Wissensdatenbank
1000 FAQ, 500 Anleitungen und Lernvideos. Hier gibt es nur Lösungen!
Dieser Leitfaden erläutert, wie Sie eine mit Infomaniaks Site Creator erstellte Website mit einem auf Ihrem Manager vorhandenen Domainnamen verbinden können.
Site Creator mit einem Domainnamen verbinden
Um Site Creator mit einem vorhandenen Domainnamen in Ihrem Infomaniak-Konto zu verbinden:
- Melden Sie sich beim Infomaniak Manager (manager.infomaniak.com) von einem Webbrowser wie Brave oder Edge aus an.
- Klicken Sie oben rechts auf das Symbol (oder navigieren Sie beispielsweise durch das linke Seitenleistenmenü).
- Wählen Sie Hosting (Web & Domain Universum).
- Klicken Sie in der angezeigten Tabelle auf den Namen des relevanten Objekts.
- Klicken Sie im linken Seitenleistenmenü auf Site Creator.
- Klicken Sie auf Meine Website mit einer Domain verbinden, um den unten stehenden Einrichtungsassistenten zu starten:
Site Creator-Domain(s) verwalten
Um den oder die mit Site Creator verwendeten Domainnamen zu verwalten:
- Melden Sie sich beim Infomaniak Manager (manager.infomaniak.com) von einem Webbrowser wie Brave oder Edge aus an.
- Klicken Sie oben rechts auf das Symbol (oder navigieren Sie beispielsweise durch das linke Seitenleistenmenü).
- Wählen Sie Hosting (Web & Domain Universum).
- Klicken Sie in der angezeigten Tabelle auf den Namen des relevanten Objekts.
- Klicken Sie im linken Seitenleistenmenü auf Site Creator.
Oben auf der Seite werden eventuelle Nachrichten zu Problemen mit Site Creator und Domains angezeigt.
Unten können Sie Ihre Domains verwalten, sofern vorhanden:
Temporäre Adresse, Vorschau-URL
Mehrere Domainnamen können mit Site Creator verbunden, gelöscht oder bei Bedarf ausgetauscht und gewechselt werden:
Die Vorschau-URL vom Typ abcd.infomaniak.site und als eigenständig in der Liste der Site-Creator-Domains, kann jedoch nie gelöscht werden, damit Ihre Website ordnungsgemäß funktioniert:
WordPress und Site Creator sind zwei völlig unterschiedliche Tools zur Website-Erstellung und leider ist es nicht möglich, Komponenten voneinander zu verwenden.
Dieser Leitfaden erläutert die Verwendung von Medien in Infomaniaks Site Creator.
Es ist erwähnenswert, dass es auch möglich ist, andere Elemente wie z. B. ein Newsletter-Anmeldeformular von Infomaniak einzufügen.
Hinzufügen eines Bildes
Medien werden in der Dateibibliothek verwaltet:
- Melden Sie sich beim Infomaniak-Manager (manager.infomaniak.com) über einen Webbrowser wie Brave oder Edge an
- Klicken Sie auf das Symbol oben rechts in der Schnittstelle (oder navigieren Sie über das linke Seitenmenü)
- Wählen Sie Hosting (Web & Domain-Universum)
- Klicken Sie auf den Namen des betreffenden Objekts in der angezeigten Tabelle
- Klicken Sie im linken Seitenmenü auf Site Creator
- Klicken Sie auf Meine Website anpassen
Sobald Sie sich in Site Creator befinden:
- Fügen Sie einen neuen Inhaltsblock hinzu, der Bilder enthält, die Sie dann ersetzen oder ergänzen können
- Klicken Sie auf die Inhalt Schaltfläche im linken Seitenmenü
- Klicken Sie in der Liste auf Objekte, um ein einzelnes Bild einzufügen
- Klicken Sie auf der rechten Seite auf den BILDER-Block
Nachdem das Bild hinzugefügt wurde, können Sie es auch klickbar machen oder die Größe ändern:
Sie können auch Bilder als Fotogalerie Modul hinzufügen.
Bild ändern
Um ein eingefügtes Bild zu ersetzen:
- Klicken Sie auf ein Bild, um es zu bearbeiten
- Klicken Sie auf die Schaltfläche für den Bilderrahmentyp auf der Bildminiatur, um ein neues Bild auszuwählen, das das vorherige ersetzt:
Hinzufügen eines Videos
Um ein Video hinzuzufügen:
- Klicken Sie auf die Inhalt Schaltfläche im linken Seitenmenü
- Klicken Sie in der Liste auf Objekte
- Klicken Sie auf der rechten Seite auf den VIDEO-Block, um ein Video in voller Breite einzufügen
Sie können auch ein Bild verlinken, indem Sie eine YouTube-Video-URL verwenden: Dadurch wird automatisch ein Wiedergabesymbol erstellt, das bei einem Klick das Video in einem Lightbox öffnet.
Hinzufügen einer Audiodatei
Um eine Tondatei hinzuzufügen:
- Klicken Sie auf die Inhalt Schaltfläche im linken Seitenmenü
- Klicken Sie unten auf Anwendungen
- Der verfügbare Inhalt wird auf der rechten Seite angezeigt
- Klicken Sie auf den Audio-Player, um ihn auf der Seite einzufügen
Sie können ihn umfangreich über die HTML-Bearbeitung anpassen.
Hinzufügen einer herunterladbaren Datei
Um eine Datei zum Download anzubieten:
- Klicken Sie auf die Inhalt Schaltfläche im linken Seitenmenü
- Klicken Sie unten auf Anwendungen
- Der verfügbare Inhalt wird auf der rechten Seite angezeigt
- Klicken Sie auf das Datei herunterladen Widget, um es auf der Seite einzufügen
- Wählen Sie aus der Bibliothek die Datei aus, die von Ihren Besuchern heruntergeladen werden kann
Dieser Leitfaden für Infomaniak's Site Creator behandelt das Thema Browser-Cookies.
Standardmäßig sollten bei einer neuen Website keine Cookies auf den Geräten Ihrer Besucher gespeichert werden, und es gibt keine Tracking-Funktionalität für Werbung oder Marketingzwecke.
Als Website-Administrator werden einige Daten in Ihren eigenen Cookies gespeichert (zum Beispiel Informationen, die darauf hinweisen, dass Sie ein Website-Administrator sind).
Wenn Sie integrierte Anwendungen/Module zu Ihrer Website hinzufügen, können Cookies verwendet werden. Zum Beispiel mit dem Umfrage-Formular: Wenn Sie ein Umfrage-Modul zu Ihrer Website hinzufügen, werden Cookies verwendet, wenn der Website-Besucher abstimmt (um sich daran zu erinnern, dass er bereits abgestimmt hat).
Benachrichtigung für Besucher
Sie können eine Cookie-Einwilligungsnachricht aktivieren, die für alle neuen Besucher Ihrer Website in einem kleinen Pop-up-Fenster am unteren Bildschirmrand angezeigt wird:
- Klicken Sie in der linken Seitenleiste auf die Schaltfläche Einstellungen
- Klicken Sie unter Website-Konfiguration auf Kontaktdaten
- Aktivieren Sie die Option Cookie-Informationen, um die kurze Nachricht und die URL für weitere Informationen zu konfigurieren
- Passen Sie den Anzeigetyp an, erweitert oder nicht (lesen Sie unten)
- Speichern Sie die Änderungen am unteren Rand der Seite
Zusätzliche Einstellungen
Die Einwilligungsnachricht kann als Standard oder erweitert festgelegt werden, wenn Sie auf Anzeige klicken. Das Ergebnis ist wie folgt:
- Standard:
- Erweitert:
Dieser Leitfaden erklärt, wie Sie den Quellcode anpassen, CSS ändern und den HEAD- oder BODY-Teil einer Website bearbeiten, die mit Infomaniaks Site Creator erstellt wurde.
Hinzufügen von benutzerdefiniertem Code
Um auf den Site Creator zuzugreifen:
- Melden Sie sich im Infomaniak Manager (manager.infomaniak.com) über einen Webbrowser wie Brave oder Edge an
- Klicken Sie auf das Symbol oben rechts in der Benutzeroberfläche (oder navigieren Sie durch das linke Seitenleistenmenü)
- Wählen Sie Hosting (Web & Domain Universum)
- Klicken Sie auf den Namen des betreffenden Objekts in der angezeigten Tabelle
- Klicken Sie im linken Seitenleistenmenü auf Site Creator
- Klicken Sie auf Meine Website anpassen
Einmal im Site Creator:
- Klicken Sie im linken Seitenleistenmenü auf Design
- Klicken Sie auf Weitere Einstellungen
- Klicken Sie unten auf Benutzerdefinierter Code
- Geben Sie HTML, JavaScript (mit seinen script-Tags) oder benutzerdefiniertes CSS (mit seinen style-Tags) ein - lesen Sie unten einige Beispiele
- Speichern Sie die Änderungen unten auf der Seite
Metadaten in HEAD & BODY
Um JavaScript-Code oder einen anderen Code zum HEAD oder BODY Abschnitt des Quellcodes Ihrer Website hinzuzufügen:
- Klicken Sie im linken Seitenleistenmenü auf Einstellungen
- Klicken Sie auf SEO & Metadaten im Abschnitt Websit Konfiguration
- Scrollen Sie nach unten zu Benutzerdefinierter Code
- Wählen Sie aus, ob Sie unter den Registerkarten HEAD oder unter BODY hinzufügen möchten
- Speichern Sie die Änderungen unten auf der Seite
Beispiele für CSS-Anpassung
Diese Beispiele ermöglichen den Einstieg in die erweiterte Anpassung von Website-Seiten. Es besteht jedoch ein Risiko, je nach vorgenommenen Änderungen möglicherweise nicht mehr auf den Editor zugreifen zu können, was Sie dazu zwingt, von vorne zu beginnen.
⚠️ Für zusätzliche Unterstützung, kontaktieren Sie einen Partner oder geben Sie ein Angebot ab — lesen Sie auch über die Rolle des Hosts
Website-Hintergrund anpassen
Um das Bild Ihrer Wahl (das in der Dateibibliothek hochgeladen werden soll) als Hintergrundseite festzulegen und seine Anzeige anzupassen:
- Gehen Sie zu Punkt 3, der im ersten Bild oben in diesem Handbuch sichtbar ist
- Fügen Sie den Code
<style>ein, um anzugeben, dass Sie den CSS-Code ändern möchten - Dann
body {, um anzuzeigen, dass Sie den Seitenkörper ändern möchten, und "{", um den Platz zum Einfügen von Befehlen zu öffnen - Dann
background-image: url("../data/files/fond01.jpg");mit dem genauen Pfad & Namen des in der Bibliothek geladenen Bildes, ohne das Semikolon zu vergessen, um den nächsten Befehl einzufügen background-repeat: repeat;, um das eingefügte Bild zu wiederholenbackground-attachment: fixed;, damit das Hintergrundbild fixiert bleibt, auch wenn der Besucher die Seite nach oben oder unten scrollt, um ihren Inhalt zu lesen}, um den zuvor geöffneten Platz zum Einfügen zu schließen</style>, um anzugeben, dass der Code hier endet
Abstand zwischen den Buchstaben aller Website-Links vergrößern
Um (viel) die Buchstaben in klickbaren Wörtern (Links) auseinander zu ziehen:
- Gehen Sie zu Punkt 3, der im ersten Bild oben in diesem Handbuch sichtbar ist
- Fügen Sie den Code (falls noch nicht vorhanden)
<style>ein, um anzugeben, dass Sie den CSS-Code ändern möchten - Dann
.container div a {, um anzugeben, dass Sie die Blöcke der Seite ändern möchten und insbesondere die Links ("a") und "{", um den Platz zum Einfügen von Befehlen zu öffnen - Dann
letter-spacing:1em;, indem Sie den Wert verringern (z. B. 0.9em) und das Semikolon nicht vergessen, um den nächsten Befehl einzufügen oder zu beenden }, um den zuvor geöffneten Platz zum Einfügen zu schließen</style>, um anzugeben, dass der Code hier endet
Siehe weitere Beispiele für CSS-Code, die Sie auf Ihrer Website einfügen können.
Dieser Leitfaden erläutert das Verhalten des Site Creators von Infomaniak und der damit erstellten Website in Bezug auf verschiedene Bildschirmformate und -auflösungen.
Anzeigen der Website auf verschiedenen Geräten
Mit Site Creator erstellte Websites werden automatisch an Browser angepasst, unabhängig von deren Plattform (Computer, Mobilgerät, Tablet, große und kleine Bildschirme usw.). Sie können jedoch unterschiedlich reagieren, abhängig von bestimmten Einstellungen, die Sie anpassen können, indem Sie auf den Site Creator zugreifen:
- Melden Sie sich im Infomaniak Manager (manager.infomaniak.com) von einem Webbrowser wie Brave oder Firefox aus an
- Klicken Sie auf das Symbol oben rechts in der Benutzeroberfläche (oder navigieren Sie durch das linke Seitenmenü, zum Beispiel)
- Wählen Sie Hosting (Web & Domain-Universum)
- Klicken Sie direkt auf den Namen des relevanten Elements in der angezeigten Tabelle
- Klicken Sie im linken Seitenmenü auf Site Creator
- Klicken Sie auf Meine Website anpassen
Sobald Sie im Site Creator sind, klicken Sie auf die blaue Schaltfläche … unten im linken Seitenmenü, um die Veröffentlichungs- und Vorschauoptionen zu erweitern.
Klicken Sie auf Vorschau und dann oben auf der Seite auf das Aktionsmenü rechts neben Vorschau, um den Anzeigetyp des Geräts zu ändern.
Anzeigen Ihrer Website mit reduzierter Breite
Sie können die Breite Ihrer Website reduzieren. Diese Anzeige innerhalb eines "Containers" oder "Kastens" ist jedoch nur auf großen Bildschirmen wie Desktop-Computern sichtbar:
- Klicken Sie im linken Seitenmenü auf die Schaltfläche Design
- Klicken Sie auf Weitere Einstellungen
- Speichern Sie die Änderungen unten auf der Seite
Ausblenden von Inhaltselementen basierend auf dem Gerätetyp
In den Optionen eines Inhaltselements können Sie einstellen, dass es nur auf bestimmten Arten von Geräten (z. B. Mobilgeräten) angezeigt wird:
Dieser Leitfaden erklärt, wie Sie Video- / Audio-Dateien, die auf einem Infomaniak VOD / AOD-Dienst importiert wurden, auf Webseiten einbetten können.
Dieser Integrationscode ist einzigartig und entspricht den Einstellungen, die Sie auf der Seite festlegen. Er ermöglicht es Ihnen, dasselbe Video mit verschiedenen Anzeigekonfigurationen entsprechend Ihren Bedürfnissen einzubetten.
Später können Sie die Einstellungen dieser Integration anpassen, indem Sie sie auf der Historienseite der Integrationen im Manager Infomaniak bearbeiten.
Code zur Integration generieren und kopieren
Der Integrationscode, der es Ihnen ermöglicht, Ihr Medium an den gewünschten Stellen (Blog, Webseite usw.) einzufügen, befindet sich auf Ihrer VOD-Oberfläche:
- Melden Sie sich im Manager Infomaniak (manager.infomaniak.com) von einem Webbrowser wie Brave oder Edge aus an
- Klicken Sie oben rechts auf das Symbol (oder navigieren Sie durch das linke Seitenleistenmenü, zum Beispiel)
- Wählen Sie VOD/AOD (Streaming-Bereich)
- Klicken Sie auf den Namen des relevanten Elements in der angezeigten Tabelle
- Klicken Sie im linken Seitenleistenmenü auf Medien
- Klicken Sie im linken Seitenleistenmenü auf Medienverwaltung
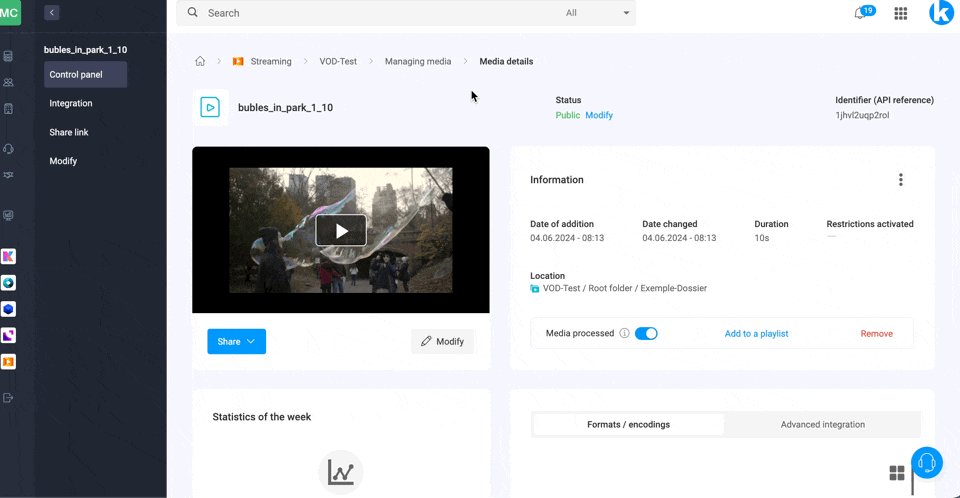
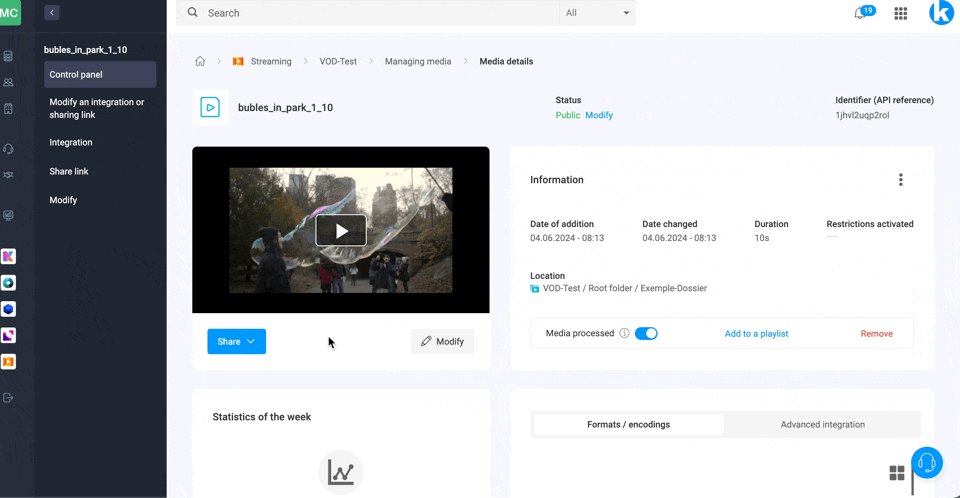
- Klicken Sie auf das relevante Medium in der angezeigten Tabelle
- Klicken Sie auf die blaue Schaltfläche Teilen
- Klicken Sie auf Integration erstellen
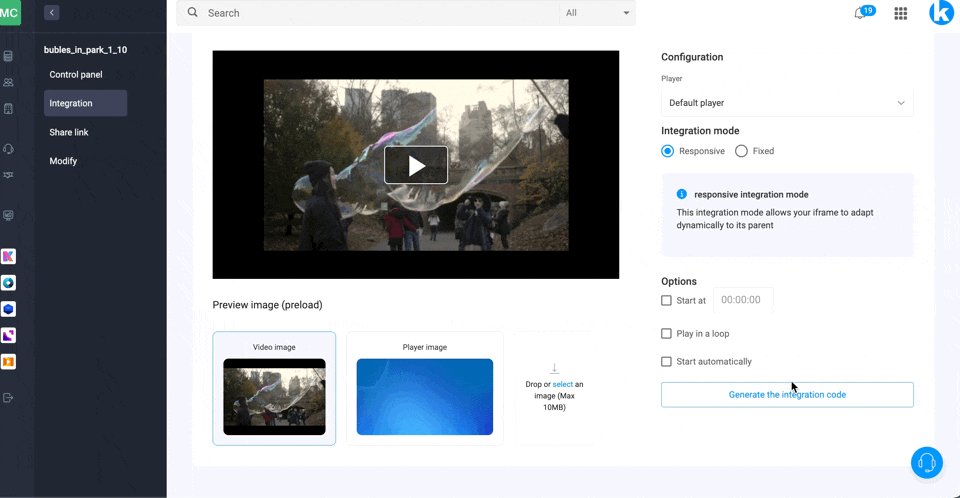
- Passen Sie die Medienintegration an
- Klicken Sie auf die Schaltfläche zum Generieren des Integrationscodes
- Kopieren Sie den Code, um ihn an der gewünschten Stelle einzufügen

Ändern einer früheren Integration
Um eine zuvor erstellte Integration Ihres Mediums anzupassen und den entsprechenden Code beizubehalten, ohne ihn erneut einfügen zu müssen:
- Melden Sie sich im Manager Infomaniak (manager.infomaniak.com) von einem Webbrowser wie Brave oder Edge aus an
- Klicken Sie oben rechts auf das Symbol (oder navigieren Sie durch das linke Seitenleistenmenü, zum Beispiel)
- Wählen Sie VOD/AOD (Streaming-Bereich)
- Klicken Sie auf den Namen des relevanten Elements in der angezeigten Tabelle
- Klicken Sie im linken Seitenleistenmenü auf Medien
- Klicken Sie im linken Seitenleistenmenü auf Medienverwaltung
- Klicken Sie auf das relevante Medium in der angezeigten Tabelle
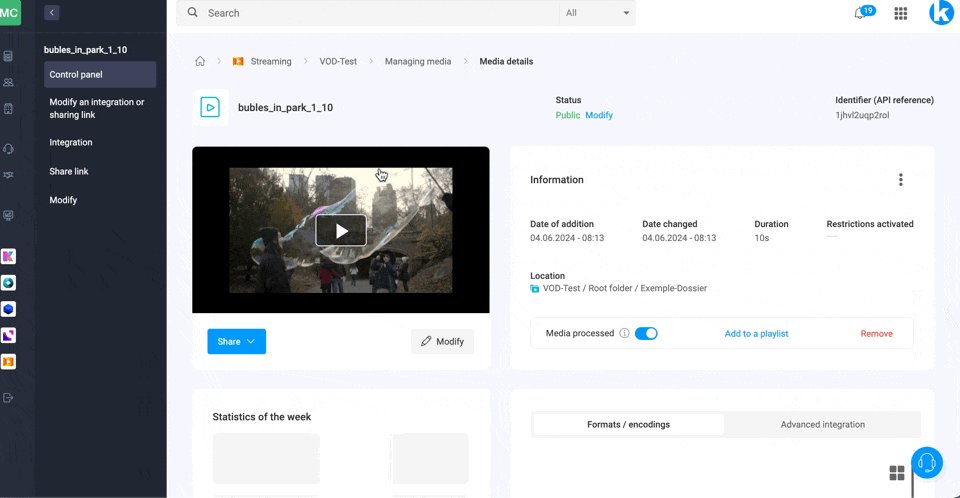
- Klicken Sie auf die blaue Schaltfläche Teilen
- Klicken Sie auf Integration bearbeiten
- Klicken Sie im Aktionenmenü ⋮ rechts neben dem relevanten Element in der angezeigten Tabelle
- Klicken Sie auf das gewünschte Element, um Integrations-/Freigabecodes zu erhalten/zu ändern:
Einfügen des Integrationscodes
Fügen Sie den Code an der gewünschten Stelle auf der Webseite ein.
Für SiteCreator generieren Sie zum Beispiel einen "Fixen" Integrationscode (nicht "Reaktionsfähig"):

Fügen Sie diesen Code dann auf Site Creator innerhalb eines "Benutzerdefinierten HTML-Code"-Blocks ein.
Hier ist ein Beispiel für das Kopieren und Einfügen von der Medienintegrationsseite:
Dieser Leitfaden hilft Ihnen zu verstehen, wie Sie Seiten in Infomaniak Site Creator erstellen und bearbeiten können.
Einfache Seitenedition
Um auf den Site Creator zuzugreifen:
- Melden Sie sich im Infomaniak Manager (manager.infomaniak.com) über einen Webbrowser wie Brave oder Firefox an.
- Klicken Sie oben rechts auf das Symbol (oder navigieren Sie durch das linke Seitenmenü, beispielsweise).
- Wählen Sie Hosting (im Bereich Web & Domaine).
- Klicken Sie direkt auf den Namen des relevanten Objekts in der angezeigten Tabelle.
- Klicken Sie im linken Seitenmenü auf Site Creator.
- Klicken Sie auf Meine Website anpassen.
Die Bearbeitung von Seiten erfolgt in Echtzeit, und Ihre Änderungen werden automatisch gespeichert, während Sie den Inhalt Ihrer Blöcke bearbeiten.
Einen Link erstellen
Erstellen Sie einen Link aus einem Bild oder Text, indem Sie das Objekt auswählen.
Klicken Sie dann auf das Kettenglied-Symbol, um den Abschnitt zu öffnen, in dem Sie den Linktyp und die zugehörigen Optionen angeben können:
Link in eine Schaltfläche umwandeln
In den Link-Einstellungen können Sie den Stil (gerundete Schaltfläche, Vollton, usw.) auswählen, zugehörige Symbole und mehr:
Einen Link bearbeiten
Bearbeiten Sie einen Link, indem Sie darauf klicken:
Link zu einer Datei erstellen
Um Ihren Besuchern das Herunterladen einer Datei über einen Link auf einem Objekt zu ermöglichen, wählen Sie den Typ "Datei" in den Link-Einstellungen aus:
Link zu einer E-Mail erstellen
Wählen Sie den Typ "E-Mail-Adresse" in den Link-Einstellungen aus. Ein Klick auf den Link öffnet die Standard-E-Mail-Anwendung beim Besucher und beginnt mit dem Verfassen einer E-Mail mit der vordefinierten Adresse.
Um zu verhindern, dass die E-Mail-Adresse auf der Seite sichtbar ist, empfehlen wir die Verwendung eines Kontaktformulars.
Link zu einem bestimmten Abschnitt erstellen
Um den Besucher zu einem bestimmten Abschnitt Ihrer Website oder einer anderen Seite zu leiten, sollten Sie das Ankersystem verwenden.
Link aus einem Bild erstellen
Wenn Sie auf ein Bild klicken, um es zu bearbeiten, aktivieren Sie einfach die Schaltfläche "Dies ist ein Link" unter dem Bild, um die anzuzeigende URL festzulegen, wenn ein Besucher darauf klickt:
Wenn Sie die URL eines YouTube-Videos eingeben, wird das Video in einem Lightbox-Fenster geöffnet.
Liste erstellen, Emoji einfügen...
Die verschiedenen Textformatierungsoptionen befinden sich über der Textauswahl, und zusätzliche Optionen (Aufzählungslisten, Ausrichtung, Emojis usw.) sind über den Pfeil erreichbar:
Namen der Website ändern
Klicken Sie in der linken Seitenleiste auf die Schaltfläche Einstellungen und dann auf Site-Titel .
Firmendetails
Klicken Sie in der linken Seitenleiste auf die Schaltfläche Einstellungen und dann unter Website-Einrichtung auf Kontaktinformationen .
Dieser Leitfaden behandelt die "Anwendungen" und "Module", die in Infomaniaks Site Creator verfügbar sind, um eine Schaufenster-Website, einen Blog oder einen Online-Shop zu erstellen, die zu 100% anpassbar sind, ohne jegliche technische Kenntnisse.
Verschiedene Module
Zusätzlich zu den Inhaltsblöcken, die verschiedene vorgefertigte Layouts bieten, können Sie auch Blöcke in Form von Modulen einfügen, von denen jedes eine bestimmte Funktion hat:
- Video
- Audio-Player
- Bilderslider / Diashow
- Dateidownload
- Standort auf Karte
- Umfrage
- Wissensdatenbank
- Fragen und Antworten
- Kalender
- Calendly
- Unterseitenmenü
- Sitemap (Sitemap)
- Zu Google hinzufügen
- Benutzerdefinierter HTML-Code
- Kontaktformular
- Blog
- Geschäft
- RSS-Feed-Reader
- Menü des Restaurants
Einfügen eines Moduls auf einer Seite
Um ein Modul einzufügen:
- Melden Sie sich im Infomaniak Manager (manager.infomaniak.com) von einem Webbrowser wie Brave oder Edge aus an.
- Klicken Sie auf das Symbol oben rechts in der Schnittstelle (oder navigieren Sie durch das Menü auf der linken Seite, beispielsweise).
- Wählen Sie Hosting (Universum Web & Domain).
- Klicken Sie auf den Namen des betreffenden Objekts in der angezeigten Tabelle.
- Klicken Sie im linken Seitenmenü auf Site Creator.
- Klicken Sie auf Meine Website anpassen.
Einmal im Site Creator:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie unten auf Anwendungen und der Inhalt wird rechts angezeigt.
- Klicken Sie auf eine dieser Anwendungen, um sie in die Seite einzufügen:
- Sobald eingefügt, fahren Sie mit der Maus über das Modul, um auf die Einstellungen zuzugreifen:
Mehrere Module oder fehlendes Modul
Wenn Sie eines Ihrer Module löschen (wie das für die Durchführung einer Umfrage), das bereits konfiguriert ist und zurückkehren möchten, drücken Sie sofort auf Rückgängig.
Sie können auch das Modul erneut einfügen, das mit seinen vorherigen Einstellungen zurückkehren sollte.
Sie können keine mehreren Module desselben Typs einfügen, um sie unabhängig voneinander anzupassen.
Weitere Integrationen & Widgets
Klicken Sie auf die Schaltfläche ANWENDUNGEN in der linken Seitenleiste von Site Creator:
Einen Countdown einfügen
Um einen Zähler für die Anzeige eines Countdowns hinzuzufügen:
- Klicken Sie im linken Seitenmenü auf die Schaltfläche Inhalt.
- Klicken Sie auf Objekte in der Liste und der Inhalt wird rechts angezeigt:
- Klicken Sie auf eines dieser Objekte, um es in die Seite einzufügen und passen Sie es an:

