Base de connaissances
1 000 FAQ, 500 tutoriels et vidéos explicatives. Ici, il n'y a que des solutions !
WordPress et Site Creator sont deux outils de création de site totalement différents et il n'est malheureusement pas possible d'utiliser les composants de l'un avec l'autre.
Ce guide explique comment connecter un site réalisé avec Site Creator Infomaniak à un nom de domaine présent sur votre Manager.
Connecter Site Creator à un nom de domaine
Pour connecter Site Creator à un nom de domaine existant dans votre compte Infomaniak:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Connecter mon site à un domaine pour démarrer l'assistant de configuration ci-dessous:

Gérer le(s) nom(s) de domaine Site Creator
Pour gérer le ou les nom(s) de domaine utilisé(s) avec Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
En haut de page s'affichent les éventuels messages au sujet de problèmes concernant Site Creator et les domaines.
Plus bas, vous pouvez gérer vos domaines s'il y en a:
Adresse provisoire, URL de prévisualisation
Plusieurs noms de domaine peuvent être reliés à Site Creator, supprimés ou interchangés et inversés si nécessaire:
En revanche l'URL de prévisualisation, de type abcd.infomaniak.site et distincte dans la liste des domaines Site Creator, ne pourra jamais être supprimée pour le bon fonctionnement de votre site:
Ce guide détaille l'utilisation des médias dans Site Creator Infomaniak.
A noter qu'il est également possible d'insérer d'autres éléments comme p.ex un formulaire d'inscription à la Newsletter Infomaniak.
Prérequis
- Accédez à Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Ajouter une image
Les médias sont gérés dans la bibliothèque de fichiers:
- Ajoutez un nouveau bloc de contenu contenant des images que vous pourrez ensuite remplacer ou compléter.
- Cliquez sur le bouton Contenu dans le menu latéral gauche.
- Cliquez sur Objets dans la liste pour insérer une image unique.
- Cliquez sur le bloc IMAGE sur la droite.
Une fois l'image ajoutée, vous pouvez également en faire un lien cliquable ou modifier sa taille:
Vous pouvez également ajouter des images en tant que module Galerie de photos.
Changer d'image
Pour remplacer une image insérée:
- Cliquez sur une image pour l'éditer.
- Cliquez sur le bouton type Cadre photo sur la miniature de l'image pour pouvoir sélectionner une nouvelle image qui remplacera la précédente:

Ajouter une vidéo
Pour ajouter une vidéo:
- Cliquez sur le bouton Contenu dans le menu latéral gauche.
- Cliquez sur Objets dans la liste.
- Cliquez sur le bloc VIDEO sur la droite pour insérer une vidéo en pleine largeur.
Vous pouvez également appliquer un lien sur une image en utilisant une vidéo YouTube comme URL: cela créera automatiquement une icône de type PLAY qui au clic ouvrira la vidéo dans une "lightbox".
Ajouter un fichier audio
Pour ajouter un fichier sonore:
- Cliquez sur le bouton Contenu dans le menu latéral gauche.
- Cliquez sur Applications en bas.
- Le contenu à disposition s'affiche sur la droite.
- Cliquez sur le lecteur audio pour l'insérer dans la page.
Vous pouvez le personnaliser de façon avancée via l'édition HTML.
Ajouter un fichier à télécharger
Pour facilement proposer un fichier au téléchargement:
- Cliquez sur le bouton Contenu dans le menu latéral gauche.
- Cliquez sur Applications en bas.
- Le contenu à disposition s'affiche sur la droite.
- Cliquez sur le widget Téléchargement de fichier pour l'insérer dans la page.
- Sélectionnez dans la bibliothèque le fichier qui pourra être téléchargé par vos visiteurs.
Ce guide pour Site Creator Infomaniak aborde le sujet des cookies de navigateur.
Préambule
- Par défaut, lorsque votre site Web est nouveau, aucun cookie ne doit être stocké sur les appareils de vos visiteurs, il n'y a pas de fonctionnalité de suivi pour les publicités ou le marketing.
- En tant qu'administrateur de site Web, certaines données sont stockées dans vos propres cookies (comme les informations indiquant que vous êtes un administrateur de site Web).
- Si vous ajoutez des applications/modules intégrés à votre site Web, des cookies peuvent être utilisés ; exemple avec le Formulaire de sondage: si vous ajoutez un module de sondage à votre site Web, il utilisera des cookies lorsque le visiteur du site Web votera (pour se rappeler qu'il a déjà voté).
Notification pour le visiteur
Prérequis
- Accédez à Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Vous pouvez activer un message de consentement aux cookies qui s'affichera dans une petite fenêtre survolante en bas de l'écran pour tous les nouveaux visiteurs de votre site:
- Cliquez sur le bouton Réglages dans le menu latéral gauche.
- Cliquez sur Coordonnées de contact sous Configuration du site Web.
- Activez l'option d'informations sur les cookies pour configurer le bref message et l'URL pour les compléments d'information.
- Réglez le type d'affichage élargi ou non (lire plus bas).
- Enregistrez les modifications en bas de page:

Réglages supplémentaires
Le message de consentement peut être réglé par défaut ou de façon élargie, lorsque vous cliquez sur Affichage. Le résultat obtenu est le suivant:
- par défaut:

- élargie:

Ce guide explique comment personnaliser le code source, modifier le CSS, modifier la partie HEAD ou BODY d'un site Web réalisé avec Site Creator Infomaniak.
Prérequis
- Accédez à Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Ajouter du code personnalisé
Une fois dans Site Creator:
- Cliquez sur Design dans le menu latéral gauche.
- Cliquez sur Plus de paramètres.
- Cliquez sur Code personnalisé en bas:
- Saisissez du code HTML, JavaScript (avec ses balises script) ou CSS personnalisé (avec ses balises style) - lire plus bas pour quelques exemples.
- Enregistrez les modifications en bas de page.
Métadonnées dans HEAD & BODY
Pour ajouter du code JavaScript ou n'importe quel autre code dans la partie HEAD ou BODY du code source de votre site:
- Cliquez sur Réglages dans le menu latéral gauche.
- Cliquez sur SEO & Métadonnées dans la partie Configuration du site Web.
- Descendez jusqu'à Code personnalisé.
- Choisissez d'ajouter sous les onglets HEAD ou sous BODY.
- Enregistrez les modifications en bas de page:
Exemples de personnalisation CSS
Ces exemples permettent de démarrer la personnalisation avancée des pages du site Web. Un risque existe toutefois en fonction des modifications apportées de ne plus pouvoir accéder à l'éditeur lui-même ce ce qui vous obligera à le recommencer de zéro.
Il est vivement recommandé de ne jamais insérer des balises de type html, head ou body qui pourraient entrer en conflit avec le code source de l'application elle-même ⚠️ Pour de l'aide supplémentaire contactez un partenaire ou lancez gratuitement un appel d'offres — découvrez aussi le rôle de l'hébergeur.
Personnaliser le fond d'écran du site Web
Pour mettre l'image de votre choix (à charger dans la bibliothèque de fichiers) en fond de page et personnaliser son affichage:
- Rendez-vous au point 3 visible sur la première image en haut de ce guide.
- Insérez le code
<style>pour indiquer que vous souhaitez modifier le code CSS, - puis
body {pour indiquer que vous voulez modifier le corps de la page et le "{" pour ouvrir l'espace permettant d'insérer les commandes, - puis
background-image: url("../data/files/fond01.jpg");avec le chemin & nom précis de l'image chargée dans la bibliothèque sans oublier le point virgule pour pouvoir insérer la commande suivante. background-repeat: repeat;pour répéter l'image insérée.background-attachment: fixed;pour que l'image de fond reste fixe même si le visiteur fait défiler la page vers le bas ou le haut pour lire son contenu.}pour fermer l'espace d'insertion ouvert auparavant.</style>pour indiquer que le code se termine ici.
Espacer les lettres de tous les liens du site
Pour écarter (beaucoup) les lettres entre elles sur les mots cliquables (liens):
- Rendez-vous au point 3 visible sur la première image en haut de ce guide.
- Insérez le code (si pas encore présent)
<style>pour indiquer que vous souhaitez modifier le code CSS, - puis
.container div a {pour indiquer que vous voulez modifier les blocs de la page et plus particulièrement les liens ("a") et le "{" pour ouvrir l'espace permettant d'insérer les commandes, - puis
letter-spacing:1em;en diminuant la valeur (0.9em p.ex) sans oublier le point virgule pour pouvoir insérer la commande suivante ou terminer. }pour fermer l'espace d'insertion ouvert auparavant.</style>pour indiquer que le code se termine ici.
Prenez connaissance de ces autres exemples de code CSS à insérer sur votre site.
Ce guide détaille le comportement de Site Creator Infomaniak et du site créé avec, face aux différents formats et résolutions d'écran.
Prérequis
- Accédez à Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Visualiser le site sur différents appareils
Les sites créés avec Site Creator sont automatiquement adaptés aux navigateurs quel que soit leur support (ordinateur, appareil mobile, tablette, grand et petit écran, etc.). Mais ils peuvent réagir différemment selon certains paramètres que vous pouvez régler. Pour prévisualiser la version du site en fonction du support de lecture, cliquez sur le bouton … bleu situé tout en bas du menu latéral gauche, pour développer les options de publication et prévisualisation:
Cliquez sur Aperçu puis en haut de page, cliquez sur le menu d'action à droite de Aperçu pour changer le type d'appareil de lecture.
Afficher votre site en largeur réduite
Vous pouvez réduire la largeur de votre site. Mais cet affichage au sein d'un "container" ou "boite" ne sera visible que sur les écrans larges type ordinateur de bureau:
- Cliquez sur le bouton Design dans le menu latéral gauche.
- Cliquez sur Plus de paramètres:

- Enregistrez les modifications en bas de page.
Masquer un bloc de contenu selon le type d'appareil
Dans les options d'un bloc de contenu, vous pouvez définir de ne afficher ce dernier que sur certains types d'appareil (mobiles p.ex):
Ce guide explique comment intégrer sur des pages Web des fichiers vidéo / audio importés sur un service VOD / AOD Infomaniak.
Préambule
- Ce code d'intégration VOD / AOD est unique et correspond aux paramètres que vous êtes en train de spécifier sur la page.
- Il vous permet d'intégrer une même vidéo avec des configurations d'affichage différentes selon vos besoins.
- Par la suite, vous pourrez modifier les paramètres de cette intégration en les ajustant depuis la page d'historique des intégrations sur le Manager Infomaniak.
Générer et copier le code d'intégration
Le code d'intégration qui permet d'insérer votre média à l'endroit désiré (blog, site Web, etc.) se trouve sur votre interface VOD:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Médias dans le menu latéral gauche.
- Cliquez sur Gestion des médias dans le menu latéral gauche.
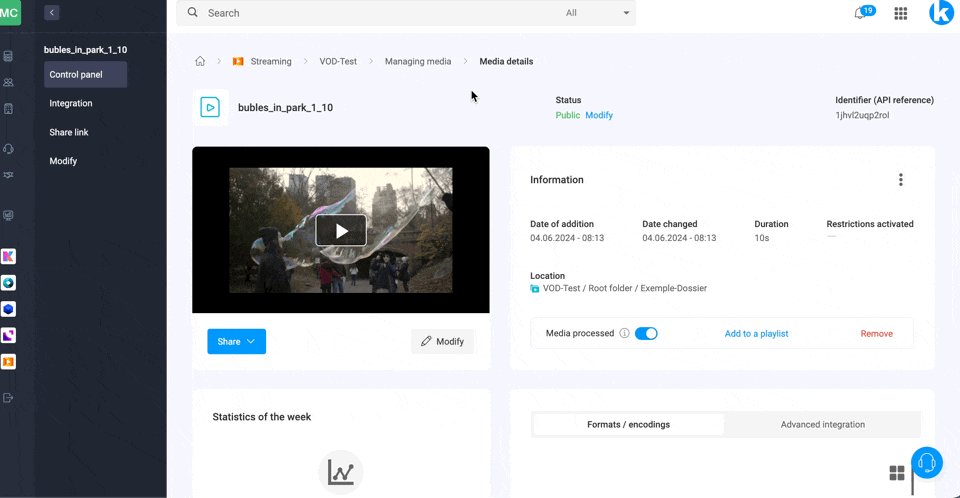
- Cliquez sur le média concerné dans le tableau qui s'affiche.
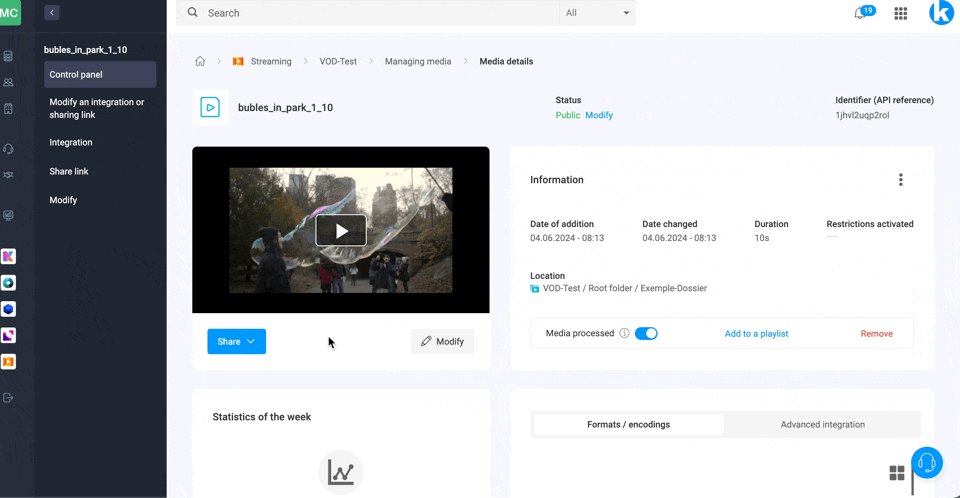
- Cliquez sur le bouton bleu Partager.
- Cliquez sur Créer une intégration.
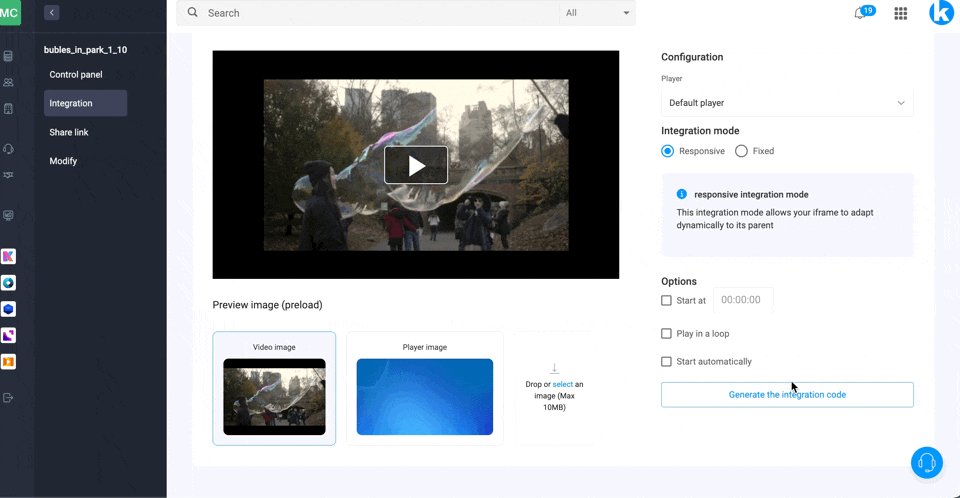
- Personnalisez l'intégration du média.
- Cliquez sur le bouton pour Générer le code d'intégration.
- Copiez le code pour l'intégrer à l'emplacement de votre choix:

Modifier une précédente intégration
Pour personnaliser à nouveau l'intégration déjà effectuée de votre média, et dans le but de conserver le code correspondant sans devoir l'insérer à nouveau:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Médias dans le menu latéral gauche.
- Cliquez sur Gestion des médias dans le menu latéral gauche.
- Cliquez sur le média concerné dans le tableau qui s'affiche.
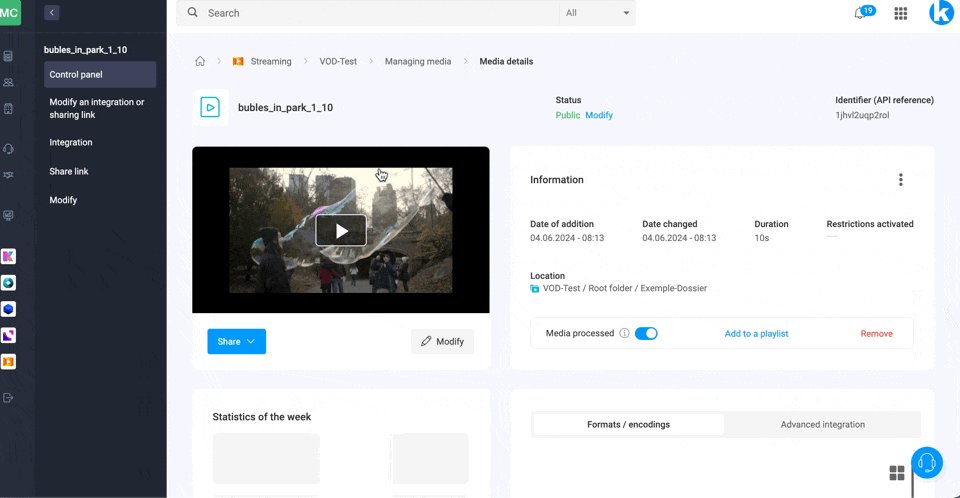
- Cliquez sur le bouton bleu Partager.
- Cliquez sur Modifier une intégration:

- Cliquez sur le menu d'action ⋮ à droite de l'objet concerné dans le tableau qui s'affiche.
- Cliquez sur l'élément désiré afin d'obtenir / modifier les codes d'intégration / partage:

Coller le code d'intégration
Sur la page Web de votre choix, collez le code à l'endroit désiré.
Pour SiteCreator p.ex, il faut générer un code d'intégration “Fixe” (et non “Réactif”):

Puis collez ce code sur Site Creator au sein d'un bloc “Code HTML personnalisé”.
Voici un exemple de copier-coller depuis la page d'intégration d'un média:
Ce guide vous aide à comprendre le fonctionnement de création et d'édition de pages dans Site Creator Infomaniak.
Prérequis
- Accédez à Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Édition simple de pages
L'édition d'une page se passe en direct et vos modifications sont sauvegardées au fur et à mesure que vous éditez le contenu de vos blocs. Vous pouvez annuler vos modifications si nécessaire.
Créer un lien
Créez un lien à partir d'image ou de texte, directement en sélectionnant l'objet.
Cliquez ensuite sur l'icône du chainon pour ouvrir la partie qui vous permettra de spécifier le type de lien et les options associées:
Transformer un lien en bouton
Dans les réglages de votre lien, vous pourrez en choisir le style (bouton arrondi, plein, etc.), l'icône associée, etc.:
Éditer un lien
Éditez un lien en cliquant dessus:
Créer un lien vers un fichier
Pour permettre à vos visiteurs de télécharger un fichier à partir d'un lien sur un objet, choisissez le type "Fichier" dans les réglages de votre lien:
Créer un lien vers un e-mail
Choisissez le type "Adresse mail" dans les réglages de votre lien. Un clic sur le lien ouvrira l'application de messagerie par défaut chez le visiteur et commencera à composer un e-mail avec l'adresse pré-écrite.
Afin d'éviter que l'adresse mail soit inscrite en dur sur votre page, insérez un formulaire de contact.
Créer un lien vers une section précise
Pour diriger le visiteur vers une portion précise de votre site ou d'un autre, utilisez le système des ancres.
Créer un lien à partir d'une image
Lorsque vous cliquez sur une image pour l'éditer, il suffit d'activer le bouton "Ceci est un lien" en-dessous de l'image pour pouvoir spécifier l'adresse URL qui devra être affichée lorsqu'un visiteur cliquera dessus:
Si vous entrez l'URL d'une vidéo YouTube, la vidéo s'ouvrira dans une fenêtre de type lightbox.
Créer une liste, insérer une émoticône...
Les différentes possibilités de formatage de votre texte se trouvent au-dessus de la sélection de votre texte et des options supplémentaires (listes à puces, alignement, émojis, etc.) sont accessibles avec la flèche:
Ce guide explique comment modifier certains détails d'un site créé avec Site Creator Infomaniak.
Prérequis
- Accédez à Site Creator:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Changer le nom du site Web
Cliquez sur le bouton Réglages dans la barre latérale gauche, puis sur Titre du site:
Coordonnées de l'entreprise
Cliquez sur le bouton Réglages dans la barre latérale gauche, puis sur Coordonnées de contact sous Configuration du site Web.
Ce guide concerne les "Applications" et "modules" disponibles dans Site Creator Infomaniak, pour créer un site vitrine, un blog ou une boutique en ligne 100% personnalisable, sans aucune connaissance technique.
Différents modules
En plus des blocs de contenu proposant différentes mises en page préformatées, vous pouvez également insérer des blocs sous forme de modules ayant chacun une fonction précise:
- Vidéo
- Lecteur audio
- Slider d'images / diaporama
- Téléchargement de fichier
- Localisation sur plan
- Sondage
- Base de connaissances
- Questions et réponses
- Calendrier
- Calendly
- Menu de sous-pages
- Plan du site (sitemap)
- Ajouter à Google
- Code HTML personnalisé
- Formulaire de contact
- Blog
- Shop
- Lecteur de flux RSS
- Menu de restaurant
Insérer un module sur une page
Pour insérer un module:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Personnaliser mon site:

Une fois dans Site Creator:
- Cliquez sur le bouton Contenu dans le menu latéral gauche.
- Cliquez sur Applications en bas et le contenu à disposition s'affiche sur la droite.
- Cliquez sur l'une de ces applications pour l'insérer dans la page:

- Une fois inséré, survolez le module pour accéder à ses réglages:

Module multiple ou module disparu
Si vous supprimez un de vos modules (tel que celui pour faire un sondage) déjà configuré et souhaitez revenir en arrière appuyez sur Annuler immédiatement.
Vous pouvez également réinsérer le module qui devrait revenir avec ces précédents réglages.
Vous ne pouvez pas insérer plusieurs modules du même type pour les personnaliser indépendamment l'un de l'autre.
Autres intégrations & widgets
Cliquez sur le bouton APPLICATIONS dans la barre latérale gauche de Site Creator:
Insérer un décompte
Pour ajouter un compteur permettant l'affichage d'un décompte:
- Dans le menu latéral gauche cliquez sur le bouton Contenu.
- Cliquez sur Objets dans la liste et le contenu à disposition s'affiche sur la droite:

- Cliquez sur l'un de ces objets pour l'insérer dans la page et le personnaliser:


