1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Modificar el código (fuente / CSS) en Site Creator
Esta guía explica cómo personalizar el código fuente, modificar el CSS, modificar la parte HEAD o BODY de un sitio web creado con Site Creator de Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar código personalizado
Una vez en Site Creator:
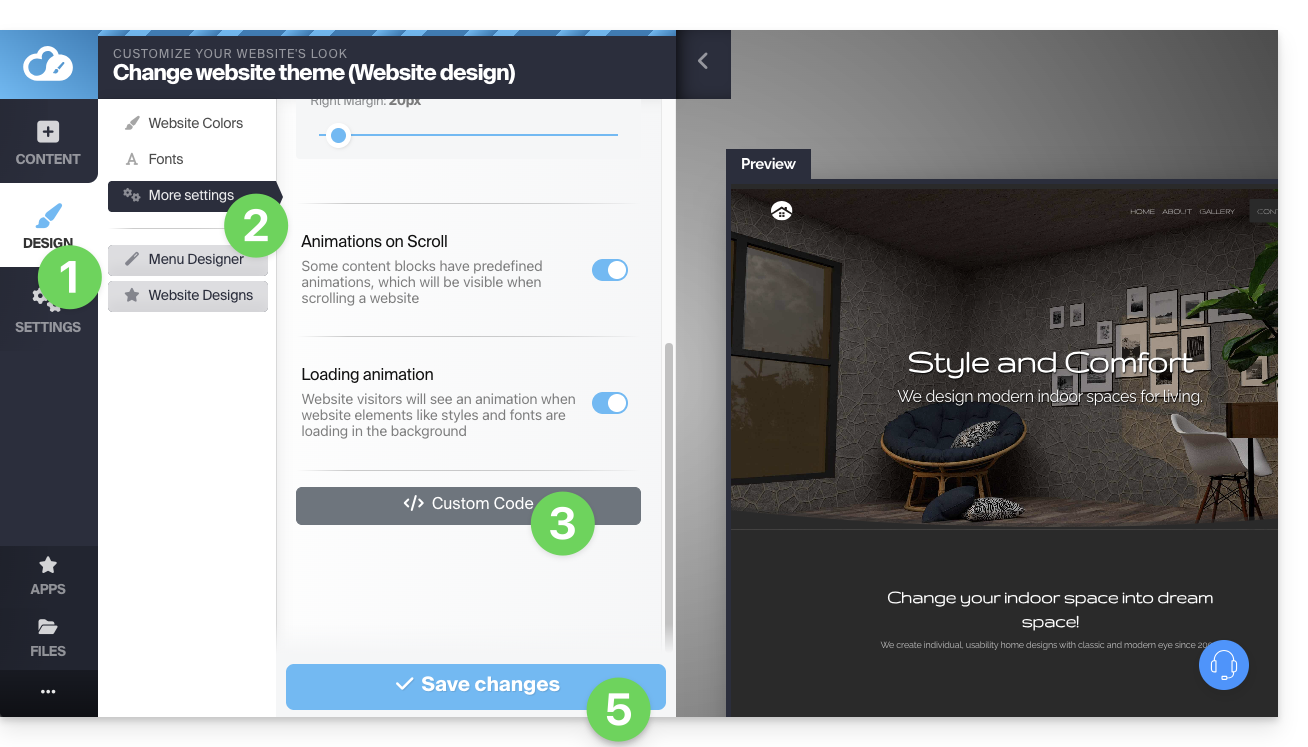
- Haga clic en Diseño en el menú lateral izquierdo.
- Haga clic en Más parámetros.
- Haga clic en Código personalizado en la parte inferior:

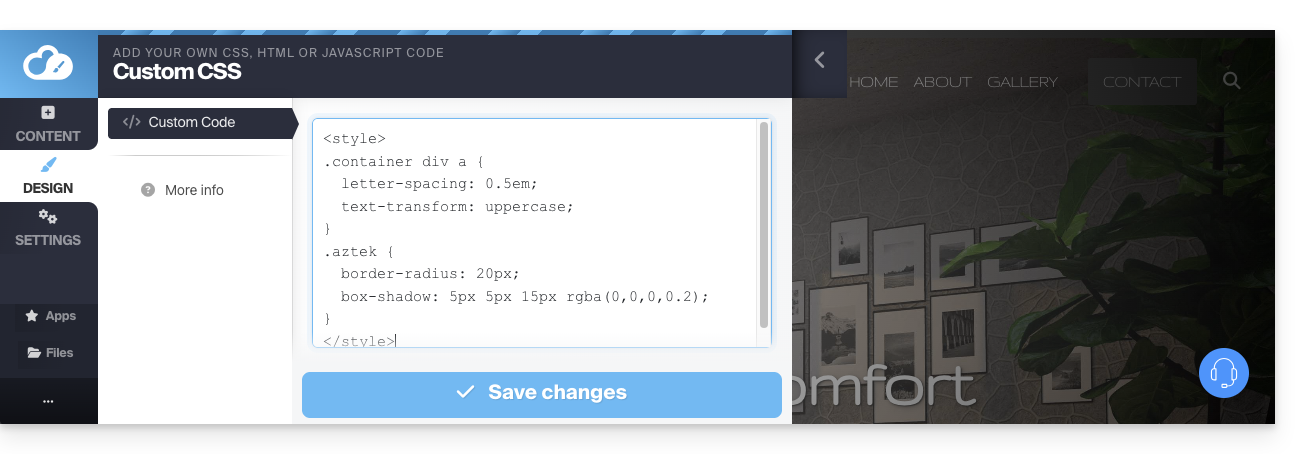
- Ingrese código HTML, JavaScript (con sus etiquetas script) o CSS personalizado (con sus etiquetas style) - lea más abajo para algunos ejemplos.
- Guarde los cambios al final de la página.
Metadatos en HEAD & BODY
Para agregar código JavaScript o cualquier otro código en la parte HEAD o BODY del código fuente de su sitio:
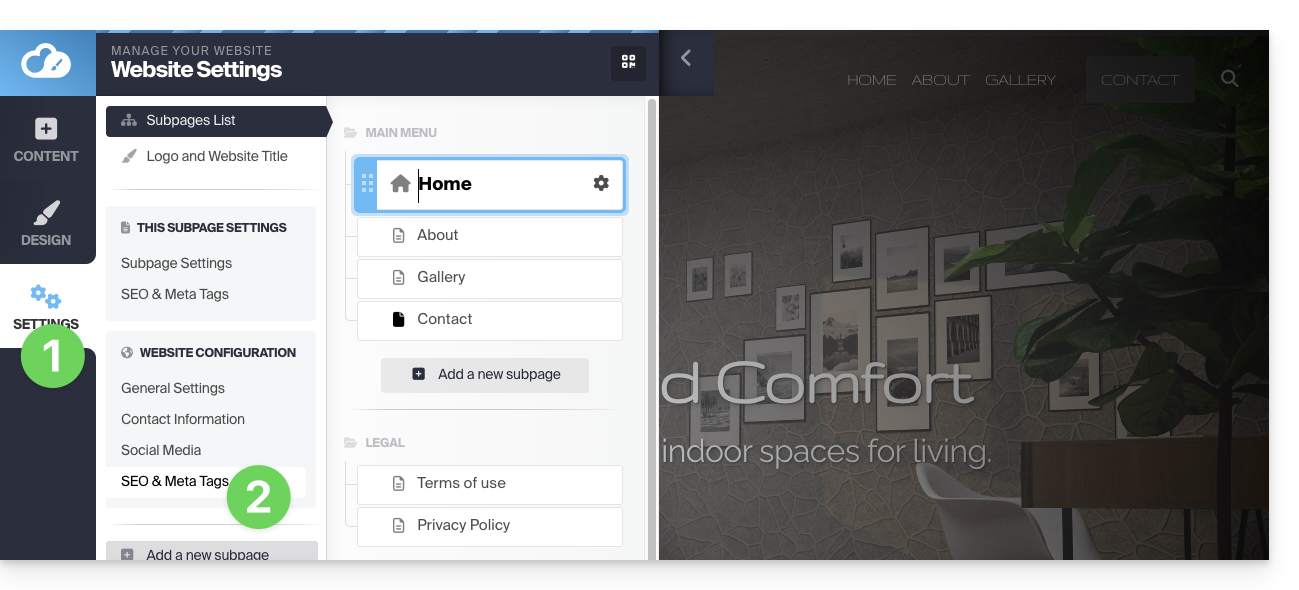
- Haga clic en Configuración en el menú lateral izquierdo.
- Haga clic en SEO & Metadatos en la sección Configuración del sitio web:

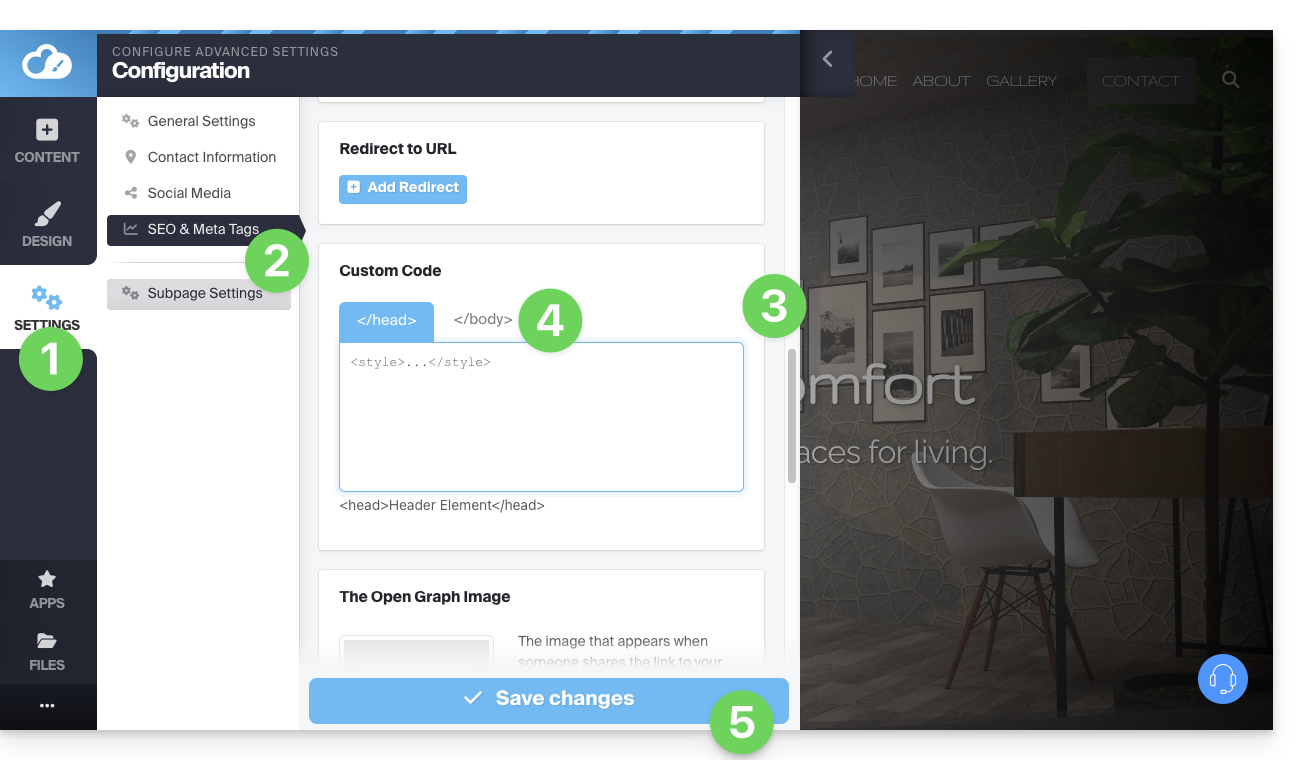
- Desplácese hasta Código personalizado.
- Elija agregar debajo de las pestañas HEAD o debajo de BODY.
- Guarde los cambios al final de la página:

Ejemplos de personalización CSS
Estos ejemplos permiten comenzar la personalización avanzada de las páginas del sitio web. Sin embargo, existe el riesgo de que, según los cambios realizados, ya no pueda acceder al editor, lo que le obligará a comenzar de nuevo desde cero.
Se recomienda encarecidamente nunca insertar etiquetas de tipo html, head o body que podrían entrar en conflicto con el código fuente de la aplicación en sí ⚠️ Para obtener ayuda adicional, contacte a un socio o inicie una solicitud de oferta gratuita — también descubra el rol del proveedor de alojamiento.
Personalizar el fondo de pantalla del sitio web
Para colocar la imagen de su elección (para cargar en la biblioteca de archivos) como fondo de página y personalizar su visualización:
- Vaya al punto 3 visible en la primera imagen al principio de esta guía.
- Inserta el código
<style>para indicar que deseas modificar el código CSS, - luego
body {para indicar que deseas modificar el cuerpo de la página y el "{" para abrir el espacio que permite insertar los comandos, - luego
background-image: url("../data/files/fond01.jpg");con la ruta & nombre exactos de la imagen cargada en la biblioteca sin olvidar el punto y coma para poder insertar el comando siguiente. background-repeat: repeat;para repetir la imagen insertada.background-attachment: fixed;para que la imagen de fondo permanezca fija incluso si el visitante desplaza la página hacia abajo o hacia arriba para leer su contenido.}para cerrar el espacio de inserción abierto anteriormente.</style>para indicar que el código termina aquí.
Espaciar las letras de todos los enlaces del sitio
Para separar (mucho) las letras entre sí en las palabras clicables (enlaces):
- Vaya al punto 3 visible en la primera imagen al principio de esta guía.
- Inserta el código (si no está presente)
<style>para indicar que deseas modificar el código CSS, - luego
.container div a {para indicar que desea modificar los bloques de la página y, más específicamente, los enlaces (a) y el "{" para abrir el espacio que permite insertar los comandos, - luego
letter-spacing:1em;disminuyendo el valor (0.9em por ejemplo) sin olvidar el punto y coma para poder insertar el siguiente comando o finalizar. }para cerrar el espacio de inserción abierto anteriormente.</style>para indicar que el código termina aquí.
Consulte estos otros ejemplos de código CSS para insertar en su sitio.