1000 FAQs, 500 tutorials and explanatory videos. Here, there are only solutions!
Manage media in Site Creator (images, videos, documents, etc.)
This guide concerns Site Creator, an Infomaniak tool for website creation that offers, among other things, a library for your media (images, videos, documents, etc.).
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click on the Edit my site button to start the editor:

Access files
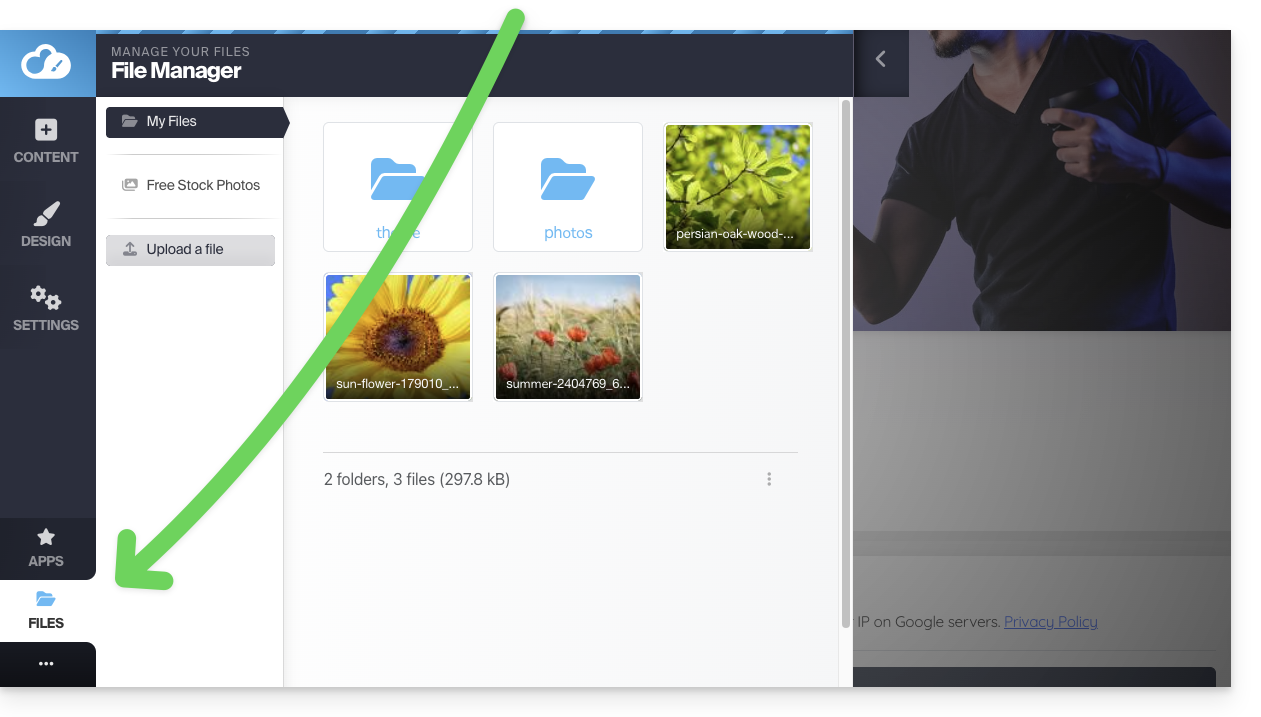
The library is accessible from the lower part of the left sidebar, under Files:
These media will be available to you when you edit your pages and want to insert content.
Organize your files, folders, and subfolders
Warning, you cannot:
- move files/folders
- rename files/folders
- delete a folder if it is not completely empty
Therefore, think about the organization of your media and their hierarchy if possible before creating the site.
Create a new folder
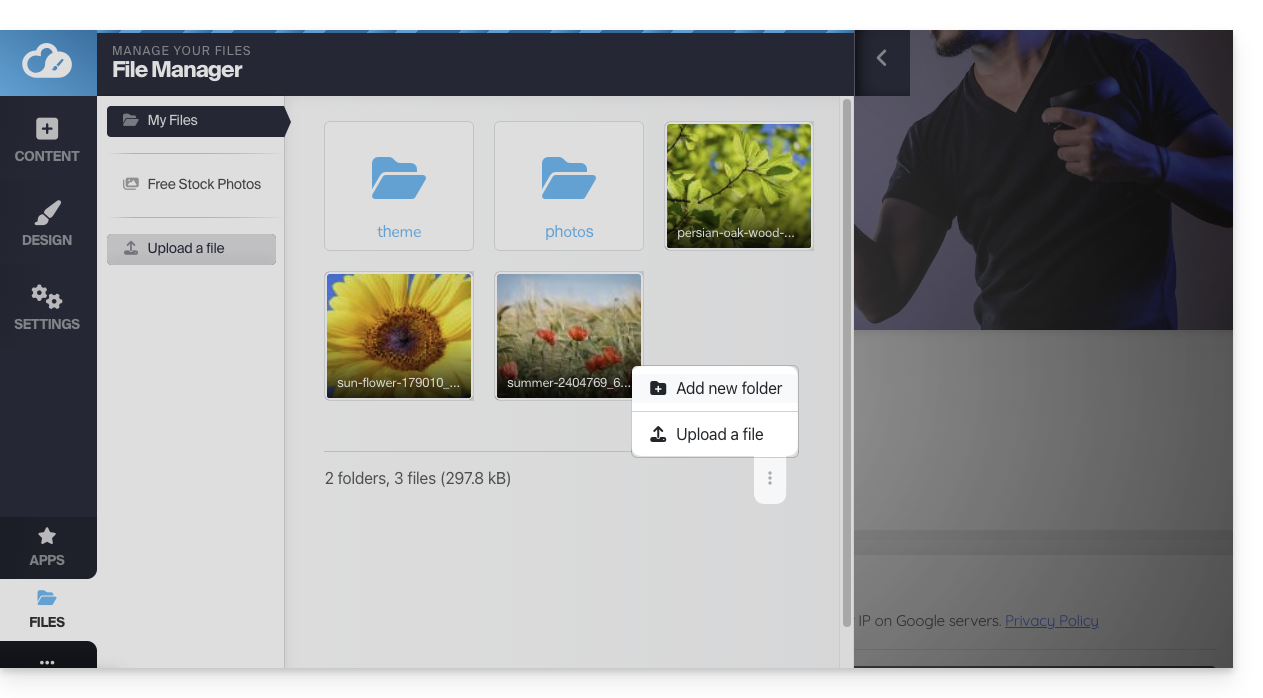
Use the action menu ⋮ at the bottom right of the window:
Upload a new file to the library
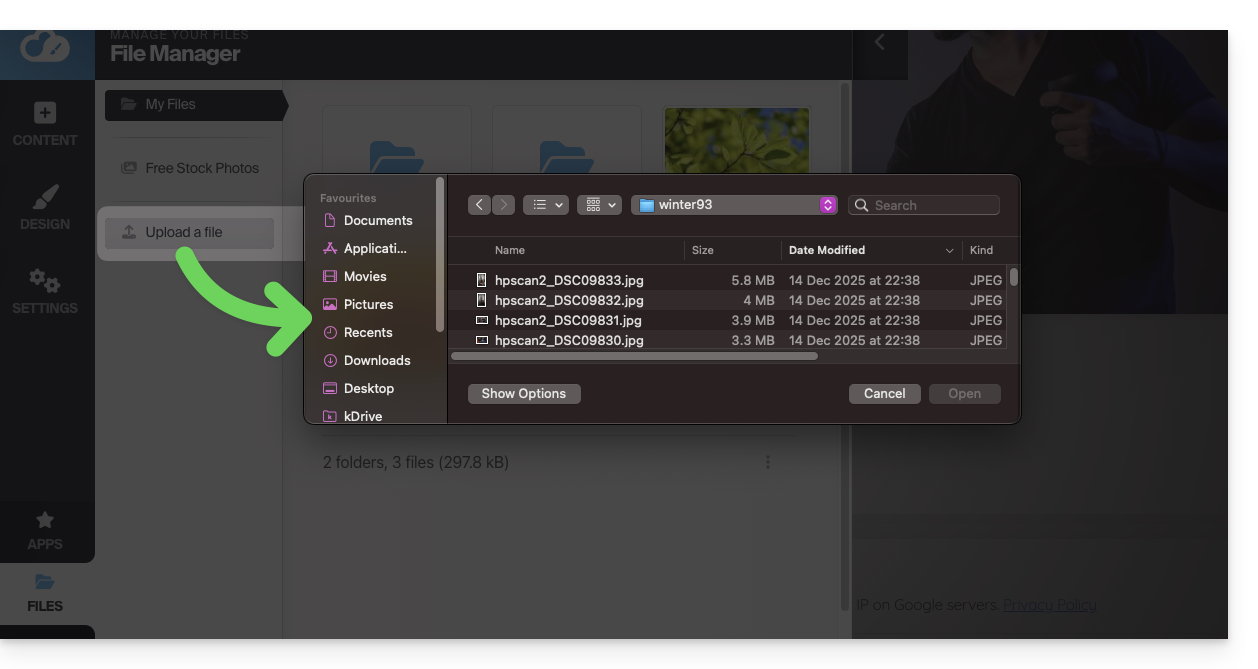
Click on Send a file to browse your hard drive and upload the desired files:
The usual image formats are supported (webp, jpg, jpeg, png, gif, svg, etc.), the same for videos (mp4, mov, etc.) and you can also upload files (zip, pdf, etc.) to for example make them available to visitors via the File Download module.
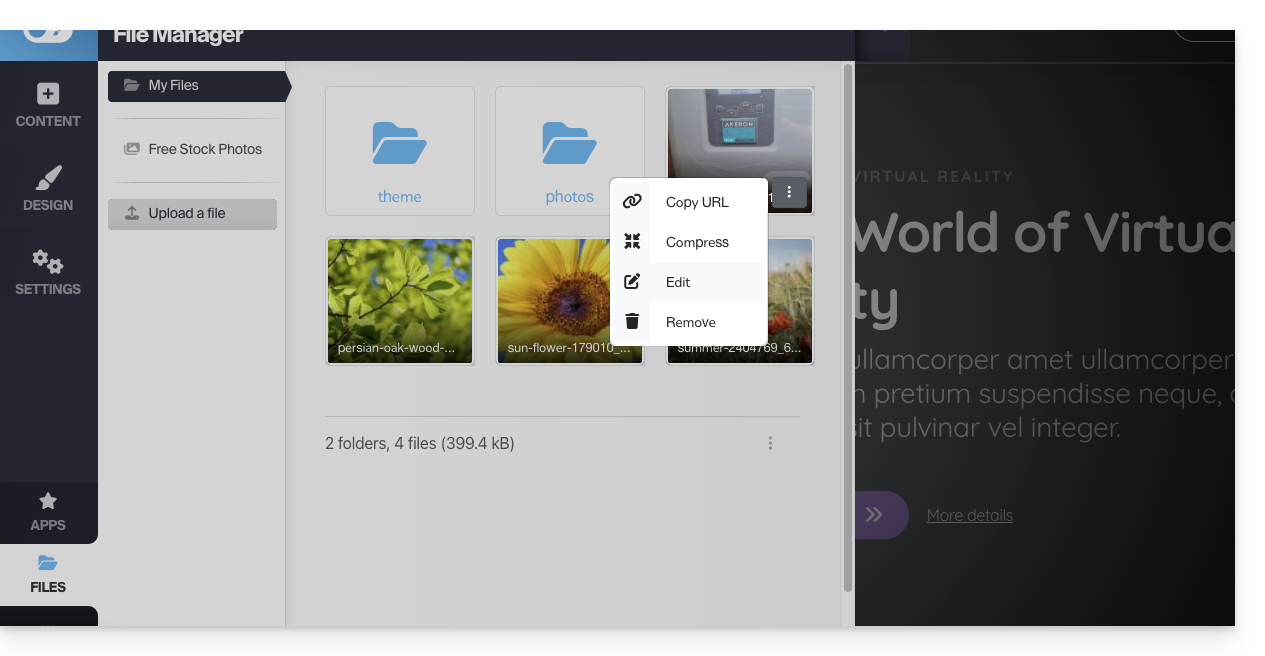
Compress an image
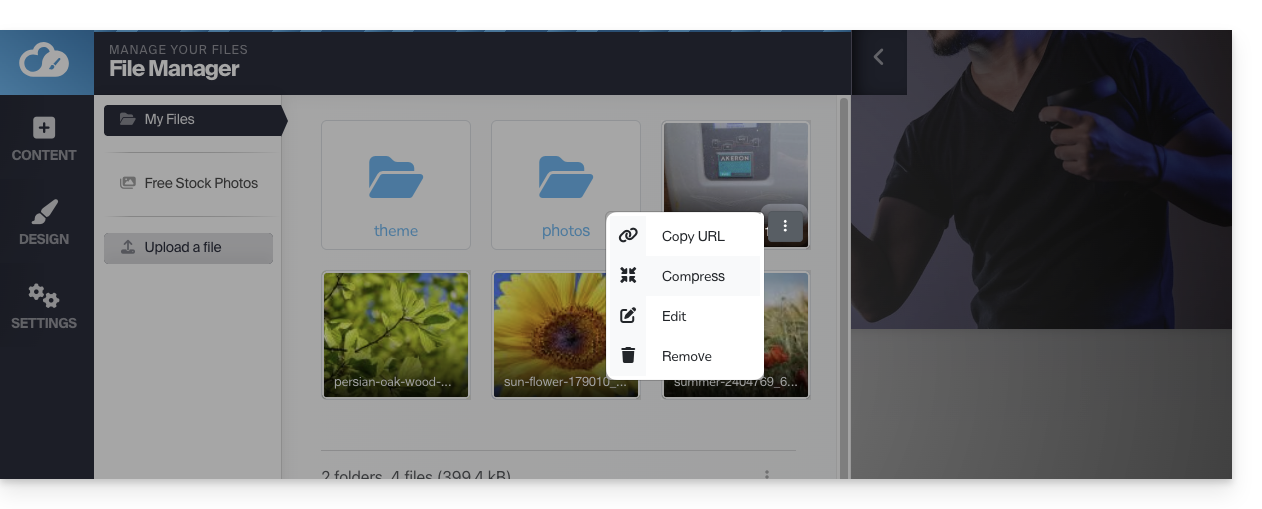
Images larger than 1200 px are automatically resized to 1200 px upon import. However, you can also compress the image itself using the Compress an image option from the library to improve your site's loading speed:
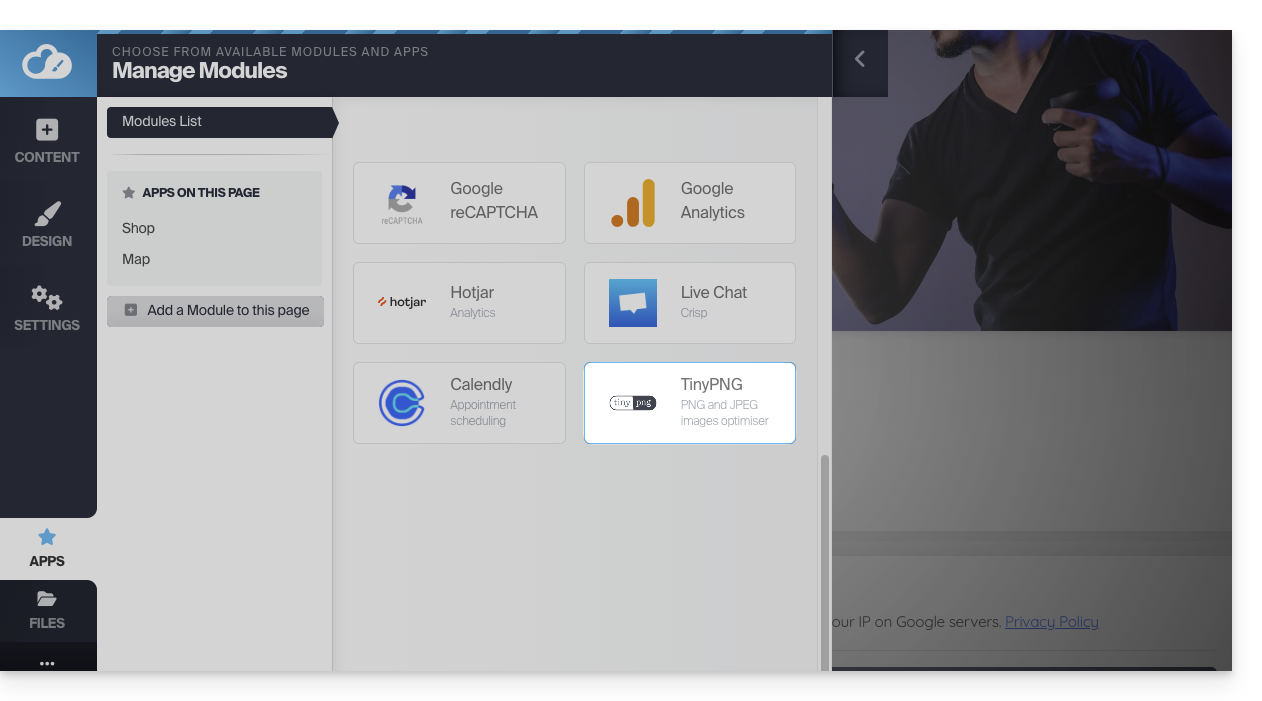
⚠ The Compress an image option generates the TinyPNG API key error (TinyPNG API key is not set)…
To avoid this, obtain a TinyPNG API key from their website and enter it under Applications > TinyPNG in SiteCreator:
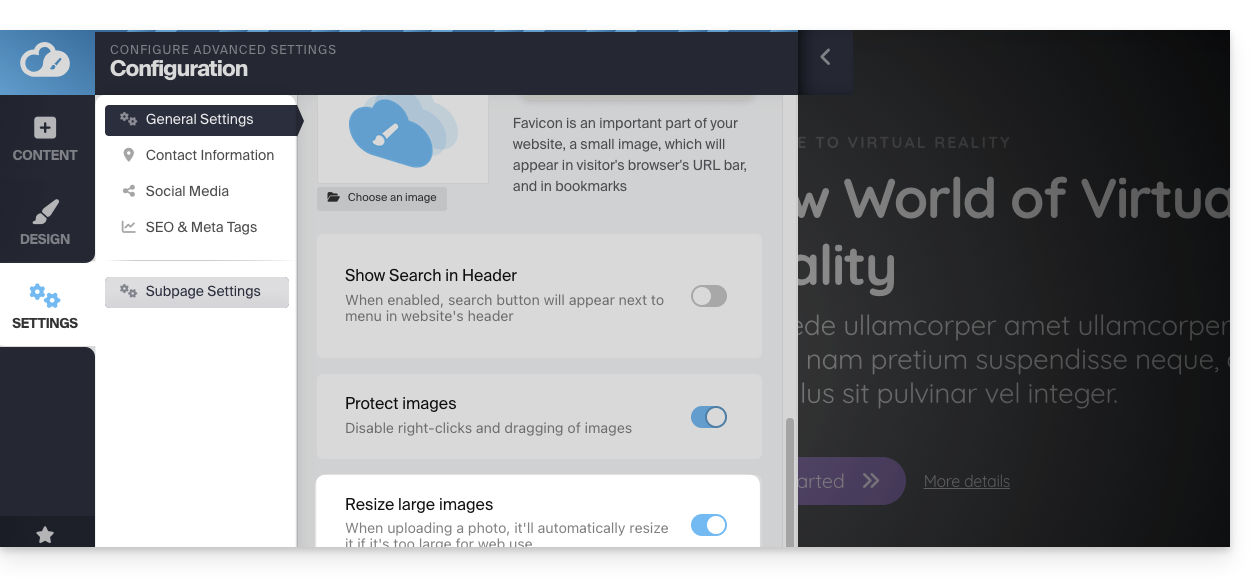
Note that large images are automatically resized by default upon import. You can manage this in the general settings:
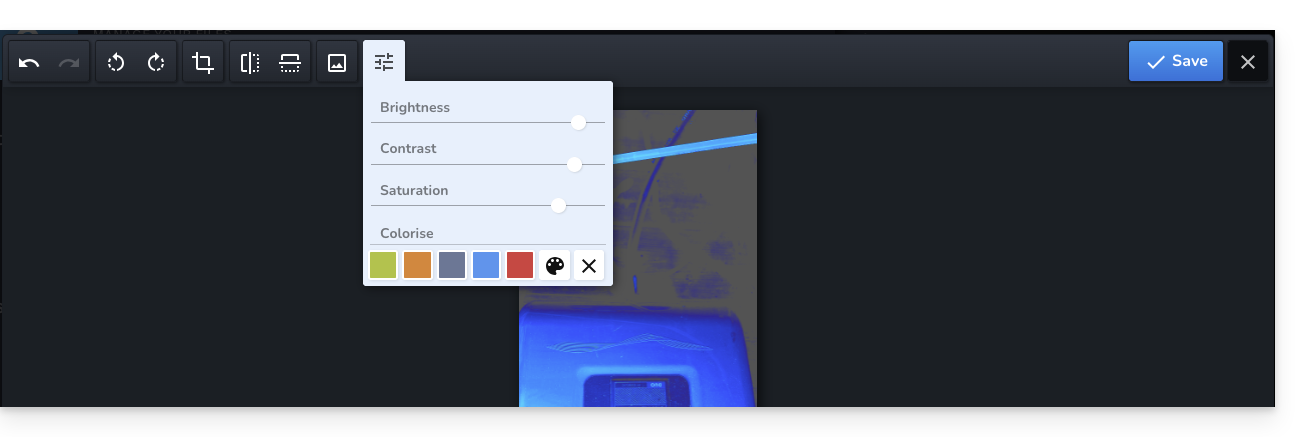
Open the image editor
Hover over an image in the library and click on the action menu ⋮ to access the image editor:

When you save your changes, the image will be saved as a copy in your library:
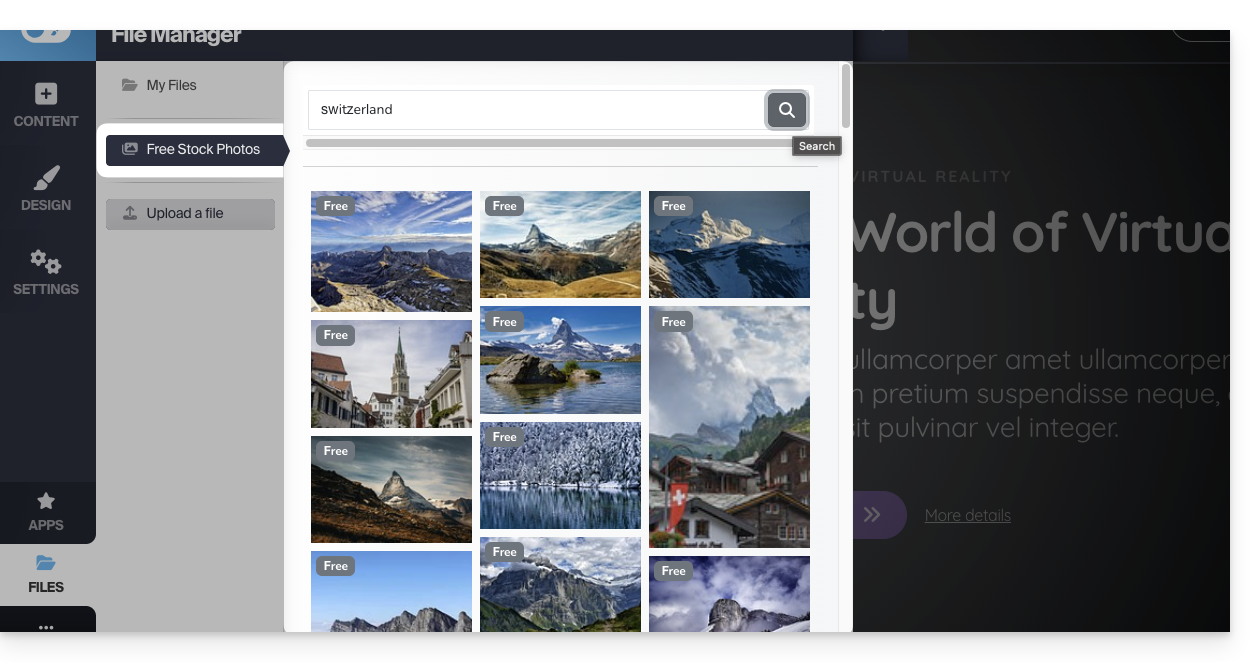
Search and use free images
In the left sidebar of the library, there is a menu item leading to free stock images that you can insert into your library to enhance your site:
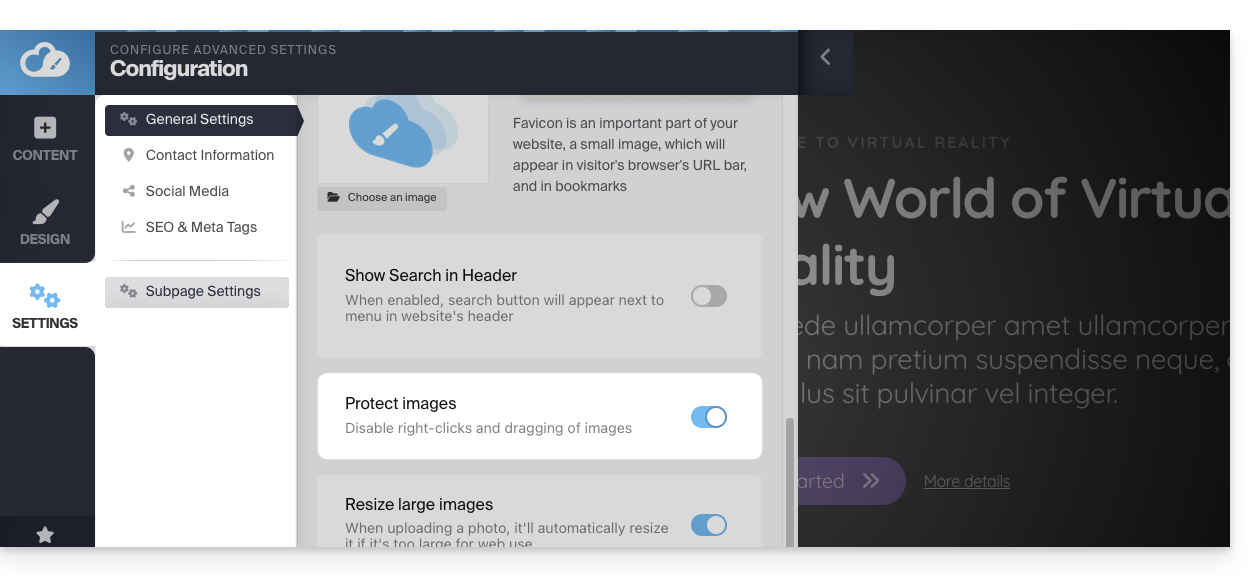
Protect your content: disable right-click
Click on Settings in the left sidebar, then on General Settings. At the bottom, there is an option that, once activated, disables right-click for visitors on your site:
Resolve a media upload issue
Try uploading the lightest possible JPG or PNG files; there is no need to send images wider than 1000-2000 pixels to the server.
Ensure your files are not in "300DPI" or higher resolution; you do not need this for your website, it is only for printing.
If you are trying to upload files directly from your camera, try resizing them before uploading; from your iPhone, the image may be in HEIF/HEIC format, which is not supported - try converting it to JPG first.

