o il tasto tab della tua tastiera.
- Seleziona il contenuto, poi clicca su di esso per far apparire una barra degli strumenti di formattazione del testo.
- Da questa barra degli strumenti, accedi alle possibilità offerte dall'IA (traduzione, riformulazione, correzione, ecc.):

- Pubblica cliccando sul pulsante Pubblica (o salva la bozza per dopo):

Modificare il blog
Per attivare i commenti, le notifiche via email, la disposizione in elenco e l'ordinamento di queste, ecc.:
- Clicca su Applicazioni nel menu laterale sinistro.
- Clicca su Blog.
- Clicca su Impostazioni e regola le tue preferenze senza dimenticare di salvare in fondo alla pagina:

Modificare gli articoli del blog
Dovunque ti trovi durante la modifica del tuo sito, vai semplicemente nel menu Applicazioni in basso a sinistra, poi clicca su Blog:
Per modificare il contenuto del tuo articolo, clicca su Esplora articoli nel menu laterale sinistro, passa sopra e clicca sull'icona della matita ✎:
Per configurare (leggere sotto) uno degli articoli, passare con il mouse e cliccare sull'icona dell'ingranaggio:
Etichettare, archiviare o far scadere un articolo
Un articolo del blog può scomparire dalla tua lista di articoli, impostando una data di scadenza o archiviandolo immediatamente. È anche possibile aggiungere un tag (etichetta) che sarà cliccabile per il visitatore e faciliterà così la navigazione tra i post:
Data degli articoli
Per impostazione predefinita, i nuovi articoli del blog verranno aggiunti con la data "di oggi", ma è possibile modificarla:
- Passate il mouse e cliccate sul link della data (direttamente sull'articolo).
- Scegli una nuova data.

