Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
WordPress y Sitio Creator son dos herramientas de creación de sitio totalmente diferentes y, por desgracia, no es posible utilizar los componentes de uno con el otro.
Esta guía detalla el uso de medios en Site Creator de Infomaniak.
Tenga en cuenta que también es posible insertar otros elementos, como un formulario de suscripción a la Newsletter de Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic en Personalizar mi sitio:

Añadir una imagen
Los medios se gestionan en la biblioteca de archivos:
- Añada un nuevo bloque de contenido que contenga imágenes que luego podrá reemplazar o completar.
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Objetos en la lista para insertar una imagen única.
- Haga clic en el bloque IMAGEN a la derecha.
Una vez añadida la imagen, también puede convertirla en un enlace clicable o modificar su tamaño:
También puede añadir imágenes como un módulo de Galería de fotos.
Cambiar una imagen
Para reemplazar una imagen insertada:
- Haga clic en una imagen para editarla.
- Haga clic en el botón de tipo Marco de foto en la miniatura de la imagen para seleccionar una nueva imagen que sustituirá a la anterior:

Añadir un vídeo
Para añadir un vídeo:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Objetos en la lista.
- Haga clic en el bloque VÍDEO a la derecha para insertar un vídeo a ancho completo.
También puede aplicar un enlace a una imagen usando un vídeo de YouTube como URL: esto creará automáticamente un icono de tipo PLAY que, al hacer clic, abrirá el vídeo en una "lightbox".
Añadir un archivo de audio
Para añadir un archivo de sonido:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Aplicaciones en la parte inferior.
- El contenido disponible se mostrará a la derecha.
- Haga clic en el reproductor de audio para insertarlo en la página.
Puede personalizarlo de forma avanzada a través de la edición en HTML.
Añadir un archivo para descargar
Para ofrecer fácilmente un archivo para su descarga:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Aplicaciones en la parte inferior.
- El contenido disponible se mostrará a la derecha.
- Haga clic en el widget Descarga de archivo para insertarlo en la página.
- Seleccione en la biblioteca el archivo que sus visitantes podrán descargar.
Esta guía detalla el comportamiento de Sitio Creator Infomaniak y el sitio creado con, frente a los diferentes formatos y resoluciones de pantalla.
Requisitos previos
- Acceda a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Personalizar mi sitio:

Visualizar el sitio en diferentes dispositivos
Los sitios creados con Web Creator son automáticamente adaptados a los navegadores independientemente de su soporte (ordenador, dispositivo móvil, tableta, pantalla grande y pequeña, etc.). Pero pueden reaccionar de forma diferente según ciertos parámetros que se pueden ajustar. Para previsualizar la versión del sitio en función del soporte de reproducción, haga clic en el botón … azul situado en la parte inferior del menú lateral izquierdo, para desarrollar las opciones de publicación y previsualización:
Haga clic en Panorama general a continuación, en la parte superior de la página, haga clic en el menú de acción a la derecha de Panorama general para cambiar el tipo de dispositivo de lectura.
Mostrar su sitio web en ancho reducido
Usted puede reducir el ancho de su sitio. Pero esta pantalla dentro de un "container" o "lapiz" sólo será visible en las pantallas anchas tipo computadora de escritorio:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Más parámetros:

- Guarde los cambios en la parte inferior de la página.
Ocultar un bloque de contenido según el tipo de dispositivo
En las opciones de un bloque de contenido, usted puede definir para mostrar este último que en determinados tipos de aparato (Móviles por ejemplo):
Esta guía explica cómo personalizar el código fuente, modificar el CSS, modificar la parte HEAD o BODY de un sitio web realizado con Sitio Creator Infomaniak.
Requisitos previos
- Acceda a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Personalizar mi sitio:

Añadir código personalizado
Una vez en Site Creator:
- Haga clic en Diseño en el menú lateral izquierdo.
- Haga clic en No más parámetros.
- Haga clic en Código personalizado abajo:
- Introduzca el código HTML, JavaScript (con sus etiquetas) script) o CSS personalizado (con sus etiquetas) estilo) - leer más abajo para algunos ejemplos.
- Guarde los cambios al final de la página.
Metadatos en HEAD & BODY
Para añadir el código JavaScript o cualquier otro código en la parte HEAD o BODY del código fuente de su sitio:
- Haga clic en Ajustes en el menú lateral izquierdo.
- Haga clic en SEO & Metadatos en la parte Configuración del sitio web.
- Baje hasta Código personalizado.
- Elija añadir debajo de las pestañas HEAD o en BODY.
- Guarde los cambios al final de la página:
Ejemplos de personalización CSS
Estos ejemplos permiten iniciar la personalización avanzada de las páginas del sitio web. Sin embargo, existe un riesgo en función de los cambios introducidos de no poder acceder al propio editor, lo que le obligará a empezar de nuevo desde cero.
Se recomienda encarecidamente que nunca insertar Etiquetas de tipo html, head o body que podrían entrar en conflicto con el código fuente de la propia aplicacióne⚠Para la ayuda suplementaria Póngase en contacto con un socio o Haga una licitación gratuita Averigüe también el rol del hospedador.
Personalizar el fondo de pantalla del sitio web
Para poner la imagen de su elección (a cargar en la biblioteca de archivos) en el fondo de la página y personalizar su pantalla:
- Ve al punto 3 visible en la primera imagen en la parte superior de esta guía.
- Inserte el código
<style>para indicar que desea modificar el código CSS, - y luego
body {para indicar que desea modificar el cuerpo de la página y el "{" para abrir el espacio para insertar los comandos, - y luego
background-image: url("../data/files/fond01.jpg");con la ruta & nombre preciso de la imagen cargada en la biblioteca, sin olvidar el punto coma para poder insertar el siguiente comando. background-repeat: repeat;para repetir la imagen insertada.background-attachment: fixed;para que la imagen de fondo permanezca fija incluso si el visitante hace marchar la página hacia abajo o hacia arriba para leer su contenido.}para cerrar el espacio de inserción abierto anteriormente.</style>para indicar que el código termina aquí.
Cerrar las letras de todos los enlaces del sitio
Para descartar (muchos) las letras entre ellas sobre las palabras clicables (enlaces):
- Ve al punto 3 visible en la primera imagen en la parte superior de esta guía.
- Inserte el código (si aún no está presente)
<style>para indicar que desea modificar el código CSS, - y luego
.container div a {para indicar que desea modificar los bloques de la página y más concretamente los enlaces ("a") y el "{" para abrir el espacio para insertar los comandos, - y luego
letter-spacing:1em;reduciendo el valor (0.9em p.ex) sin olvidar el punto coma para poder insertar el siguiente comando o completarlo. }para cerrar el espacio de inserción abierto anteriormente.</style>para indicar que el código termina aquí.
Conozca estos otros ejemplos de código CSS para insertar en su sitio web.
Esta guía explica cómo conectar un sitio realizado con Sitio Creator Infomaniak a un nombre de dominio presente en su Manager.
Conectar Site Creator a un nombre de dominio
Para conectar Site Creator a un nombre de dominio existente en su cuenta de Infomaniak:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Conectar mi sitio a un dominio para iniciar el asistente de configuración a continuación:

Gestionar (s) nombre (s) de dominio Sitio Creator
Para gestionar el nombre o nombres de dominio utilizados (s) con Sitio Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
En la parte superior de la página se muestran los posibles mensajes sobre problemas relacionados con Web Creator y dominios.
Más abajo, usted puede administrar sus dominios si hay:
Dirección provisional, URL de vista previa
Varios nombres de dominio pueden estar conectados a Sitio Creator, eliminados o intercambiados e invertidos si es necesario:
En cambio, la URL de vista previa, de tipo abcd.infomaniak.site y por separado en la lista de dominios Site Creator, nunca podrá ser eliminado para el correcto funcionamiento de su sitio:
Esta guía para Sitio Creator Infomaniak aborda el tema de las cookies del navegador.
Preámbulo
- Por defecto, cuando su sitio web es nuevo, ninguna cookie debe ser almacenada en los dispositivos de sus visitantes, no hay ninguna función de seguimiento para los anuncios o la comercialización.
- Como administrador del sitio web, algunos datos se almacenan en sus propias cookies (como la información que indica que usted es administrador del sitio web).
- Si usted añade aplicaciones/modelos integrado en su sitio web, se pueden utilizar cookies; ejemplo con el formulario de encuesta: si añade un módulo de encuesta a su sitio web, utilizará cookies cuando el visitante del sitio web vote (para recordar que ya ha votado).
Notificación para el visitante
Requisitos previos
- Acceda a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Personalizar mi sitio:

Puede activar un mensaje de consentimiento a las cookies que aparecerá en una pequeña ventana sobrevolante en la parte inferior de la pantalla para todos los nuevos visitantes de su sitio:
- Haga clic en el botón Ajustes en el menú lateral izquierdo.
- Haga clic en Datos de contacto en Configuración del sitio web.
- Active la opción de información sobre cookies para configurar el breve mensaje y la URL para los complementos de información.
- Ajuste el tipo de pantalla ampliado o no (lea más abajo).
- Guarde los cambios al final de la página:

Ajustes adicionales
El mensaje de consentimiento puede ser resuelto predeterminado o de forma ampliada, cuando haga clic en Ver El resultado es el siguiente:
- por defecto:

- ampliada:

Esta guía le ayuda a comprender el funcionamiento de creación y edición de páginas en Sitio Creator Infomaniak.
Requisitos previos
- Acceda a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Personalizar mi sitio:

Edición sencilla de páginas
La edición de una página está sucediendo En vivo y sus cambios son Salvaguardadas a medida que está editando el contenido de sus bloques Puedes... Cancelar sus cambios si es necesario.
Crear un enlace
Cree un enlace de imagen o texto, directamente seleccionando el objeto.
A continuación, haga clic en el icono del canal para abrir la parte que le permitirá especificar el tipo de enlace y las opciones asociadas:
Convertir enlace en botón
En los ajustes de su enlace, podrá elegir el estilo (botón redondeado, lleno, etc.), el icono asociado, etc.:
Editar enlace
Editar un enlace haciendo clic en:
Crear un enlace a un archivo
Para que sus visitantes puedan descargar un archivo desde un enlace a un objeto, elija el tipo " Archivo" en los ajustes de su enlace:
Crear un enlace a un correo electrónico
Elija el tipo " Dirección de correo electrónico" en los ajustes de su enlace. Un clic en el enlace abrirá la aplicación de correo electrónico predeterminada en el visitante y comenzará a componer un correo electrónico con la dirección preescrita.
Para evitar que la dirección de correo electrónico se ingrese en su página, inserte un Formulario de contacto.
Crear un enlace a una sección específica
Para dirigir el visitante a una porción específica de su sitio web u otro, utilice el sistema deAnclas.
Crear un enlace desde una imagen
Cuando haga clic en una imagen para editarla, simplemente active el botón " Este es un enlace" debajo de la imagen para poder especificar la dirección URL que se mostrará cuando un visitante haga clic en ella:
Usted también puedeaplicar un enlace a una imagenusando un vídeo de YouTube como URL: esto creará automáticamente un icono de tipo PLAY que al clic abrirá el vídeo en un Ventana de tipo lightbox.
Crear una lista, insertar un emoticono...
Las diferentes posibilidades de formatear su texto están por encima de la selección de su texto y las opciones adicionales (listas de chips, alineación, emojis, etc.) son accesibles con la flecha:
Esta guía se refiere a la puesta en marcha, en Sitio Creator Infomaniak, del icono mostrado en la barra de favoritos de un navegador web, el favicon.
Preámbulo
- Los formatos recomendados por Microsoft para sus navegadores son
16 x 16,32 x 32y48 x 48. - Apple, por su parte, recomienda que la dimensión del favicón sea de
180 x 180.
Definir el favicon Site Creator
Requisitos previos
- Acceda a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Personalizar mi sitio:

Para definir un nuevo favicon:
- Haga clic en el botón Ajustes en el menú lateral izquierdo.
- Haga clic en Ajustes generales.
- Desplázate hacia abajo hasta la sección Favicon:

- Seleccione la favicon En tu disco duro.
- Guarde los cambios en la parte inferior de la página.
- Previsualice el resultado en su navegador (si es necesario en una nueva ventana de navegación privada p.ex):

Esta guía explica cómo integrar en páginas web archivos de vídeo / audio importados en un Servicio VOD / AOD Infomaniak.
Preámbulo
- Este código de integración VOD / AOD es único y corresponde a los parámetros que estás especificando en la página.
- Le permite integrar un mismo vídeo con diferentes configuraciones de visualización según sus necesidades.
- Posteriormente, podrás modificar los parámetros de esta integración ajustandolos desde la página histórica de las integraciones en el Manager Infomaniak.
Generar y copiar el código de integración
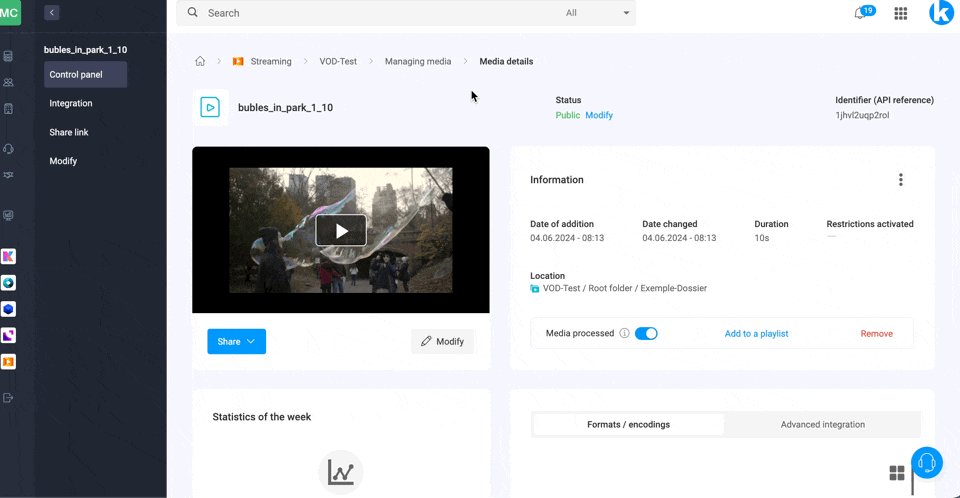
El código de integración se encuentra en su interfaz de VOD; aquí está un ejemplo con un Player por defecto:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Medios de comunicación en el menú lateral izquierdo.
- Haga clic en Gestión de los medios de comunicación en el menú lateral izquierdo.
- Haga clic en el medio en cuestión en la tabla que aparece.
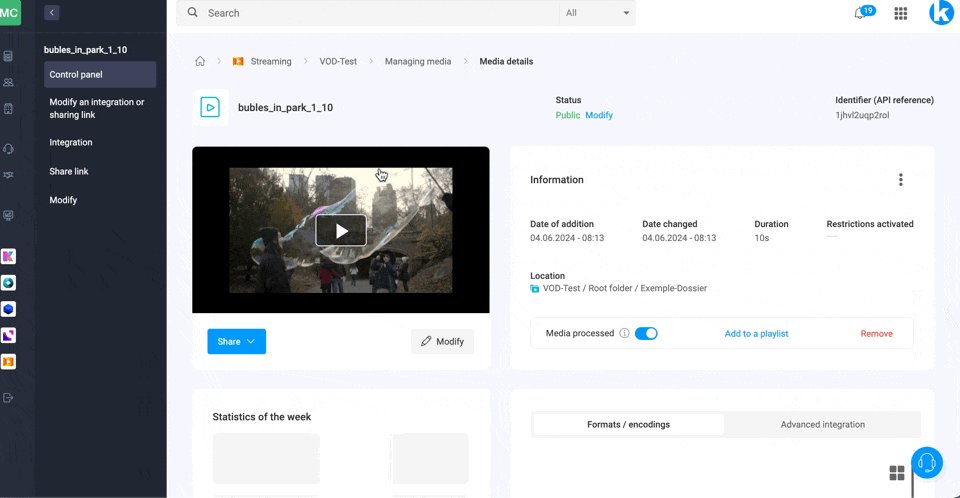
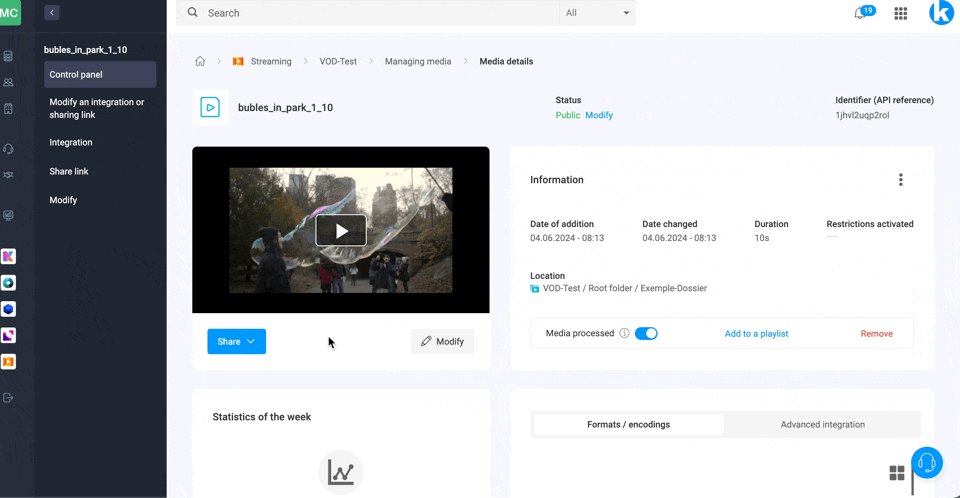
- Haga clic en el botón azul Compartir.
- Haga clic en Crear una integración.
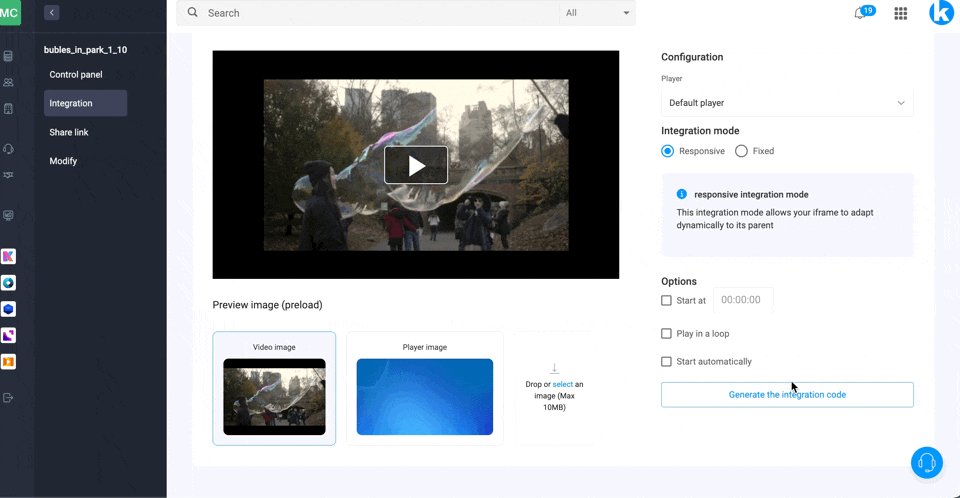
- Personaliza la integración del medio.
- Haga clic en el botón para Generar el código de integración.
- Copie el código para integrarlo en la ubicación de su elección:

El medio se insertará en este caso con el Player predeterminado, pero usted tiene la posibilidad de elegir entre tus Players creados el que se proponga en el momento de la integración.
Editar integración anterior
Para personalizar de nuevo la integración ya realizada de su medio, y con el fin de conservar el código correspondiente sin necesidad de insertarlo de nuevo:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Medios de comunicación en el menú lateral izquierdo.
- Haga clic en Gestión de los medios de comunicación en el menú lateral izquierdo.
- Haga clic en el medio en cuestión en la tabla que aparece.
- Haga clic en el botón azul Compartir.
- Haga clic en Editar integración:

- Haga clic en el menú de acción ⋮ a la derecha del objeto en cuestión en el cuadro que aparece.
- Haga clic en el elemento deseado para obtener / modificar los códigos de integración / compartir:

Pegar el código de integración...
En la página web de su elección, pega el código en el lugar deseado.
... en el sitio Creator Infomaniak
Para Sitio Creator, debe generarse un código de integración de la fix-fix (y no de la reacción de la reacción de la reacción):

A continuación, pega este código en el sitio de Creator dentro de un bloque de código de HTML personalizado.
Aquí está un ejemplo de copiar y pegar desde la página de integración de un medio:
Esta guía explica cómo no publicar directamente cambios en una página de Sitio Creator Infomaniak.
Preámbulo
- El modo de borrador permite no publicar las modificaciones siguientes:
- Añadir un nuevo bloque de contenido a través del menú Contenido
- modificación visual o textual de un bloque de contenido
- eliminación de un bloque de contenido
- El modo de edición no se aplica a:
- cambios globales de diseño a través del menú Diseño (colores, fuentes ...)
- cambios de contenido relacionados con las aplicaciones (preguntas/respuestas, e-comercio ...)
- cambios en la configuración global, a través del menú Ajustes (Pagos, idiomas ...)
- subpágina de la página que publica
Guardar sin publicar
Requisitos previos
- Acceda a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesitas ayuda?).
- Haga clic directamente sobre el nombreasignado al producto afectado.
- Haga clic en Personalizar mi sitio:

Puedes pasar una página en modo Borracho con el fin de realizar cambios de texto o de otro tipo en el contenido de una página que no serán visibles en vivo, esto hasta el momento en que decida devolver el sitio en el modo de publicación directa:
- Haga clic en el botón ... situado en la parte inferior del menú lateral izquierdo, para desarrollar las opciones de publicación y previsualización
- Haga clic en En vivo para cambiar al modo No Publicado
- Ahora, el modo amarillo que aparece en la parte inferior indica que todos sus cambios (sólo en esta página) no se verán en vivo (a diferencia del modo en vivo / en vivo) sino que se guardarán en un borrador incluso si abandona la página o el editor:

Publicar los cambios o eliminar el borrador
- Cuando el modo No publicado está activo, haga clic en el botón amarillo del modo No publicado para mostrar un panel de ajuste.
- El panel de ajuste se abre para que usted pueda:
- publicar sus cambios,
- o eliminar el borrador en curso y volver al estado inicial de la página.
Ejemplo
- Con el modo En vivo / en vivo (visible en la parte inferior de la pantalla) un cambio es visible directamente por los visitantes de la página.
- Con el modo No publicado / borrador (identificado por un símbolo amarillo en la parte inferior de las páginas pasadas en este modo) sus cambios no son visibles en vivo.
- Salga de la página para trabajar en otra página, el modo vuelve al modo predeterminado, es decir, el modo En vivo porque la página no es la misma y el modo sólo se aplica a las páginas seleccionadas.
- Volver a la página de borrador, un símbolo en la parte inferior de la página indica siempre el modo de borrador activado.
- Haga clic en él para elegir publicar o Suprímase los cambios y devolver la página tal como era antes de los cambios en el modo de borrador.

