Wissensdatenbank
1000 FAQ, 500 Anleitungen und Lernvideos. Hier gibt es nur Lösungen!
WordPress und Creator-Website sind zwei völlig unterschiedliche Site-Erstellungs-Tools und es ist leider nicht möglich, die Komponenten von einem zusammen zu verwenden.
Diese Anleitung beschreibt die Verwendung von Medien in Site Creator von Infomaniak.
Beachten Sie, dass es auch möglich ist, andere Elemente einzufügen, wie z. B. ein Infomaniak Newsletter-Anmeldeformular.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (brauchen Sie Hilfe?).
- Klicken Sie direkt auf den Namen , der dem betreffenden Produkt zugewiesen wurde.
- Klicken Sie auf Meine Website anpassen:

Ein Bild hinzufügen
Medien werden in der Dateibibliothek verwaltet:
- Fügen Sie einen neuen Inhaltsblock hinzu, der Bilder enthält, die Sie dann ersetzen oder ergänzen können.
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie in der Liste auf Objekte, um ein einzelnes Bild einzufügen.
- Klicken Sie auf den Block BILD auf der rechten Seite.
Sobald das Bild hinzugefügt wurde, können Sie es auch in einen klickbaren Link umwandeln oder seine Größe ändern:
Sie können auch Bilder als Fotogalerie-Modul hinzufügen.
Ein Bild ändern
Um ein eingefügtes Bild zu ersetzen:
- Klicken Sie auf ein Bild, um es zu bearbeiten.
- Klicken Sie auf die Schaltfläche "Bilderrahmen-Typ" auf der Miniaturansicht des Bildes, um ein neues Bild auszuwählen, das das vorherige ersetzt:

Ein Video hinzufügen
Um ein Video hinzuzufügen:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie in der Liste auf Objekte.
- Klicken Sie auf den Block VIDEO auf der rechten Seite, um ein Video in voller Breite einzufügen.
Sie können auch einen Link auf ein Bild anwenden, indem Sie ein YouTube-Video als URL verwenden: Dadurch wird automatisch ein PLAY-Symbol erstellt, das beim Anklicken das Video in einer "Lightbox" öffnet.
Eine Audiodatei hinzufügen
Um eine Audiodatei hinzuzufügen:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie unten auf Anwendungen.
- Der verfügbare Inhalt wird auf der rechten Seite angezeigt.
- Klicken Sie auf den Audio-Player, um ihn in die Seite einzufügen.
Sie können ihn über die HTML-Bearbeitung weiter anpassen.
Eine Datei zum Download hinzufügen
Um eine Datei einfach zum Download bereitzustellen:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie unten auf Anwendungen.
- Der verfügbare Inhalt wird auf der rechten Seite angezeigt.
- Klicken Sie auf das Widget Dateidownload, um es in die Seite einzufügen.
- Wählen Sie in der Bibliothek die Datei aus, die von Ihren Besuchern heruntergeladen werden kann.
In diesem Leitfaden wird das Verhalten von Creator-Website Infomaniak und Website erstellt mit, gegenüber verschiedenen Bildschirmformaten und Auflösungen.
Voraussetzungen
- Besuchen Sie Site Creator:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website anpassen:

Anzeigen der Website auf verschiedenen Geräten
Die mit Site Creator erstellten Websites sind automatisch angepasst Browser unabhängig von deren Unterstützung (Computer, mobiles Gerät, Tablet, Groß- und Kleinbildschirm usw.). Aber sie können unterschiedlich reagieren, abhängig von bestimmten Einstellungen, die Sie einstellen können. Um die Version der Website entsprechend dem Lesemedium voreingestellt, klicken Sie auf die Schaltfläche … Blau befindet sich ganz unten im linken Seitenmenü, um die Veröffentlichungs- und Vorschauoptionen zu entwickeln:
Klicken Sie auf Vorschau klicken Sie am oberen Rand der Seite auf das Aktionsmenü rechts von Vorschau um die Art des Lesegeräts zu ändern.
Ihre Website in reduzierter Breite anzeigen
Sie können die Breite Ihrer Website reduzieren. Aber diese Anzeige in einem "Container" oder "Box" wird nur auf den Breitbildschirmen Typ Desktop-Computer sichtbar sein:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Weitere Parameter:

- Speichern Sie die Änderungen am unteren Rand der Seite.
Einen Inhaltblock nach Gerätetyp ausblenden
In den Optionen einer Inhalt, können Sie festlegen, dass Sie diese nicht anzeigen nur auf bestimmten Arten von Geräten (z.B. Mobile):
In diesem Leitfaden wird erläutert, wie man den Quellcode personalisiert, den CSS ändert, den HEAD- oder BODDY-Teil einer mit Creator-Website Infomaniak.
Voraussetzungen
- Besuchen Sie Site Creator:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website anpassen:

Benutzerdefinierten Code hinzufügen
Einmal in Site Creator:
- Klicken Sie auf Design im linken Seitenmenü.
- Klicken Sie auf Keine Parameter mehr.
- Klicken Sie auf Benutzerdefinierter Code Unten:
- Geben Sie HTML-Code, JavaScript (mit seinen Tags) ein Skript) oder CSS benutzerdefiniert (mit seinen Tags Stil) - für einige Beispiele weiter unten zu lesen.
- Speichern Änderungen am unteren Rand.
Metadaten in HEAD & BODY
So fügen Sie JavaScript-Code oder irgendeinen anderen Code in das Spiel hinzu HEAD oder BODY des Quellcodes Ihrer Website:
- Klicken Sie auf Einstellungen im linken Seitenmenü.
- Klicken Sie auf SEO & Metadaten im Spiel Einrichtung der Website.
- Steigen Sie bis nach unten. Benutzerdefinierter Code.
- Wählen Sie unter Registerkarten hinzufügen HEAD oder unter BODY.
- Speichern Sie die Änderungen unten:
Beispiele für die Anpassung von CSS
Diese Beispiele ermöglichen es, die erweiterte Anpassung der Webseiten zu starten. Es besteht jedoch ein Risiko, je nachdem, welche Änderungen vorgenommen wurden, den Editor selbst nicht mehr erreichen zu können, was Sie zwingen wird, ihn von vorn anzufangen.
Es wird dringend empfohlen, niemals einfügen Typ-Tags html, head oder body die mit dem Quellcode der Anwendung selbst in Konflikt treten könntene⚠Für zusätzliche Unterstützung Kontaktieren Sie einen Partner oder gratis eine Ausschreibung starten Auch Sie finden heraus, was Sie wollen. Rolle des Gastgebers.
Webseiten-Hintergrund anpassen
So legen Sie das Bild Ihrer Wahl (zu laden in die Dateibibliothek) im Hintergrund und personalisieren seine Anzeige:
- Gehen Sie zu Punkt 3, der auf dem ersten Bild oben in diesem Führer sichtbar ist.
- Code einfügen
<style>um anzuzeigen, dass Sie den CSS-Code ändern möchten, - dann
body {um zu zeigen, dass Sie den Körper der Seite und ändern möchten "{" um den Platz zu öffnen, in dem die Befehle eingefügt werden können, - dann
background-image: url("../data/files/fond01.jpg");mit dem genauen Pfad & Name des geladenen Bildes in der Bibliothek, ohne den Semikolonpunkt zu vergessen, um den nächsten Befehl einfügen zu können. background-repeat: repeat;um das eingefügte Bild zu wiederholen.background-attachment: fixed;so dass das Hintergrundbild fest bleibt, auch wenn der Besucher die Seite nach unten oder oben scrollen lässt, um seinen Inhalt zu lesen.}zum Schließen des zuvor geöffneten Insertspace.</style>um anzuzeigen, dass der Code hier endet.
Briefe von allen Links auf der Website ausblenden
Um (viele) Buchstaben zwischen ihnen auf klickbare Wörter zu entfernen (Links):
- Gehen Sie zu Punkt 3, der auf dem ersten Bild oben in diesem Führer sichtbar ist.
- Geben Sie den Code ein (wenn noch nicht vorhanden)
<style>um anzuzeigen, dass Sie den CSS-Code ändern möchten, - dann
.container div a {um darauf hinzuweisen, dass Sie die Blöcke der Seite und insbesondere die Links ändern möchten ("a") und die "{" um den Platz zu öffnen, in dem die Befehle eingefügt werden können, - dann
letter-spacing:1em;indem Sie den Wert (0.9em z.B.) verringern, ohne den Semikolonpunkt zu vergessen, um den nächsten Befehl einfügen oder beenden zu können. }zum Schließen des zuvor geöffneten Insertspace.</style>um anzuzeigen, dass der Code hier endet.
Erfahren Sie mehr über Diese anderen Beispiele von CSS-Code auf Ihrer Website einzufügen.
In diesem Leitfaden wird erläutert, wie eine Website mit Creator-Website Infomaniak zu einem Domainnamen auf Ihrem Manager.
Site Creator mit einem Domainnamen verbinden
So verbinden Sie Site Creator mit einem bestehenden Domainnamen in Ihrem Infomaniak-Konto:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website mit einer Domain verbinden den folgenden Konfigurationsassistenten starten:

Domainnamen verwalten Site Creator
Um den (die) Domainnamen (en) mit Site Creator zu verwalten:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
Am oberen Rand der Seite werden mögliche Nachrichten über Probleme in Bezug auf Site Creator und Domains angezeigt.
Weiter unten können Sie Ihre Domains verwalten, wenn es sie gibt:
Vorläufige Adresse, Vorschau-URL
Mehrere Domainnamen können mit Site Creator verknüpft, gelöscht oder ausgetauscht und bei Bedarf umgekehrt werden:
Dagegen ist die URL für die Vorschau vom Typ abcd.infomaniak.site und getrennt in der Liste der Site Creator Domains, kann nie für das ordnungsgemäße Funktionieren Ihrer Website gelöscht werden:
Dieser Leitfaden für Creator-Website Infomaniak befasst sich mit Browser-Cookies.
Präambel
- Standardmäßig, wenn Ihre Website neu ist, sollten keine Cookies auf den Geräten Ihrer Besucher gespeichert werden, es gibt keine Tracking-Funktionen für Werbung oder Marketing.
- Als Website-Administrator werden bestimmte Daten in Ihren eigenen Cookies gespeichert (z.B. Informationen, die darauf hinweisen, dass Sie ein Website-Administrator sind).
- Wenn Sie Anwendungen/Module in Ihre Website integriert sind, können Cookies verwendet werden; Beispiel: Wenn Sie ein Umfragemodul zu Ihrer Website hinzufügen, verwenden Sie Cookies, wenn der Website-Besucher abstimmen wird (um sich daran zu erinnern, dass er bereits abgestimmt hat).
Benachrichtigung für den Besucher
Voraussetzungen
- Besuchen Sie Site Creator:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website anpassen:

Sie können eine Einwilligungs-Nachricht für Cookies aktivieren, die angezeigt werden in einem kleinen Fenster am unteren Rand des Bildschirms für alle neuen Besucher Ihrer Website:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Kontaktangaben unter Einrichtung der Website.
- Aktivieren Sie die Option Informationen über Cookies um die kurze Nachricht und die URL für zusätzliche Informationen zu konfigurieren.
- Stellen Sie den erweiterten Anzeigetyp ein oder nicht (siehe unten).
- Speichern Sie die Änderungen unten:

Zusätzliche Einstellungen
Einwilligungs-Nachricht kann behoben werden Standard oder in einer Art und Weise erweitert, wenn Sie auf Ansicht Das Ergebnis ist wie folgt:
- Standard:

- erweitert:

Dieser Leitfaden hilft Ihnen, die Funktionsweise der Erstellung und Bearbeitung von Seiten in Creator-Website Infomaniak.
Voraussetzungen
- Besuchen Sie Site Creator:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website anpassen:

Einfache Seitenbearbeitung
Eine Seite wird bearbeitet Live und Ihre Änderungen sind im Laufe der Zeit gesichert dass Sie den Inhalt Ihrer Blöcke Sie können Abbrechen Änderungen, falls erforderlich.
Verknüpfung erstellen
Erstellen Sie einen Link aus Bild oder Text, direkt durch Auswahl des Objekts.
Klicken Sie dann auf das Symbol Ketten um das Spiel zu öffnen, mit dem Sie angeben können Art des Links und die damit verbundenen Optionen:
Umwandeln eines Links in eine Schaltfläche
In den Einstellungen Ihres Links können Sie die Stil (gerundet, voll, etc.), das zugehörige Symbol usw.:
Verknüpfung bearbeiten
Bearbeiten Sie einen Link, indem Sie darauf klicken:
Einen Link zu einer Datei erstellen
Um Ihren Besuchern zu ermöglichen, eine Datei aus einem Link auf ein Objekt herunterzuladen, wählen Sie den Typ " Datei" in den Einstellungen Ihres Links:
Link zu einer E-Mail erstellen
Wählen Sie den Typ " E-Mail-Adresse" in den Einstellungen Ihres Links. Ein Klick auf den Link öffnet die Standard-E-Mail-App beim Besucher und beginnt mit dem Verfassen einer E-Mail mit der vor geschriebenen Adresse.
Um zu vermeiden, dass die E-Mail-Adresse auf Ihrer Seite fest eingetragen wird, fügen Sie eine Kontaktformular.
Einen Link zu einem bestimmten Abschnitt erstellen
Um den Besucher auf einen bestimmten Teil Ihrer Website oder auf einen anderen zu lenken, verwenden Sie das System derAnker.
Einen Link aus einem Bild erstellen
Wenn Sie auf ein Bild klicken, um es zu bearbeiten, aktivieren Sie einfach die Schaltfläche " Dies ist ein Link" unterhalb des Bildes, um die URL-Adresse angeben zu können, die angezeigt werden muss, wenn ein Besucher darauf klickt:
Sie können auchVerlinkung auf ein Bild anwendenmit einem YouTube-Video als URL: Dies wird automatisch ein PLAY-Symbol erstellen, das beim Klicken das Video in einem Typ-Fenster lightbox.
Liste erstellen, Emoticon einfügen...
Die verschiedenen Formatierungsmöglichkeiten für Ihren Text liegen über der Textauswahl und zusätzliche Optionen (Chiplisten, Ausrichtung, Emojis usw.) sind mit dem Pfeil erreichbar:
Dieser Leitfaden ist über die Umsetzung der Creator-Website Infomaniak, das Symbol, das in der Favoritenleiste eines Webbrowsers angezeigt wird, Favicon.
Präambel
- Die von Microsoft für seine Browser empfohlenen Formate sind
16 x 16,32 x 32und48 x 48. - Apple empfiehlt, dass die Favicon-Dimension
180 x 180.
Favicon setzen Site Creator
Voraussetzungen
- Besuchen Sie Site Creator:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website anpassen:

So definieren Sie einen neuen Favicon:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Gehen Sie nach unten bis zum Abschnitt Favicon:

- Wählen Sie die Favicon auf Ihrer Festplatte.
- Speichern Sie die Änderungen am unteren Rand der Seite.
- Vorschau des Ergebnisses in Ihrem Browser (falls erforderlich in einem neuen Fenster im privaten Browser z.B.):

In diesem Leitfaden wird erläutert, wie man importierte Video-/Audiodateien auf Webseiten einbetten kann. VOD / AOD-Service Infomaniak.
Präambel
- Dieser VOD / AOD-Integrationscode ist einzigartig und entspricht den Einstellungen, die Sie auf der Seite angeben.
- Es ermöglicht Ihnen, ein und dasselbe Video mit unterschiedlichen Display-Konfigurationen nach Ihren Bedürfnissen zu integrieren.
- Anschließend können Sie die Einstellungen für diese Integration ändern, indem Sie sie von der Integrations-History-Seite auf dem Infomaniak Manager anpassen.
Integrationscode erzeugen und kopieren
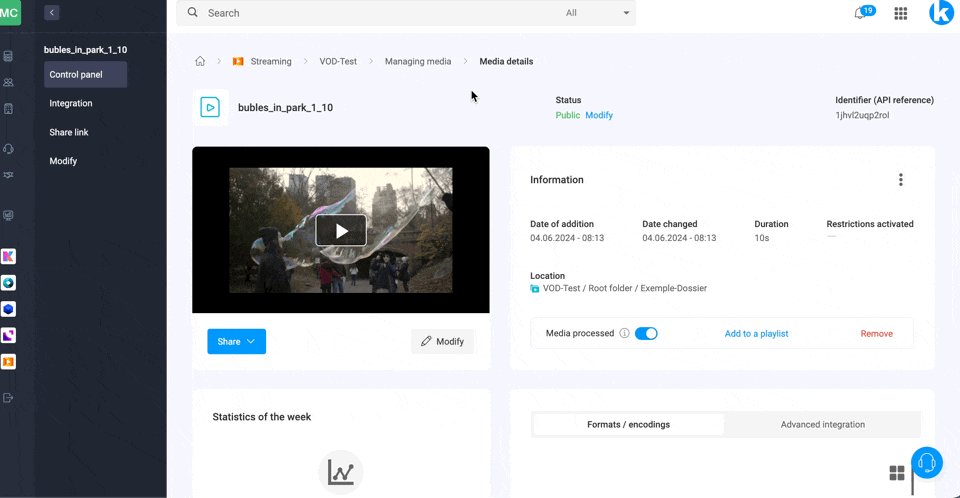
Der Integrationscode befindet sich auf Ihrer VOD-Schnittstelle; hier ist ein Beispiel mit einem Player Standard:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Medien im linken Seitenmenü.
- Klicken Sie auf Medienmanagement im linken Seitenmenü.
- Klicken Sie auf das betreffende Medium in der Tabelle, die angezeigt wird.
- Klicken Sie auf den blauen Knopf Teilen.
- Klicken Sie auf Eine Integration schaffen.
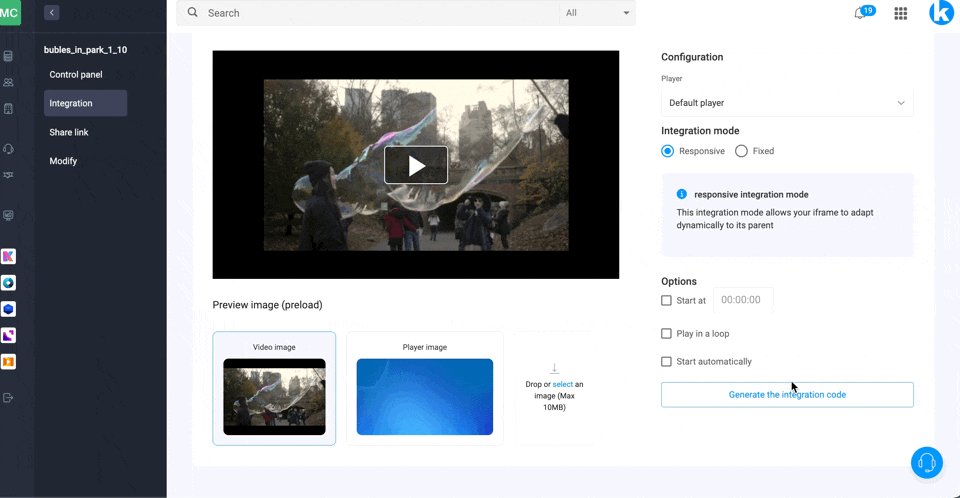
- Passen Sie die Integration des Mediums an.
- Klicken Sie auf die Schaltfläche Generieren Sie den Integrationscode.
- Kopieren Sie den Code, um ihn an den gewünschten Ort zu integrieren:

Das Medium wird in diesem Fall mit dem Standard-Player eingefügt werden, aber Sie haben die Möglichkeit zu wählen unter Ihren erstellten Playern die bei der Integration vorzuschlagen ist.
Vorherige Integration bearbeiten
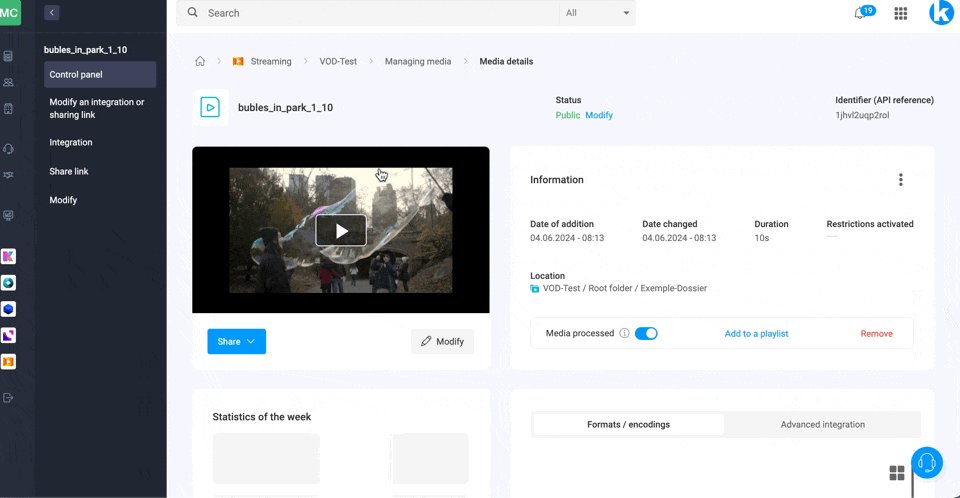
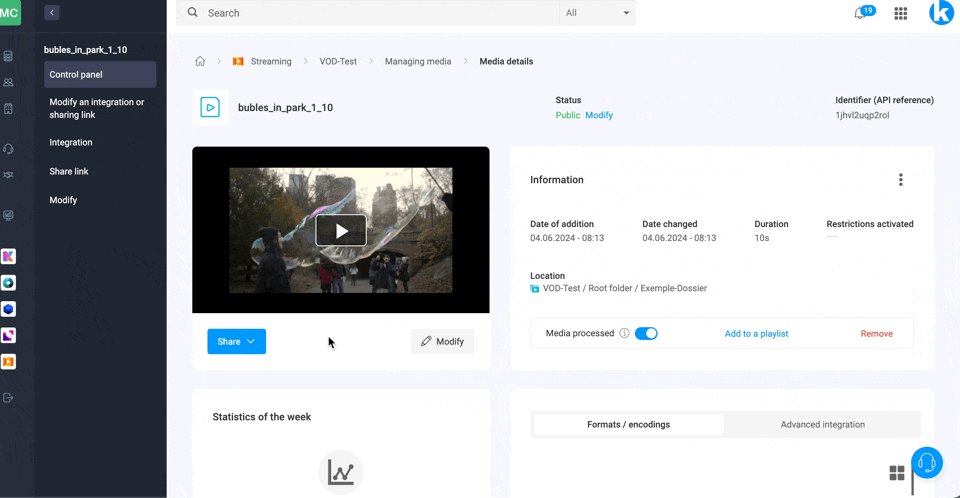
Um die bereits durchgeführte Integration Ihres Mediums erneut zu personalisieren und um den entsprechenden Code zu behalten, ohne ihn erneut einzufügen zu müssen:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Medien im linken Seitenmenü.
- Klicken Sie auf Medienmanagement im linken Seitenmenü.
- Klicken Sie auf das betreffende Medium in der Tabelle, die angezeigt wird.
- Klicken Sie auf den blauen Knopf Teilen.
- Klicken Sie auf Integration bearbeiten:

- Klicken Sie auf das Aktionsmenü ⋮ rechts des betreffenden Objekts in der Tabelle, die angezeigt wird.
- Klicken Sie auf das gewünschte Element, um die Integrations- / Sharing-Codes zu erhalten / zu ändern:

Integrationscode einfügen...
Auf der Webseite Ihrer Wahl, fügen Sie den Code an die gewünschte Stelle ein.
... auf Website Creator Infomaniak
Für Creator-Website, muss ein Integrationscode erzeugt werden (und nicht "reaktives" oder "reaktives" oder "reaktives" oder "reaktives" oder "reaktives" oder "reaktives" oder "reaktives" (reaktives" oder "reaktives" oder "reaktives")):

Fügen Sie diesen Code dann in einen benutzerdefinierten HTML-Code-Block auf Site Creator ein.
Hier ist ein Beispiel für das Kopieren und Einfügen von der Integrationsseite eines Mediums:
In diesem Leitfaden wird erläutert, wie Änderungen nicht direkt auf einer Seite veröffentlicht werden können. Creator-Website Infomaniak.
Präambel
- Der Entwurf-Modus erlaubt nicht zu veröffentlichen die folgenden Änderungen:
- Hinzufügen eines neuen Inhaltsblocks über das Menü Inhalt
- visuelle oder textuelle Änderungen eines Inhaltsblocks
- Löschen eines Inhaltsblocks
- Der Entwurf-Modus nicht anwendbar an:
- Globale Design-Änderungen über das Design-Menü (Farben, Schriftarten ...)
- Änderungen von anwendungsbezogenen Inhalten (Fragen/Antworten, E-Commerce ...)
- Änderungen der globalen Einstellungen über das Menü Einstellungen (Seiten, Sprachen ...)
- Unterseiten der Seite, die Sie veröffentlichen
Sichern ohne zu veröffentlichen
Voraussetzungen
- Besuchen Sie Site Creator:
- Klicken Sie hier um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Brauchst du Hilfe?).
- Direkt klicken auf den Namender betroffenen Ware zugeordnet werden.
- Klicken Sie auf Meine Website anpassen:

Sie können eine Seite in den Modus wechseln Entwurf um Textänderungen oder andere Änderungen im Inhalt einer Seite vorzunehmen, die nicht live sichtbar sind, bis Sie sich entscheiden, die Seite wieder in den Modus der direkten Veröffentlichung zu bringen:
- Klicken Sie auf die Schaltfläche ... befindet sich ganz unten im linken Seitenmenü, um die Veröffentlichungs- und Vorschauoptionen zu entwickeln
- Klicken Sie auf Direkt zum Umschalten auf den Modus Nicht veröffentlicht
- Der unten angezeigte gelbe Modus zeigt an, dass alle Änderungen (nur auf dieser Seite) nicht live angezeigt werden (im Gegensatz zum Live / Live-Modus), sondern in einem Entwurf gespeichert werden, auch wenn Sie die Seite oder den Editor verlassen:

Änderungen veröffentlichen oder den Entwurf löschen
- Wenn der Modus Nicht veröffentlicht aktiv ist, klicken Sie auf die gelbe Schaltfläche des Modus Nicht veröffentlicht , um einen Einstellbereich anzuzeigen.
- Die Einstellklappe öffnet sich, so dass Sie:
- Ihre Änderungen veröffentlichen,
- oder entfernen Sie den aktuellen Entwurf und gehen Sie zum Anfang der Seite zurück.
Beispiel
- Mit dem Modus Live / Live (an der Unterseite des Bildschirms sichtbar) wird eine Änderung direkt von den Besuchern der Seite angezeigt.
- Mit dem Modus Nicht veröffentlicht / Entwurf (mit einem gelben Symbol am unteren Rand der Seiten in diesem Modus identifiziert) Ihre Änderungen sind nicht live sichtbar.
- Beenden Sie die Seite, um auf einer anderen Seite zu arbeiten, der Modus kehrt zum Standardmodus zurück, d.h. dem Modus Live weil die Seite nicht die gleiche ist und der Modus nur für die ausgewählten Seiten gilt.
- Zurück auf die Entwurfseite, ein Symbol am unteren Rand zeigt immer den aktivierten Entwurfmodus an.
- Klicken Sie darauf, um von Veröffentlichung oder Löschen Änderungen und geben Sie die Seite, wie sie vor Ihren Änderungen im Entwurf-Modus war.

